We have a strict honest review policy, but please note that when you buy through our links, we may receive a commission. This is at no extra cost to you.

In this post, I’m going to highlight some of the best Squarespace templates available for different industries and use cases — and help you decide which one is the perfect fit for your website design project.
Best Squarespace Templates — quick links
- Introduction
- Best Squarespace templates for nonprofits
- Best Squarespace templates for artists
- Best Squarespace templates for photographers
- Best Squarespace templates for blogging
- Best Squarespace templates for musicians
- Best Squarespace templates for restaurants
- Best Squarespace templates for therapists
- Best Squarespace templates for ecommerce
- Best Squarespace templates for wedding websites
Introduction
For me, Squarespace offers some of the most attractive templates of any website builder. There’s even a case to be made that a distinct ‘Squarespace aesthetic’ exists — its templates boast clean, modern layouts with bold imagery and stylish typography that give sites a professional look and feel straight out of the box.
All of these templates come bundled with your Squarespace subscription, and they’re designed to be both customizable and responsive (meaning that they’ll automatically display appropriately on any device — mobile, tablet or desktop). You can easily tweak their fonts, colors and layouts to suit your branding requirements.

That’s the good news. But with almost 200 website templates to choose from, picking the right one can be difficult! Although all designs share the same underlying functionality, their look and feel varies considerably — and some templates lend themselves much better to particular industries than others.
So, in what follows, I’ll guide you through the best Squarespace templates for different sectors and use cases — so that you can quickly zero in on the design that’s right for your needs.
Let’s dive in.
Best Squarespace templates for nonprofits
Nonprofit websites need to do two things well: tell a clear story about their mission and make it easy for visitors to take action.
That usually means making use of strong imagery, simple navigation, and donation or sign-up features that are hard to miss. Squarespace offers several templates that tick these boxes, but Malone and Clarkson are among the most effective.
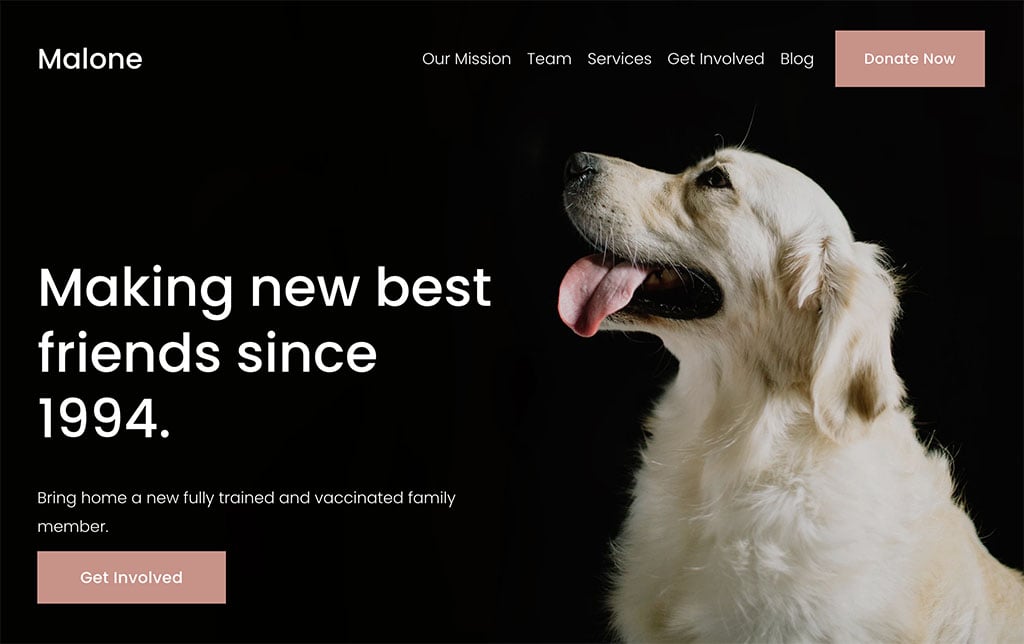
Malone template
Malone is a great fit for nonprofits with a single, focused mission. Its demo content features on a dog adoption charity, which shows how naturally it adapts to causes built around one clear goal.
Donation buttons are already in place across the site, and forms are thoughtfully implemented for different needs (including general inquiries and volunteer applications.)
By default, Malone uses ‘Poppins’ as the font for both headings and paragraphs. This is a clean, geometric sans-serif font that’s highly legible on all devices, and it gives sites a modern but friendly personality.
In terms of Malone’s layout, the template makes use of full-width hero banners, large imagery and spacious sections that guide visitors smoothly through content. Unlike some other Squarespace templates, Malone does not include animations, but this helps pages feel fast, professional and distraction-free.
Best for: small to mid-sized nonprofits or community organizations that want to present their mission clearly, showcase impact stories and encourage quick supporter action through donations or sign-ups.
Why I like it: Malone has a no-nonsense quality. Everything is in place out of the box — donation buttons, forms, clear typography — meaning that nonprofits can launch a site quickly, and without much in the way of customization work.
Clarkson template
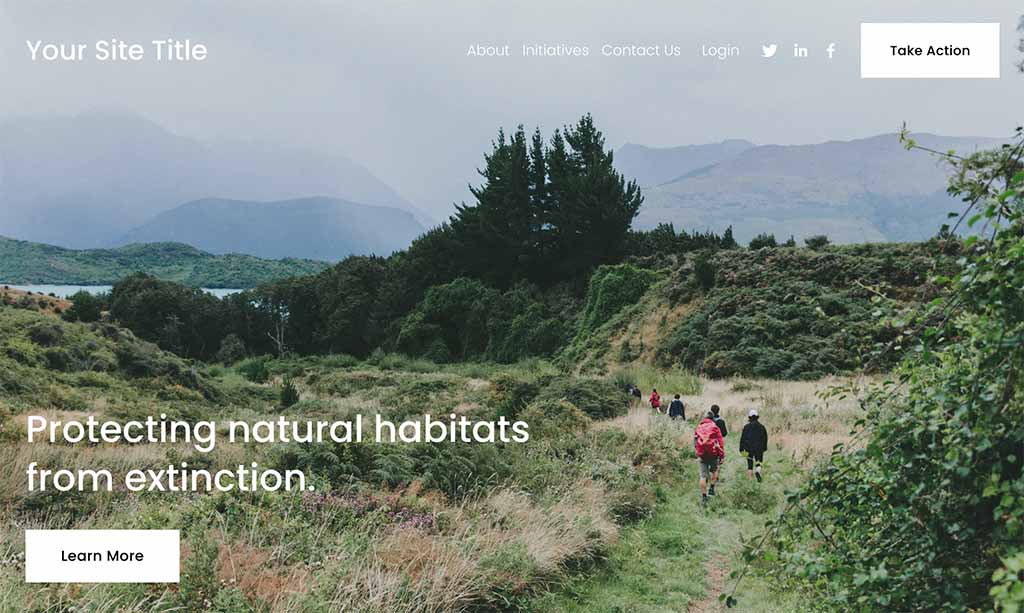
Clarkson takes a more dramatic approach than Malone: the homepage opens with a wide hero image overlaid with strong headline text. Newsletter sign-ups and donation CTAs are built into the design so visitors encounter them naturally as they scroll.
The demo is set up for an environmental nonprofit, which suits its bold visuals and campaign-driven layout.

This template favors a narrative, scroll-based structure over fixed navigation; this encourages supporters to follow the story from top to bottom before committing to action. Its default typography uses strong sans-serif headings paired with lighter body fonts — arguably creating a sense of urgency and momentum.
With large imagery and clean spacing, Clarkson is a good fit for organizations that want to drive advocacy or campaign engagement.
Best for: Advocacy groups, environmental campaigns, or nonprofits running focused initiatives.
Why I like it: Clarkson’s strength lies in its immediacy. It’s designed to grab attention, tell a story in a single scroll, and push visitors towards action — exactly what a campaign-style nonprofit needs.
Best Squarespace templates for artists
Artists need websites that let their work do the talking — making clean layouts, large visuals and simple navigation essential. Two Squarespace templates in particular Kester and Novo, meet these needs beautifully.
Let’s take a look at these.
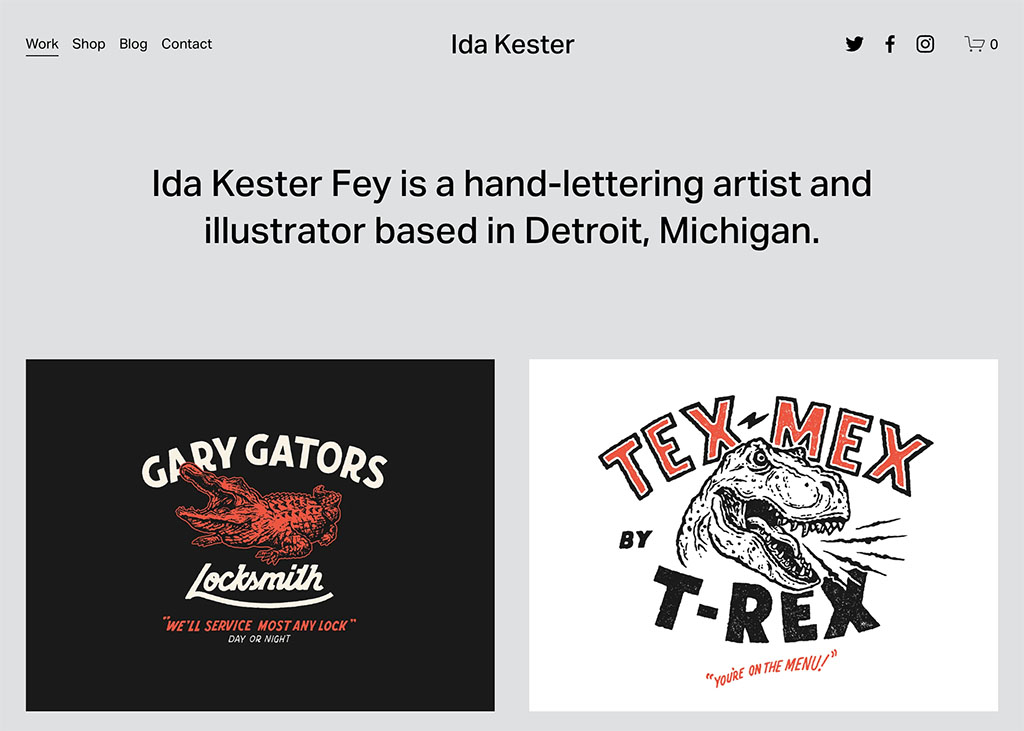
Kester template
Kester is defined by its simplicity and clean spacing. Project pages use full-width images, allowing artwork to be displayed at scale without clutter.
The template also comes with a pre-built shop, making it particularly attractive for artists who want to sell originals, prints, or even expand into print-on-demand products without heavy customization.
Typography is modern and understated, leaving the focus squarely on the imagery. The grid-style portfolio can be tailored to suit different kinds of work, while navigation is kept intentionally simple to guide visitors directly to galleries or the shop.
Best for: Artists who want a straightforward showcase for their portfolio, with the option to sell work directly through their site.
Why I like it: Kester’s strength is how little it gets in the way. The balance of full-width images and an integrated store makes it one of the most practical options for working artists who want both a gallery and a shop in one place.
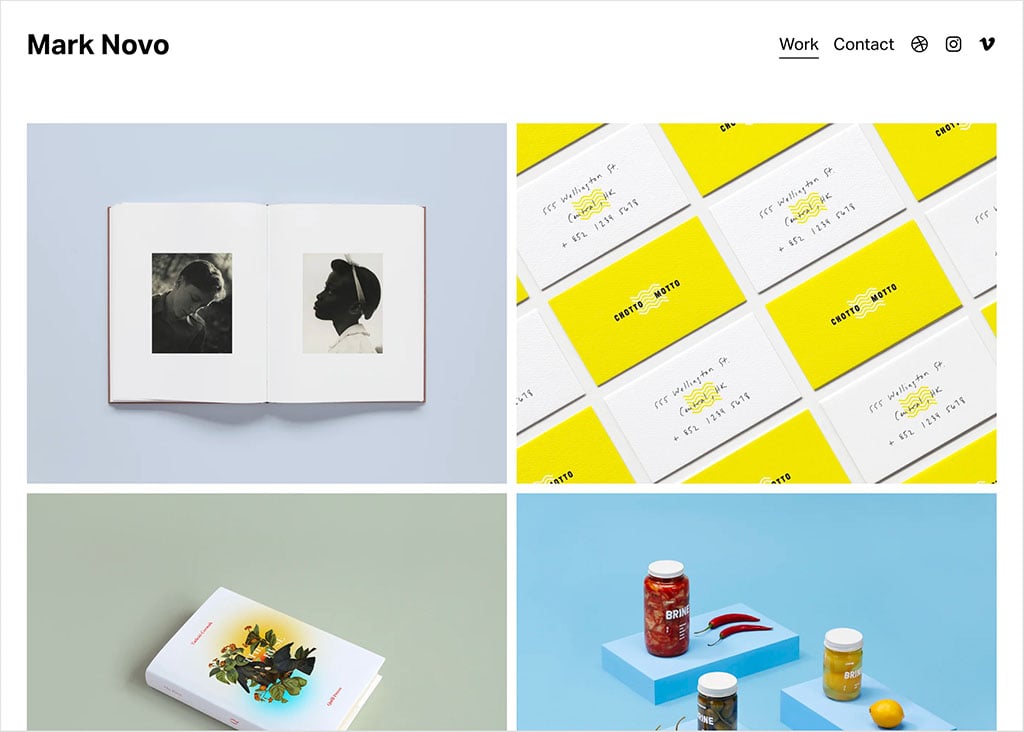
Novo template
The Novo template takes a bolder approach to showcasing items, making use of an entirely image-driven homepage which, site logo and navigation aside, displays no headings or visible text.

Project cards dominate the screen; and a neat hover effect reveals text when visitors explore work. This creates an immersive first impression where the artwork itself sets the tone.
Novo’s emphasis on wide, edge-to-edge imagery makes it especially well-suited to visual creatives whose work relies on strong impact — illustrators, digital artists, or anyone who wants their homepage to feel like a curated exhibition wall.
Best for: Artists who want a striking, immersive website that prioritizes visual experience over text.
Why I like it: The Novo template makes a strong impression thanks to its text-free homepage — this ensures that absolutely nothing distracts from the artwork.
Other Squarespace templates for artists worth considering
Reflect — built to showcase bold visual storytelling, this is a dynamic template inspired by Jeff Koons, featuring scroll‑through animations, image galleries, recognition sections and a shop.
Best Squarespace templates for photographers
A good photography website should showcase images in an attractive way, while still leaving room for text and communication. Two Squarespace templates, Gilden and Balboa, do this especially well.
Gilden template
Gilden uses an asymmetric, overlapping layout that takes particular advantage of Squarespace’s ‘Fluid Engine’ design system. This results in a modern template with a dynamic look — one that breaks away from rigid grid patterns, while keeping your portfolio clean and accessible.
Full-width imagery remains the star of the show, but there’s also space in the template for text sections that add context to projects or series.
What makes Gilden stand out further is its preconfigured ‘course’ page: this makes it ideal for photographers who want to make use of Squarespace’s built-in course-selling features to expand into education.
(The result is that this template works well as both a portfolio and a teaching platform.)
Best for: Photographers who want a straightforward portfolio with just enough text to support business needs (and a means to sell educational content).
Why I like it: Gilden feels versatile. It not only displays photography beautifully, but also gives users room to grow into education or content-based offerings without needing to rebuild their site.
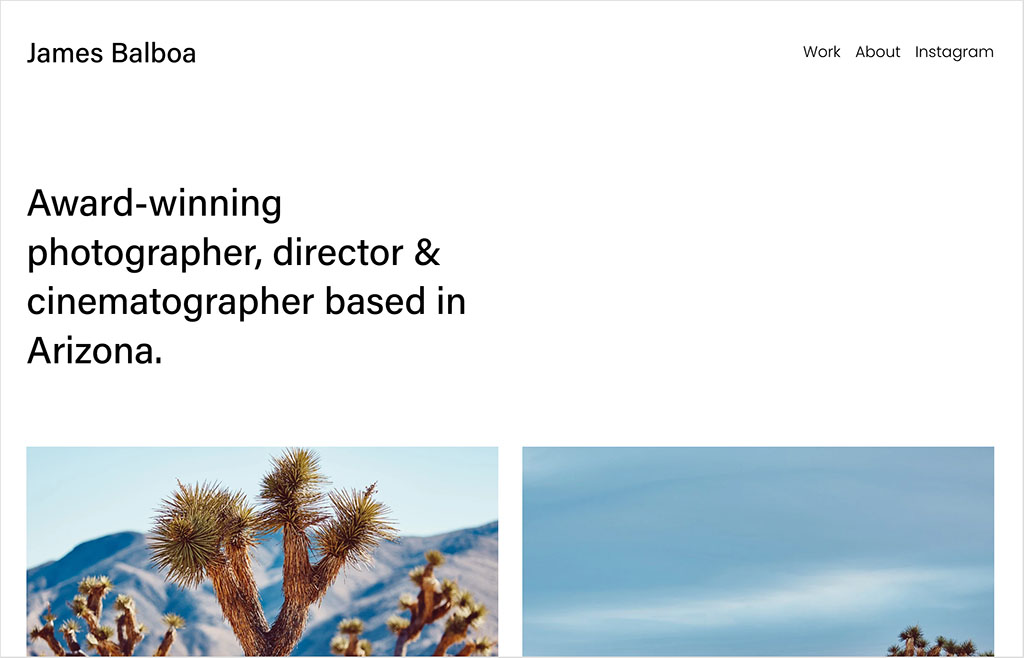
Balboa template
The Balboa template takes a structured approach to portfolios: you can arrange its homepage to show multiple images from individual projects.
The grid is spacious and minimal, keeping attention on the images while offering just enough text placement to describe or title each project. The balance between structure and openness makes for a calm, gallery-like browsing experience.
Best for: Photographers and creative professionals who want to showcase multiple portfolios the moment a visitor arrives on their site.
Why I like it: Balboa is more than a simple gallery — its homepage gives you a sense of walking into a well-designed exhibition, with each project introduced visually before you dive deeper.
Other Squarespace templates for photographers worth considering
Elliot — A cinematic template with a full-width homepage slider, ideal for photographers and creative entrepreneurs who want bold first impressions.
Beaumont — Minimalist and grid-based, perfect for a clean, distraction-free portfolio showcase.
Best Squarespace templates for blogging
Every Squarespace template can be used for blogging, but not all are equally suited to it. Some need a bit of tweaking before posts look good, while others are ready-made for bloggers.
Fillmore and Rivoli are two of the strongest out-of-the-box choices for blogging applications.
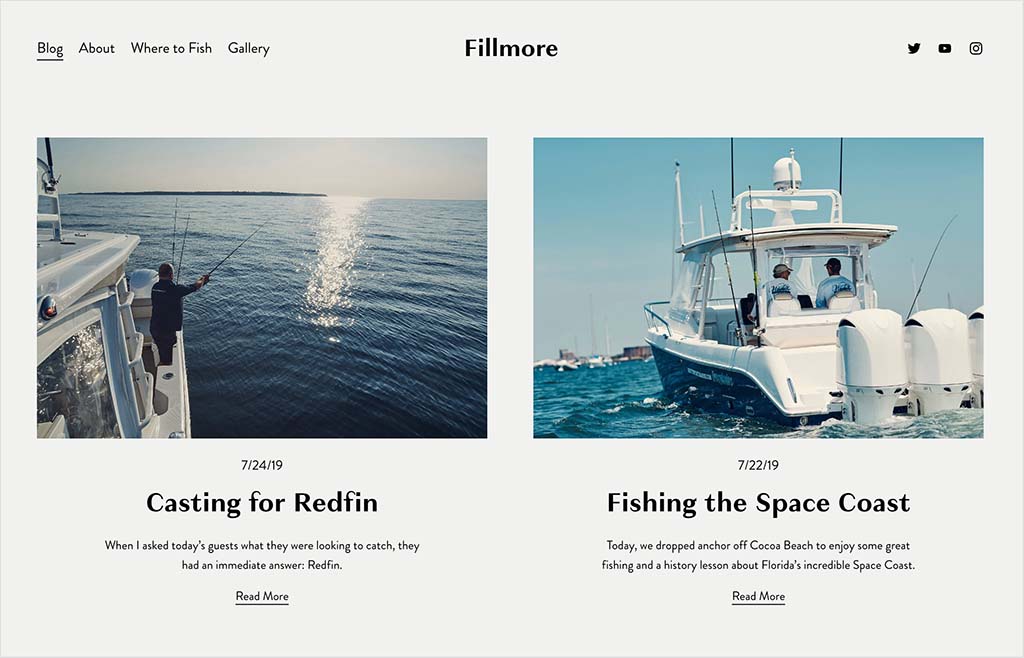
Fillmore
Fillmore is built for straightforward blogging. Its two-row feed layout makes it easy for readers to see more posts at a glance, avoiding long scrolls and keeping navigation intuitive. This makes it especially well-suited to bloggers who plan to build up a large archive over time — the design scales smoothly, whether you’re starting with a few entries or publishing on a very regular basis.
Typography and spacing are kept deliberately simple, ensuring posts are highly readable without extra setup. Images appear clean and proportional, giving each post a professional finish.
Best for: Bloggers who want a clean, scalable layout that handles growth gracefully.
Why I like it: Fillmore is no-fuss and dependable. It gets the essentials right — clarity, readability and room for growth.
Rivoli template
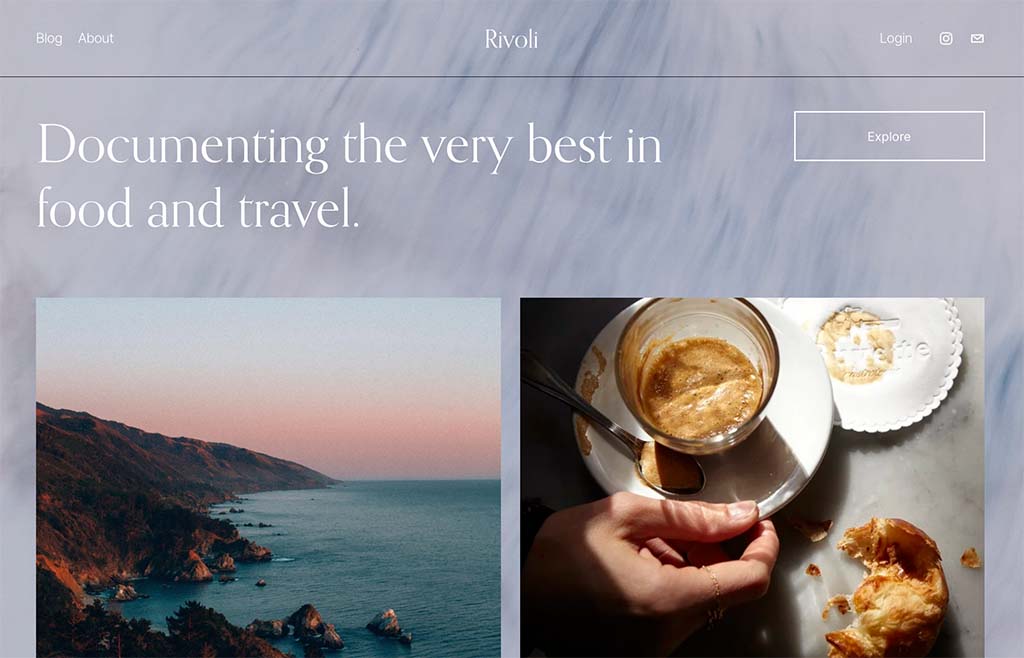
Rivoli is designed for blog content that’s visual and thematic, making it a natural choice for food, travel or lifestyle blogging. Its homepage highlights posts by category and also includes a built-in space for a short “about the blogger” section.
The template balances imagery and text well, with featured photos leading into excerpts that encourage readers to click through. Fonts are clean and contemporary, and help create a stylish, editorial feel; the result is a blog that feels polished and personal right out of the box.
Best for: Food, travel and lifestyle bloggers who want a visually engaging blog with space for personality.
Why I like it: Rivoli feels tailored for storytelling through both words and images — it makes blog posts look particularly cohesive and engaging.
Other Squarespace templates for bloggers worth considering
Brower — a bold, content-forward design with a blog-as-homepage layout, perfect for business-focused or editorial sites that want readers to dive right in.
Mérida — a visually engaging template using banner-style headers and masonry layouts, ideal for creators who lean on imagery to complement their writing.
Best Squarespace templates for musicians
Music websites typically have a few jobs to do: showcase audio, promote events or tours, and sell merchandise. While any Squarespace template can be used for all three tasks via audio blocks, ecommerce and event pages, I usually recommend using the Vandam and Kitui templates for music applications.
Vandam template
Vandam delivers a high-impact full-screen hero image and a sleek, transparent header that immediately commands attention. It features a built-in SoundCloud integration and artist-focused elements like tour date sections (with RSVP buttons), merch shop pages and a blog that doubles as a press release section.
Best for: Solo artists or bands who want to deliver impactful visuals and music — instantly.
Why I like it: Vandam cuts through the noise. It’s visually arresting and feature-rich, giving musicians a standout, all-in-one web presence from the get-go.
Kitui
Kitui brings a clean but moody twist to proceedings, thanks to its dark-tone aesthetic and a smart header that hides on scroll. It features clearly accessible social links, tour date widgets, ticket purchase prompts and a shop-ready structure for selling merch.

Best for: Artists who want a moody, cinematic style paired with easy-to-spot fan engagement tools.
Why I like it: Kitui feels emotionally resonant yet practical — it balances a cool design with fan-first functionality.
Other Squarespace templates for musicians worth considering
Cruz — a contrast-rich design that’s ideal for musicians, with dark/light section interplay, embedded SoundCloud players, gallery layouts, a blog and contact form — all great for storytelling through visuals and media.
Waverly — sleek and minimalist, with striking intro visuals, subscription form, event and bio sections. Ideal for capturing fans’ attention and growing community engagement.
Best Squarespace templates for restaurants
Squarespace makes it particularly easy to build a restaurant website that looks polished and functions seamlessly. Menu blocks, integrations with Tock for reservations and ChowNow for ordering — plus the flexibility of the Squarespace designer — all help you get a professional food and drink site running quickly. And among the ready-to-go restaurant templates, Auburn and Juniper are two of the most effective.
Auburn template
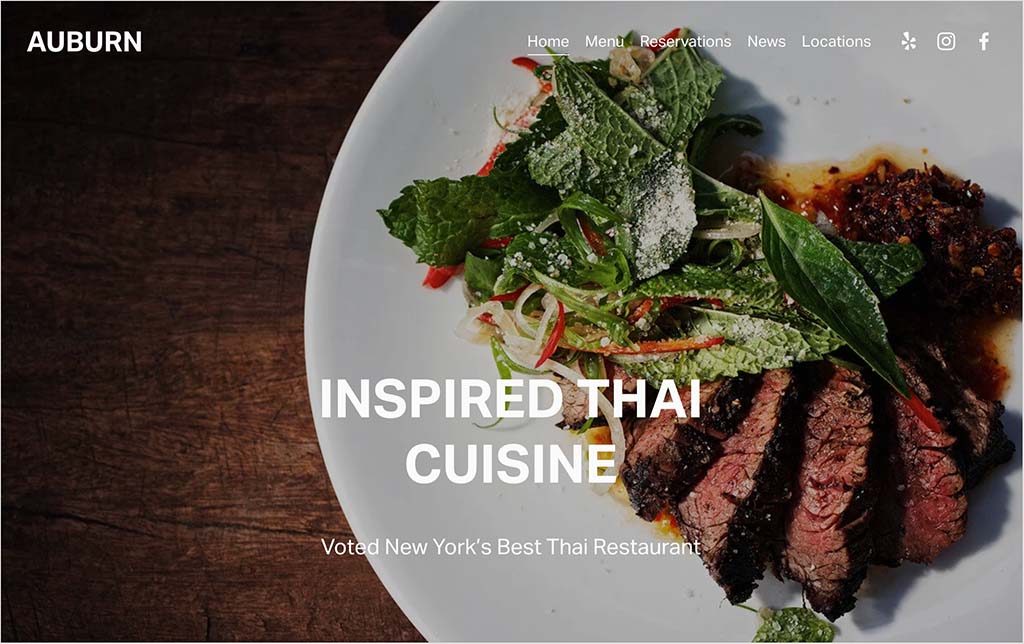
Auburn immediately sets the scene with a full-screen hero image that’s perfect for showing off signature dishes or the atmosphere of your space.
Its structure is tailored specifically for restaurants, with dedicated menu pages along with space for contact details and reservations; there’s also a blog-style section that can double as a news or events hub.
(The latter makes the template especially versatile for businesses that want to go beyond just showing a menu and share updates, chef notes or seasonal promotions.)
Images are displayed at generous sizes with smooth scrolling, and the absence of clutter ensures the essentials — menus, opening hours, location — are always easy to find. Auburn works particularly well for more upscale venues or those that want a site that feels as refined as their dining experience.
Best for: Restaurants that want a polished, comprehensive site with strong visuals and storytelling features.
Why I like it: Auburn feels like it was built specifically with restaurants in mind — menus, reservations, and storytelling all flow together naturally.
Juniper template
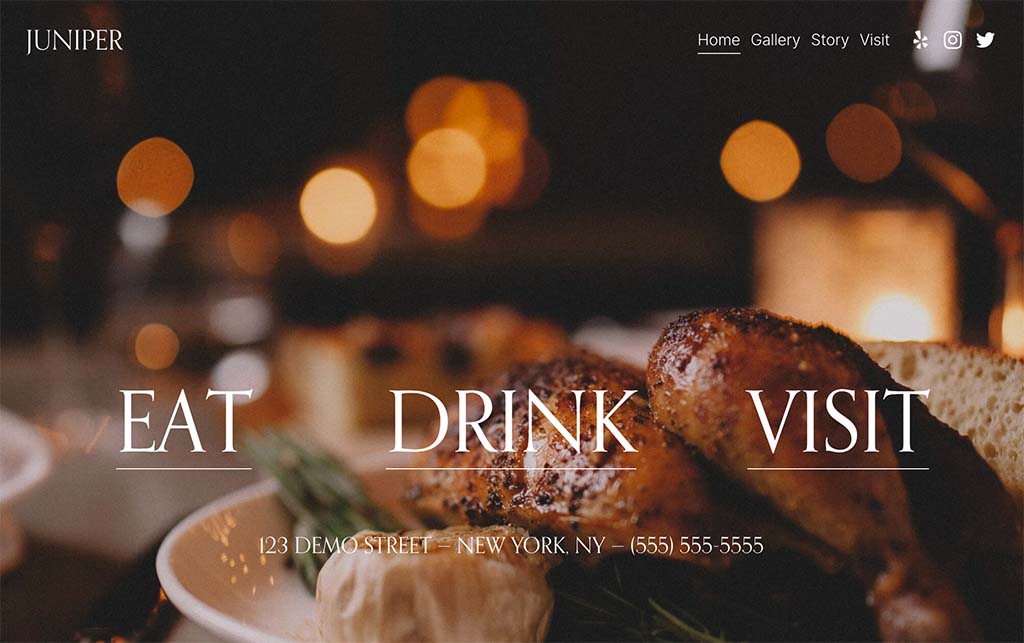
Juniper takes a pared-back approach, offering a clean, minimalist design that gets straight to the point. Its homepage is stripped back to the essentials, with links to ‘Eat,’ ‘Drink’ and ‘Visit’ pages presented in an elegant, uncluttered style. Menus are displayed clearly, making it an excellent choice for restaurants or cafés where transparency and simplicity are key.
This simplicity extends to mobile, where Juniper really shines. Menus remain highly legible, navigation is straightforward and the lack of heavy visual effects ensures fast load times. The overall impression created is approachable but stylish.
Best for: Restaurants and cafés that want a straightforward, no-frills site where menus and contact details are front and center.
Why I like it: Juniper doesn’t try too hard — it’s clean and fast, and makes it effortless for customers to find what they need.
Other Squarespace templates for restaurants worth considering
Atlantic — A visually rich, one-page layout with large header images, sections for menus and hours, and built-in reservation options. A good option for pop-ups or bistros that would benefit from streamlined storytelling.
Chotto — A minimalist design with a disappearing header and space for chef or team showcases. Perfect for venues that want a refined, stripped-down look.
Best Squarespace templates for therapists
Therapists and counselors need a website that conveys professionalism, calm, and clarity while offering practical features like scheduling and service details.
While with a bit of tweaking any Squarespace template can technically work for a therapist’s site, the ones I have highlighted below are particularly designed to feel immediately welcoming and trustworthy.
Meriden template
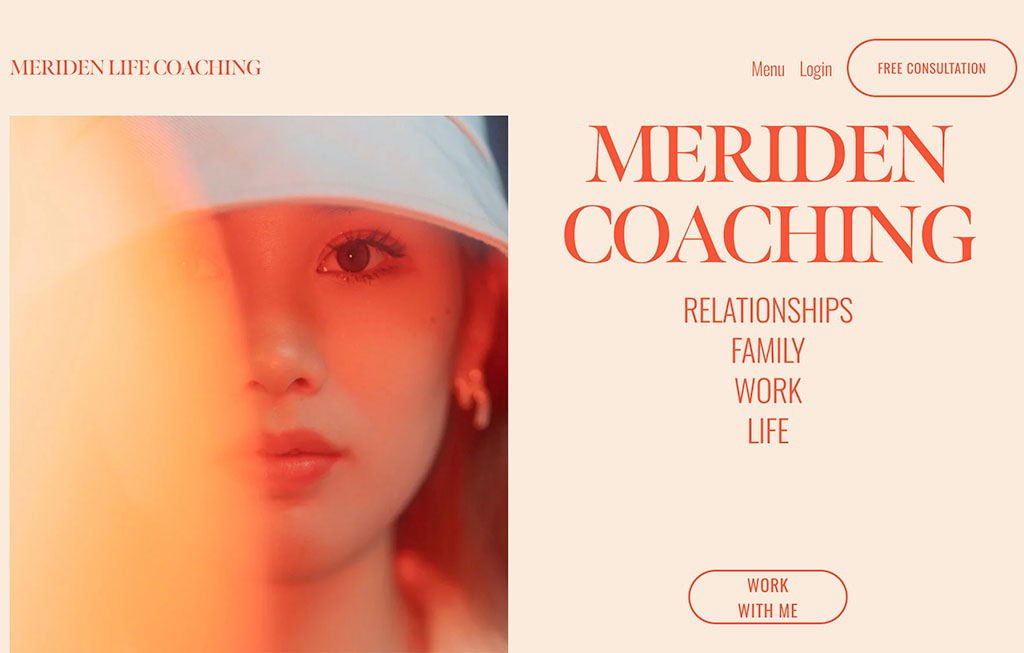
Meriden offers a polished, inviting design tailored to professionals offering services — especially therapists, coaches or counselors. Its muted color palette and clean layout immediately convey professionalism and warmth.
The template lets you easily incorporate course pages, podcast sections, testimonial content and newsletter sign-up forms — and uses the ‘Squarespace Scheduling’ integration for appointment booking.
Best for: therapists needing a warm, professional web presence that showcases services and content, while facilitating easy appointment booking.
Why I like it: Meriden blends aesthetic warmth and structural clarity, offering users a smooth path from learning about your practice to booking a session.
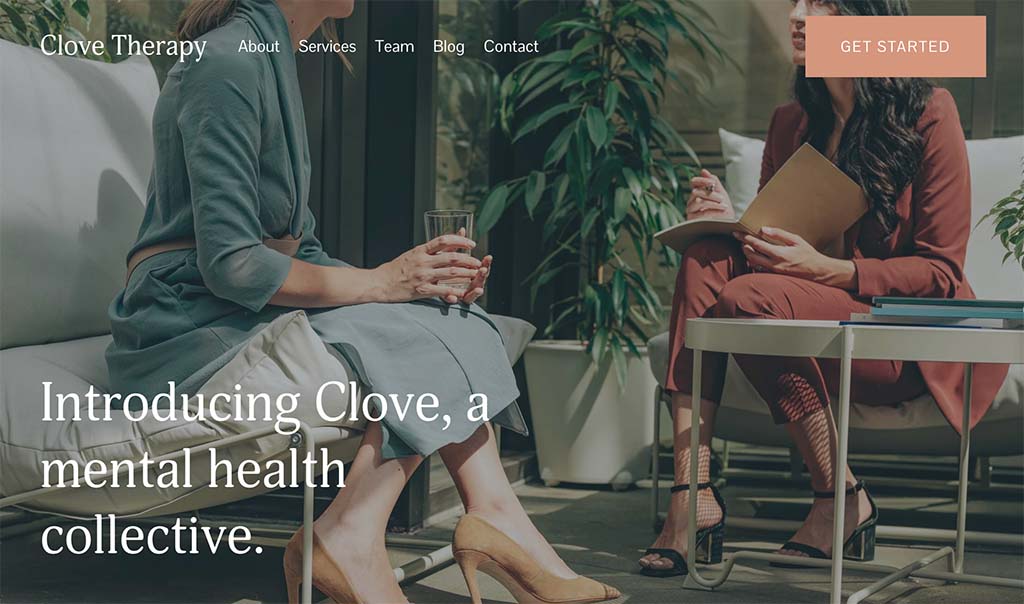
Clove template
Clove is purpose-built for counseling practices, with a soft, clean layout that instantly feels thoughtful and tailored to those working in therapy.
It includes sections for services along with a pricing page, team introductions and an automated booking form. The template’s calming visual style and intuitive structure help clients navigate comfortably and confidently.
Best for: Therapists or clinics seeking a compassionate, well-organized site that feels easy to use.
Why I like it: Clove delivers both clarity and calm — it reassures users through design and functionality, providing everything they need to connect and book services in one thoughtful layout.
Other Squarespace templates for therapists worth considering
Lakshi — a modern, minimal design with clean typography and professional layouts that help convey clarity and calm.
Randi — a streamlined one-page template built for quick contact or booking applications. Ideal as a focused landing page or therapist’s profile site.
Best Squarespace templates for ecommerce
You can use Squarespace to sell physical and digital products, courses, memberships and subscriptions; and the platform handles inventory management, abandoned cart recovery and checkout well.
But to get the most out of this ecommerce functionality, it’s best to use Squarespace templates that are purpose-built for ecommerce — and two stand out for me, Alameda and Crosby.
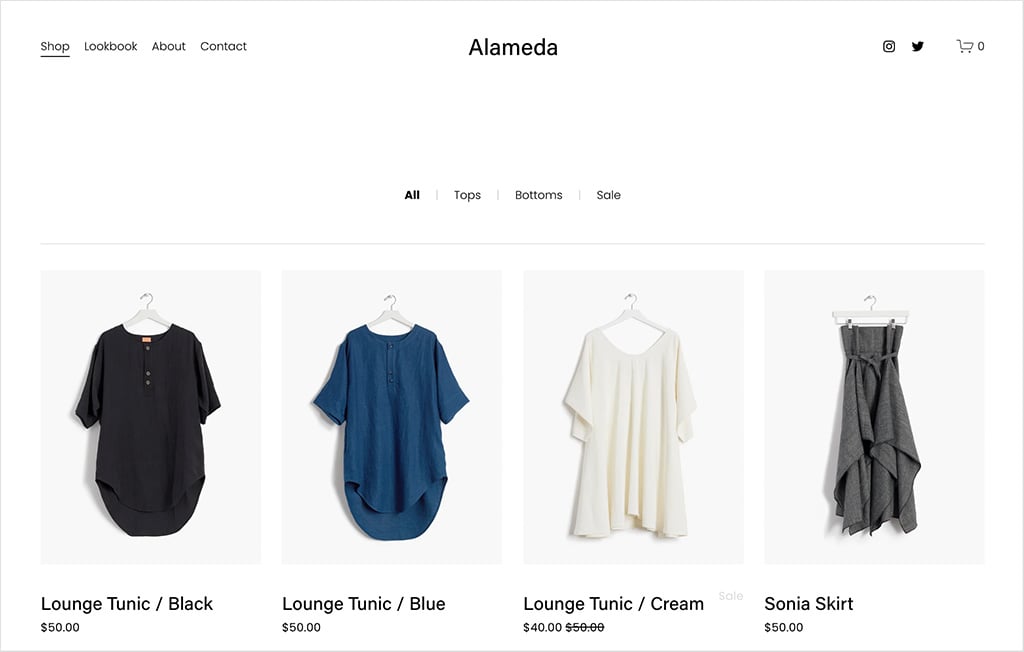
Alameda template
Alameda is built around simplicity, with a bright, airy design that lets products breathe. It leans heavily on clean grid layouts, generous white space and balanced margins; these give shops a serene, gallery-like feel.
In particular, this template is especially effective for fashion, lifestyle or boutique brands where product photography needs to be the focus.
By default, Alameda uses a modern sans-serif for headings and a light, open sans-serif for body copy, creating a contemporary but neutral look. The typography is deliberately understated, keeping focus firmly on product imagery.
Best for: Small to mid-sized shops that want a stylish, distraction-free storefront that emphasizes clean visuals.
Why I like it: Alameda strips away the clutter, making product discovery feel smooth and serene.
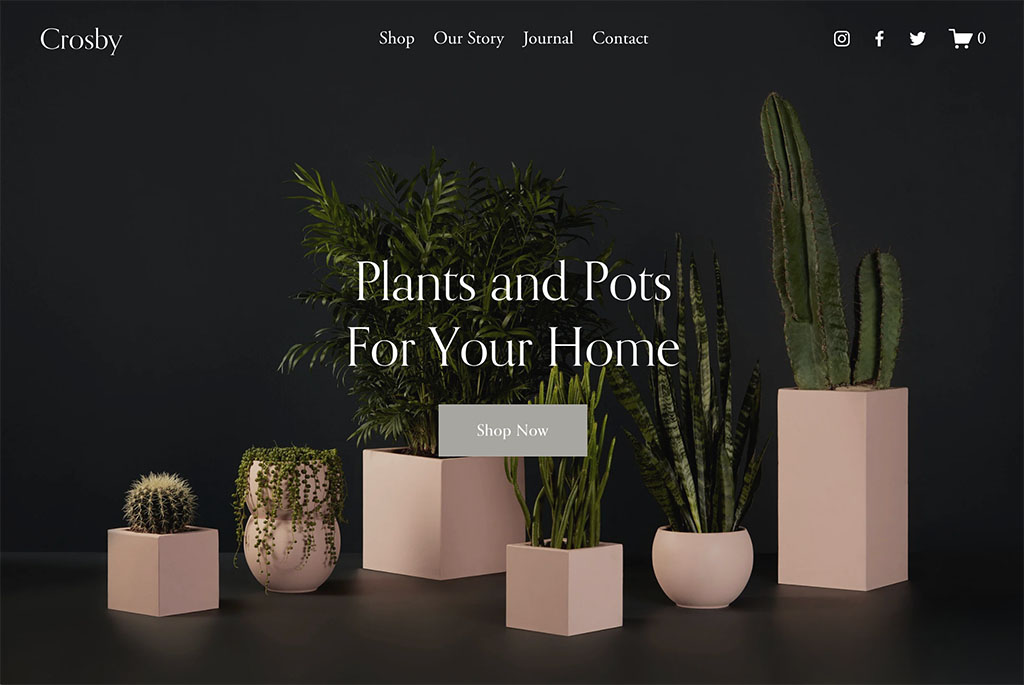
Crosby template
Crosby delivers a sharp, modern look that balances elegance with functionality. The template leans toward a minimalist grid layout, where product imagery takes center stage, framed by generous negative space. Its design defaults to a dark-forward aesthetic, but it adapts well to lighter palettes too.
Typography is central to Crosby’s style: it uses Orpheus Pro font for headings (a contemporary serif with strong character), and Garamond Pro for body copy.
This pairing brings an elevated, almost boutique-magazine vibe to product descriptions and brand storytelling. Combined with its restrained color blocking and crisp navigation, Crosby feels polished and fashion-ready.
Best for: Brands aiming for a stylish, high-impact presence that blends commerce with narrative.
Why I like it: Crosby’s typefaces and spacing make even small product catalogs feel curated and upmarket — it’s a template that’s minimalist in nature, but still full of personality.
Other Squarespace templates for ecommerce worth considering
Zaatar — this template features a hero image with overlay CTA and hover-image effects on product grids. It’s great for visual storytelling and promos.
Saltless — offers dynamic, hover product reveals and lively scroll animations, making it perfect for contemporary brands looking to retain visual energy.
Best Squarespace templates for wedding websites
Wedding websites need to be both attractive and functional — they need to tell a compelling story; handle RSVPs and registry links well; and provide clear information relating to times, dates and locations.
In general terms, Squarespace does all this well: it offers multiple one-click integrations for components like RSVP forms, maps and gift registries; and its editor enables easy layout tweaks and personalized touches.
But of the templates available specifically for wedding websites, my favorites are Rey and Soria.
Rey template
Squarespace’s Rey template is designed as a single-page experience, guiding guests through your story and gallery to event timelines, registry links and RSVP. A neat touch is the floating RSVP button that remains present as visitors scroll, ensuring interaction with your site is always easy.
Best for: Couples who want a simple, beautiful landing page that tells a complete story and makes RSVPs easy.
Why I like it: Rey strikes the perfect balance between intimate storytelling and sleek interactivity — but without overwhelming visitors.
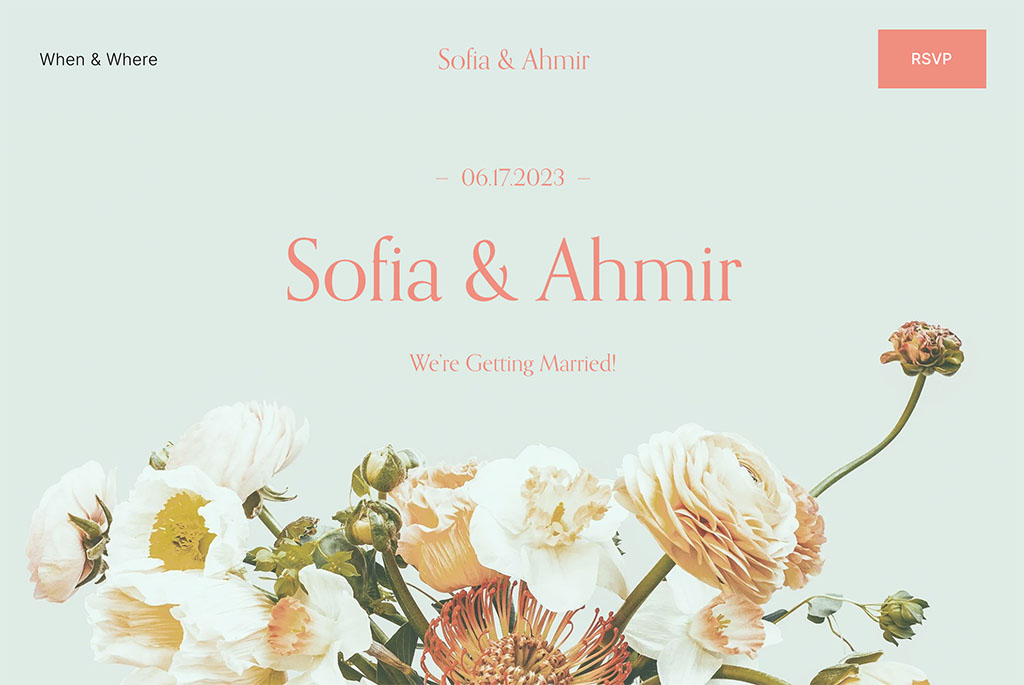
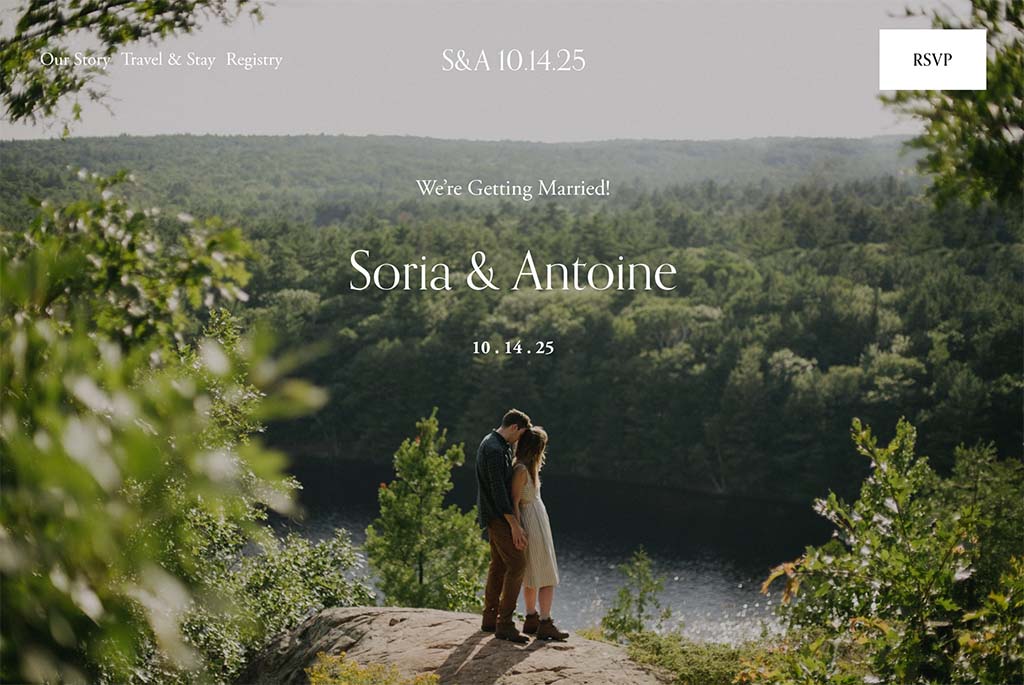
Soria template
Soria opens with a full-screen image and a minimalist design, immediately creating an emotional connection with the user. It includes RSVP tools, venue maps, curated registry links and a heartfelt ‘Our Story’ page.
Best for: Couples who want to lead with visuals and narrative while keeping guest information accessible.
Why I like it: Soria blends emotion and function beautifully — your story unfolds visually, and guests get everything they need in one graceful flow.
Other Squarespace wedding templates worth considering
Dario — understated elegance with full-width imagery, clean typography, and sections for story, schedules and location — perfect for couples focused on refined presentation.
Morena — minimal and classically styled, with sparse imagery and streamlined navigation. Ideal for couples who want a quick setup and just the essentials.
Wrapping up
I hope you’ve found my take on the best Squarespace templates helpful — and that it helps you choose the right option for your web design project!
If you’d like to dig deeper into Squarespace, we’ve got a lot more content on the platform available — including our full Squarespace review, comparisons of Squarespace against Wix and Squarespace vs Shopify, and our Squarespace launch checklist.
(You can explore all our Squarespace-related articles in our Squarespace resources hub.)
Finally, if you have any thoughts or comments on any of the Squarespace templates mentioned above, feel free to leave a comment below — we read all of them and will do our best to help. 🙂
Squarespace templates FAQ
How many Squarespace templates are available?
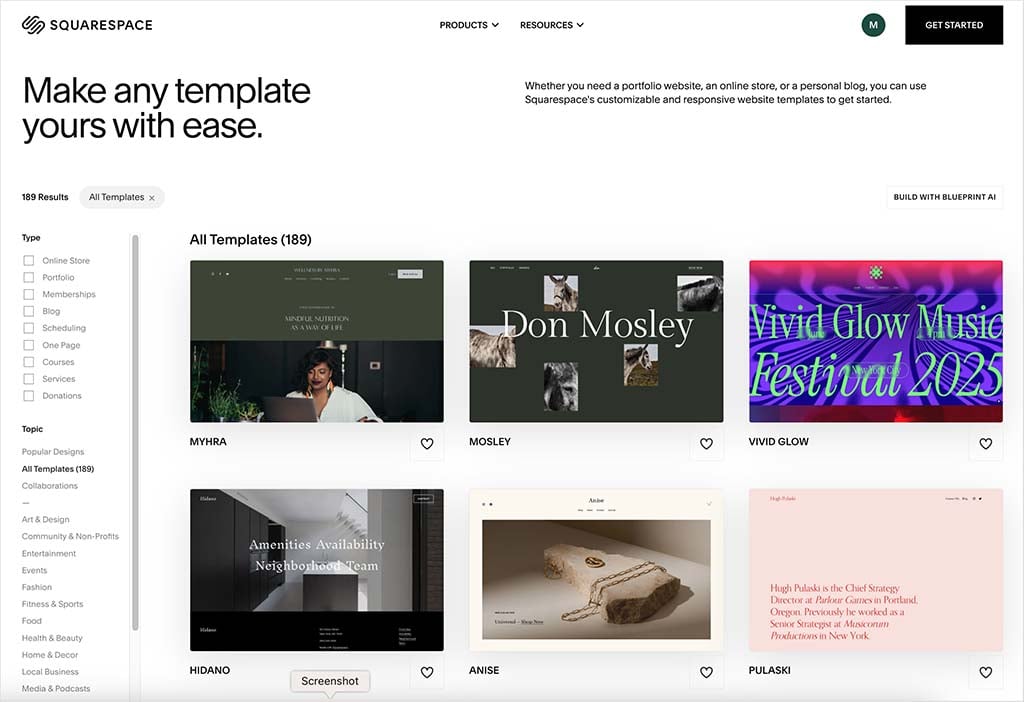
At time of writing, there are 189 templates in the Squarespace template library. All of these are free to use and built on the current 7.1 system, which means they share the same underlying features and can be customized in similar ways.
Are Squarespace templates free to use?
Yes — all the templates in the Squarespace library can be accessed and installed for free when you sign up for a Squarespace account.
How customizable are Squarespace templates?
All Squarespace 7.1 templates are highly customizable — you can change their fonts, colors, layouts and section styles using the drag-and-drop Fluid Engine editor. Because every template shares the same system, you’re not locked into a fixed design: one template can easily be restyled to look like another. If you need more control, Squarespace also lets you add custom CSS (on the ‘Core’ plan or higher).
What’s the difference between Squarespace 7.0 and 7.1 templates?
Squarespace 7.1 is the current version of the platform, offering 189 templates that all share the same features and make use of the platform’s Fluid Engine editor. The differences between templates are purely visual, and you can fully customize any of them without worrying about losing functionality.
7.0 is a legacy version of the Squarespace platform. It included over 90 templates, but each came with its own quirks and custom features — some provided functionality that others didn’t. You can no longer start a new site on 7.0; it’s only supported for existing users who built on it before 7.1 templates became the default.
Can I switch my Squarespace template after launching my site?
It depends on which version of Squarespace you’re using. In 7.0, you can install, preview and switch between templates on your existing Squarespace website quite easily, with most of your content carrying over — although you may need to tweak its formatting. In the current 7.1 system, template switching isn’t possible; instead, you customize your existing design using the ‘Fluid Engine’ editor and style settings. If you want a totally different look in 7.1, you may need to start a new trial on your chosen template and then migrate or rebuild your content. For more information on this topic, check out our detailed guide to changing Squarespace templates.
Do Squarespace templates affect SEO?
No — all Squarespace 7.1 templates share the same SEO foundations, so choosing one over another won’t directly influence your ranking. What does matter is how you use the built-in SEO tools — to rank highly in search results, you’ll need to make sure you’re using keyword-rich page titles and meta descriptions, optimizing image size and alt text, structuring headers clearly and ensuring your site loads quickly. If you’d like to learn more about optimizing your Squarespace site for search engines, please see our detailed Squarespace SEO guide.
Do all Squarespace templates work on mobile devices?
Yes — every Squarespace 7.1 template is fully responsive, meaning layouts automatically adjust to different screen sizes on phones, tablets and desktops. Using the Squarespace editor, you can also fine-tune how sections stack or resize on smaller screens.
What happens if Squarespace retires a template?
If Squarespace retires a template, existing sites built on it will continue to work — you won’t suddenly lose your design or content. However, the template will no longer be available for use on new sites and Squarespace generally won’t add new features to it.















No comments