
In this Squarespace SEO guide, I provide a list of simple tips that you can follow to ensure that your Squarespace website ranks highly in search results.
1. Register your site with Google Search Console and Bing Webmaster Tools
Registering your Squarespace website with Google Search Console and Bing Webmaster Tools is the first thing you need to do to improve its visibility in search results.
By registering your site with these two services, you are telling the two major search engines that your website exists and are ensuring it gets crawled.
This is particularly important to do where Google is concerned, as over 89% of search queries are run through it (source: Statcounter).

The registration process for both Google and Bing is very easy — but if you need help, there are two resources available for Squarespace users that can help:
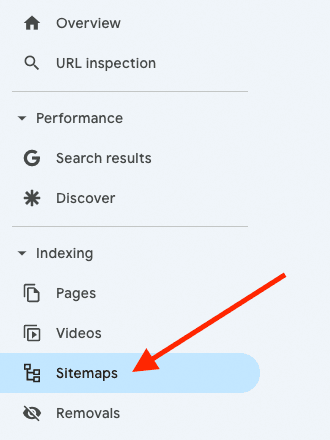
Once you’ve registered your site with Google Search Console and Bing Webmaster Tools, it’s important to submit an XML sitemap to both services — this helps them index your site accurately and lets them know which of the pages on your site are the most important.

Helpfully, Squarespace generates a sitemap automatically for you — the URL for this on your Squarespace site is simply www.yourdomain.com/sitemap.xml — and you just need to give Google Search Console and Bing Webmaster Tools this link.
In both services you do this by going to your site’s dashboard, and then clicking ‘sitemaps.’
2. Register your site with Google Business
Creating a Google Business profile is one of the easiest things you can do to ensure visibility in local search results.
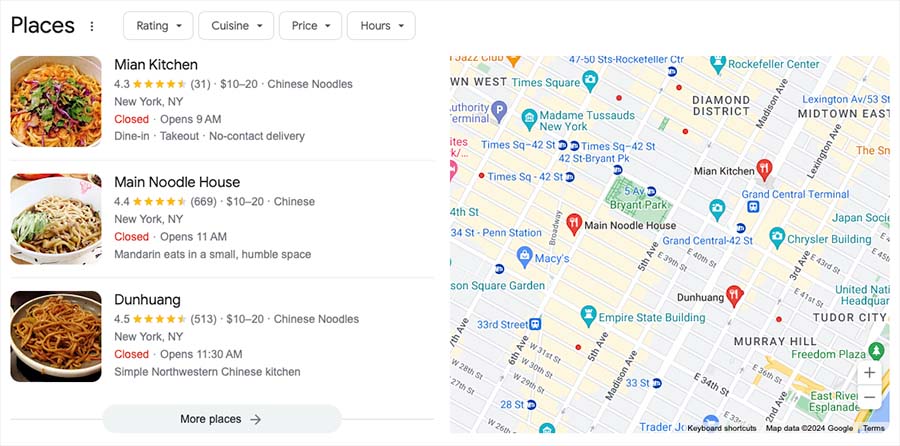
It takes just a few minutes and when done, within a few days you may see your Squarespace site included on the ‘map pack’ that Google displays when users in your area enter a search for your type of service.
Google typically highlights three businesses in its map pack — whether or not yours shows up there will depend on your niche and location — if you don’t make the top three, your business should be visible when a user clicks on the ‘More places’ link at the bottom.

(You can check out our guide to local SEO for more suggestions on how to ensure your site ranks highly in local search results.)
Now, let’s take a look at page speed.
3. Ensure your Squarespace site is loading as fast as it possibly can
Page speed is a signal used by search engines to rank websites, with fast-loading pages given a preference in search results over slower ones (this is particularly important where mobile pages are concerned).
Now, your options with regard to page speed are a bit limited on Squarespace. This is because it is a ‘hosted solution,’ which means that rather than being able to buy your own hosting, you must use Squarespace’s (which doesn’t give you fine grain control over site loading times).
That said, site speed is not exclusively about server speed, and there are quite a few things you can do to make sure your Squarespace pages load as fast as they can:
- Keep image widths relatively low. Squarespace recommends that images you upload should be 2,500 pixels in width — although depending on your Squarespace template and your images, you may be able to get away with lower widths.
- Reduce the size of your images by compressing them before you upload them to Squarespace (Squarespace recommends using images that are 500kb in size or less — the smaller file size the better, really, so long as your compressed images don’t become too pixelated).
- In general, use JPGs for photographs and PNG files for screengrabs or diagrams (and when using PNG files, use 8-bit ones where possible, as they will be smaller than 24-bit ones).
- Avoid over-use of any external scripts or custom code on your site.
- Avoid using a large number of web fonts on your site — or even consider using web safe fonts (which load much faster). If you do use web fonts, try keeping to one if possible, and use a Google one rather than one from Typekit.
- Always choose the ‘use custom thumbnail’ option when embedding YouTube or Vimeo videos on your site. Otherwise, Squarespace has to load sometimes large pieces of content from these services, even if a visitor to your site doesn’t play a video.
- Try to reduce your DNS (domain name system) lookup time. DNS lookup time is the process of finding out, via an IP address, where a domain is located. Now, some domain name providers don’t provide particularly fast DNS lookup times. So, if you’re currently using one of the slower providers, there are benefits to be gained by transferring either your domain or nameservers (or both) to another one.
For more detailed information and tips on improving Squarespace site speed, check out our guide to speeding up a Squarespace site.
4. Check your SSL settings
In 2014 Google announced that it wanted to see ‘HTTPS everywhere’, and that secure HTTPS websites (i.e., those using SSL, ‘secure socket layer’) were going to be given preference over non-secure ones in search engine results.
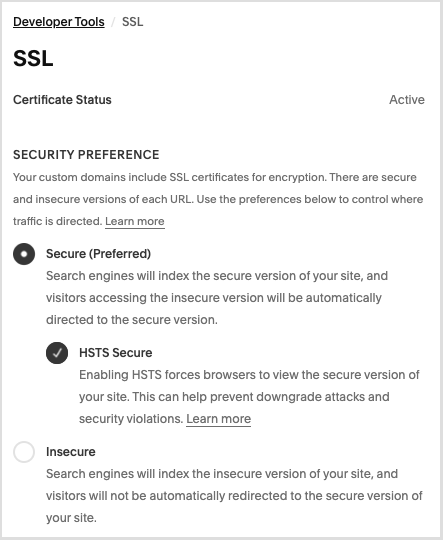
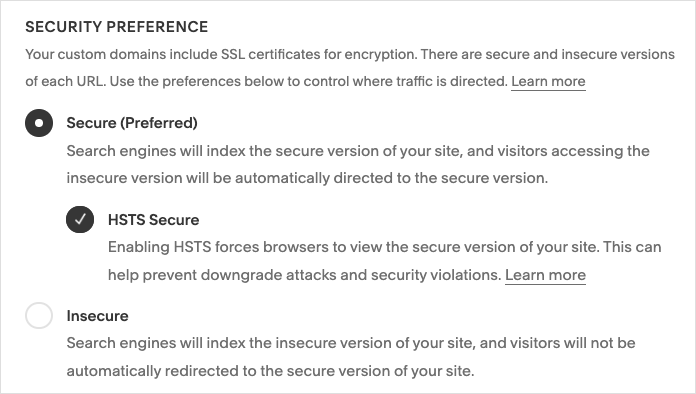
Squarespace issues free SSL certificates to all its users, and to check that yours is enabled, just go to Settings (cog icon) > Developer Tools > SSL.
(It’s very unlikely that you’ll find SSL turned off — as Squarespace enables it on new site by default these days — but if you set up your Squarespace site a long time ago, you may find that it wasn’t enabled.)

HSTS
When checking your SSL settings in Squarespace, make sure the accompanying ‘HSTS Secure’ option is enabled too.
HSTS forces browsers to always load the secure version of your site. This makes the most of your https status and much harder for potential attackers to access or impersonate your site.

5. Do your keyword research
So far, I’ve broadly explained some of the technical tweaks you can make to your Squarespace site to give it the best chance of performing well in search results.
However, while technical improvements can definitely help your content rank more highly, they’re only part of the picture.
One of the best ways to improve the performance of your Squarespace site (or indeed any site) is to make sure that you are publishing content that people are actually searching for.
To do this, you’ll need to perform keyword research — a vital part of crafting an SEO strategy.
Keyword research typically involves finding out three key pieces of information:
- the keywords that people are using to search for products or content like yours
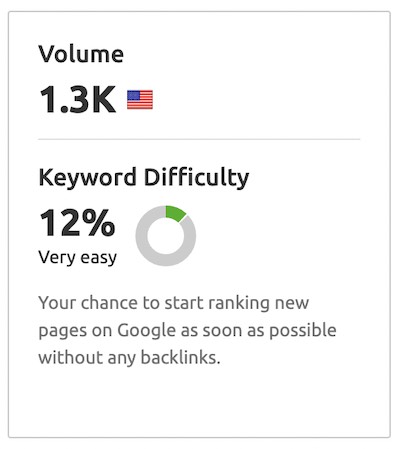
- the search volume for each of those keywords (i.e., the number of searches performed for those phrases each month)
- how difficult it will be to rank for each keyword (based on how many existing authoritative sites or pages already perform well in search results for those keywords).
When you have these three pieces of information, you can usually identify the search terms to optimize your content around (whether that’s new content or existing content).

This is because you have enough data to find a ‘sweet spot’ – search terms that are popular enough to generate a decent amount of traffic, without being so popular that there are already lots of other sites dominating search results for these phrases.

Getting your hands on this data involves using a dedicated keyword research tool like Ahrefs, Moz or Semrush; these let you enter keywords and provide you with all the above stats for each one, along with lots of other useful information, including:
- lists of competing sites that currently rank well for your chosen search terms
- suggested alternative keywords for your search terms
- country-specific search results.
Once you’ve identified the right keywords for your Squarespace site, it’s time to look at the things you can do to your Squarespace site that will help it perform well for them.
Related keyword research resources
To learn more about keyword research and the software you’lll need to perform it, we’d suggest that you take a look at some of our reviews of key SEO tools:
6. Focus on creating helpful content
This goes for all sites, not just Squarespace ones!
Sites that feature in-depth, informative posts on topics that people are genuinely interested in tend to perform well in search.
📚 Related resource:
How to increase blog traffic
And, with the increase in use of AI tools like ChatGPT to produce content at scale — a lot of which is not particularly good! — Google is placing an ever-heavier emphasis on the need to make your content ‘helpful’ and ‘people first.’
Accordingly, it’s a good idea to read Google’s official guidelines on producing helpful content. These contain a lot of questions which you should be able to answer ‘yes’ to, for example:
- Does the content provide original information, reporting, research, or analysis?
- Does the content provide a substantial, complete, or comprehensive description of the topic?
- Does the content provide insightful analysis or interesting information that is beyond the obvious?
- If the content draws on other sources, does it avoid simply copying or rewriting those sources, and instead provide substantial additional value and originality?
- Does the main heading or page title provide a descriptive, helpful summary of the content?
These are just a few examples — there are a lot more in the guide.
And finally on the subject of content, remember that it’s worth spending a bit of time on keyword research before writing huge quantities of content — it’s vital to get an understanding of what people are actually searching for before investing a lot of time and money in content production for your Squarespace site.
⚠️ The importance of keeping your content up to date
In addition to creating amazing site content, it’s also really important to keep existing content up to date.
Search engines tend to prefer ‘fresh’ content — blog posts and pages that haven’t been updated in a while can start to slip down the rankings.
You can use Google Analytics (or your web stats tool of choice) to identify drops in your traffic to particular pages and posts — in a lot of cases, these dips can be overcome simply by updating and republishing your content.
Note however that the updates you make have to be significant and helpful — otherwise you may harm your rankings.
And make sure to keep page and post URLs the same, unless there’s a good reason not to; as discussed earlier, if you do change a URL, create a 301 redirect to it.
7. Help Google trust your content via E-E-A-T
Google has outlined that before it will trust your content — and rank it highly in search results — it wants to see four key things in it: ‘Experience’, ‘Expertise’, ‘Authoritativeness’, and ‘Trustworthiness’ —or ‘E-E-A-T.’
Experience can be conveyed by showing-first hand knowledge of a topic. For example, if you review products on your site, make sure to include your own photos of them along with copy that clearly shows that you have used them yourself.
Expertise can be conveyed through highlighting accreditations, qualifications and awards on your site. Adding author biographies to your Squarespace blog posts outlining education, qualifications and other relevant experience is a good way of ensuring that Google is aware of the level of expertise involved in your content production.
Authoritativeness relates to the reputation of your site and its writers in your industry. Backlinks, brand mentions on other sites, and social shares can all help on this front. All of these can be increased through appearing in other content producers’ work — consider getting interviewed in other companies’ podcasts, YouTube videos or articles.
Trustworthiness can be built up through ensuring that it is very clear on your website who writes your content, where your company is based, how to contact you etc. Accordingly, author biographies, about pages, contact pages, privacy policies and website terms and conditions pages should all be visible on your Squarepsace site.
8. Build backlinks to your content
Backlinks are links from other sites to yours, and — so long as they are on high-quality sites — Google usually counts them as ‘votes’ for your content.
There are two main ways to generate backlinks:
- via outreach, by asking other site / blog owners to feature links to your content on their sites
- by creating high-quality blog posts and articles that are very relevant to your business area — if they are really helpful, they are more likely to attract a relevant audience, a proportion of which will create backlinks to them.
There are a couple of things worth noting before embarking on an aggressive link building strategy however.
- Technically, buying links is against Google’s spam policies — Google may penalize your site if it suspects you of doing this.
- Excessive link swapping or use of ‘link schemes’ can lead to penalties too.
Finally, remember that links from higher-quality websites count more than those from lower-quality ones — i.e., if you get a link from The New York Times to your website, it will have more impact on your site’s ranking than one from a rarely-read blog.
9. Use simple, relevant URLs on your Squarespace site
Using ‘clean’ URLs with a relevant structure is encouraged by Google.
Clean URLs are short, simple and intelligible: as an example, if you were selling red guitars, it would be advisable to use a URL of www.yourdomain.com/red-guitars rather than www.yourdomain.com/prd/p223/1456_red_gtr.
You’ll find more information from Google about using simple URL structures here, but the key things to remember when creating them are:
- Use short URLs that contain relevant keywords.
- Break up your URLs with punctuation if necessary to make keywords more obvious to both Google and users (i.e., www.yoursite.com/green-shoes is better than www.yoursite.com/greenshoes).
- Use hyphens rather than underscores to denote spaces (i.e., www.yoursite.com/green-shoes is preferred to www.yoursite.com/green_shoes).
In Squarespace, the method for creating URLs differs depending on the type of content you’re creating.
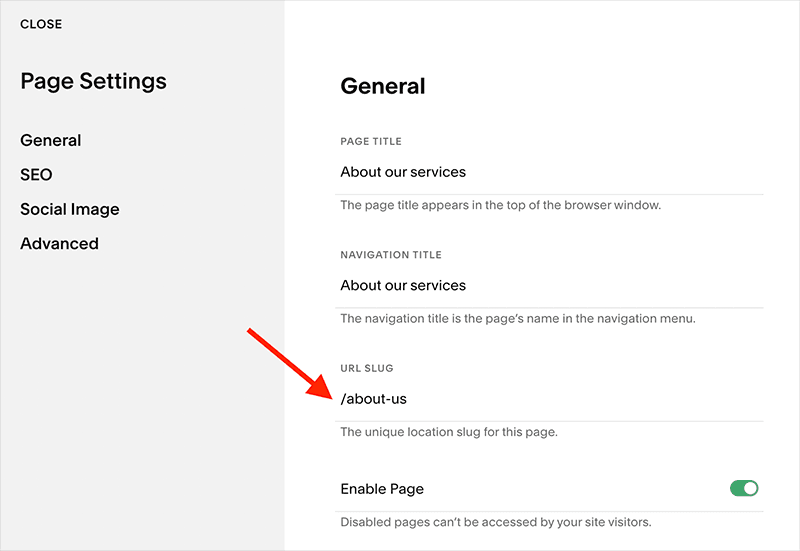
- To change a regular page’s URL, go to the list of pages on your site (Website > Pages) and click the cog icon beside the relevant page. Then, enter your clean URL into the ‘URL slug’ field.
- To change a blog post URL, find your post via Website > Pages > Blog > Blog content. Then, enter your clean URL into the ‘URL slug’ field.
- To change a store page URL, click on ‘Website‘ and locate it in Pages and then click on the cog icon beside it. Then, click the General link, where you’ll be able to enter your URL into the ‘URL slug’ field.
- To change a product URL, locate it via Products & Services > Products, then click the three dots beside it, followed by Edit. You should then be able to scroll down to its SEO and URL settings (under the ‘Marketing‘ header), where another Edit link will let you change the URL.

Important: if you change a page’s URL, it’s essential that you create a redirect for it too, so that search engines know that the URL has changed.
So, let’s take a look at how to do that.
10. Always create a 301 redirect if you change a page’s URL
Search engines effectively treat each link to a page as a vote for it — generally speaking, the more links pointing to a page, the higher it tends to appear in search results.
So, if you change the URL of a page, it’s essential that you create a ‘301 redirect’ to it. This lets Google and other search engines know where the new page is located, and preserves the value of any existing ‘votes’ for its authority (it also avoids your site visitors encountering broken links and any ‘page not found’ errors).
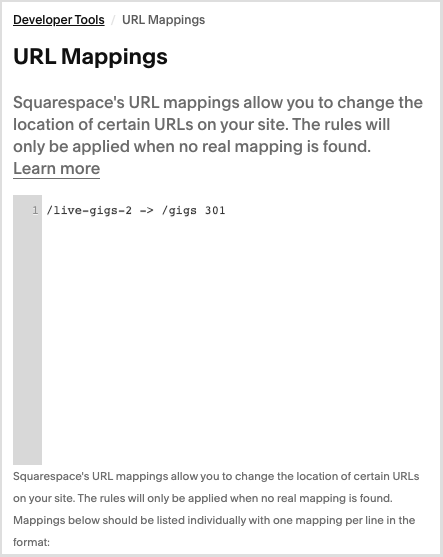
To create a 301 redirect in Squarespace,
- In the home menu, click Settings > Developer Tools
- Click URL Mappings
- Add your redirect using the following format: /old-URL -> /new-URL 301 (see screengrab below for an example).
Note that in step 3, I’m not including the domain name — i.e., to redirect www.mysite.com/page1 to www.mysite.com/page2 you would enter /page1 -> /page2 301 into the box provided.

11. Ensure you’re formatting your title tags correctly
One of the most important elements of a web page is its title tag — search engines treat it as a key piece of information when indexing a page, and your title shows up as the largest component of a search result (as well as at the top of browser windows).

Accordingly, you should ensure your Squarespace page and post title tags are never vague and ideally start with your ‘focus keyword’ — the phrase you want to rank for in search.
As a simple example, if you ran Joey’s Music Shop, located in London and selling vintage guitars, you would be better off using a page title that includes the phrase ‘Vintage Guitars London’ instead of opting for a more conventional (but less SEO-friendly) ‘Joey’s Music Shop.’
A good page title tag for the above would be ‘Vintage Guitars London — Joey’s Music Shop.’
(As discussed above, there are various SEO tools available that can help you find out which phrases are actually searched for by search engine users).
The process for adding title tags in Squarespace is slightly different for your home page, regular pages, blog posts and products — so let’s look at each in turn.
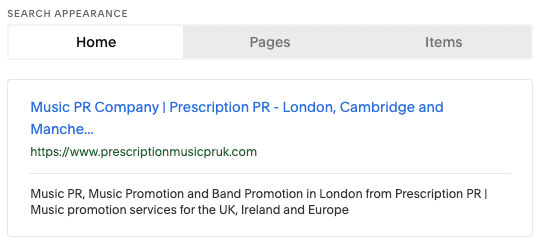
Editing the home page title
To edit home page title tags, you need to go to Settings > Marketing > SEO Appearance. Then, select ‘Home’ and enter a page title into the ‘SEO Title Format’ field.

Editing a standard page’s title
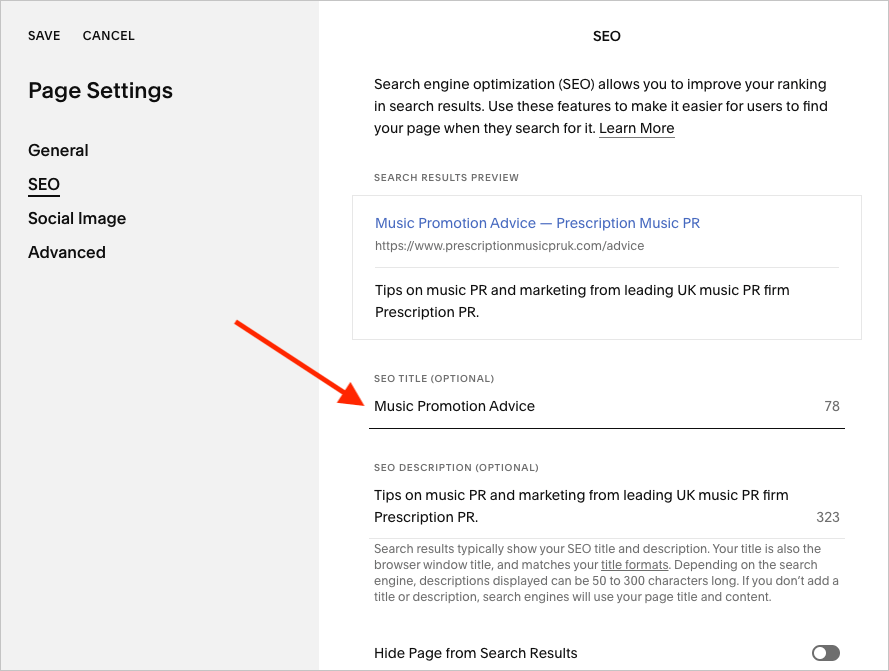
To add or edit a title for a regular page in Squarespace,
- Go to Website > Pages.
- Hover over the relevant page title, and click the cog icon.
- Click SEO, and then enter your page title into the ‘SEO Title’ field as per the screenshot below.
- Click Save when finished.

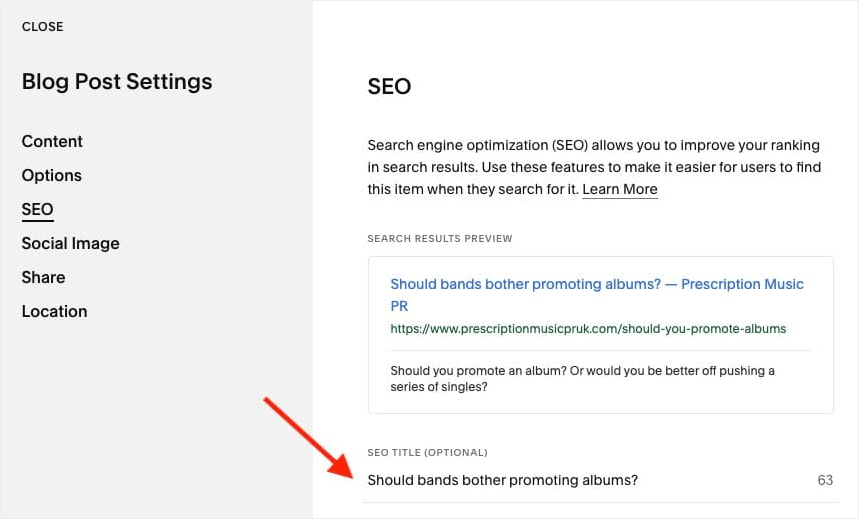
Editing a blog post’s title
To add a title to a Squarespace blog post,
- Click ‘Pages‘ in the ‘Website‘ section, then go to Blog > Blog Content and find the relevant post.
- Click on the three dots beside your post title and then Settings.
- Click the SEO tab.
- Enter your page title into the ‘SEO Title’ field as per the screenshot below.
- Click Close.

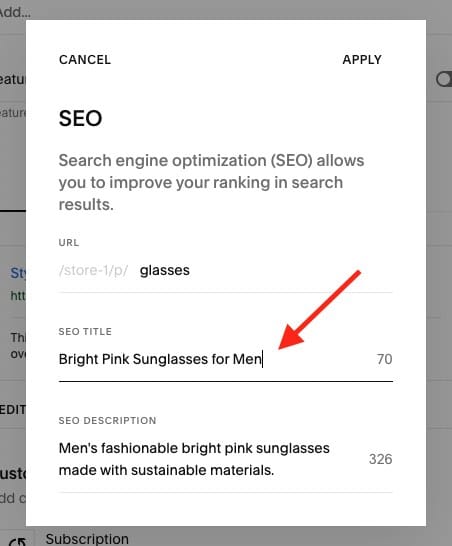
Editing a product’s title
To edit a product’s title:
- Click Products & Services > Products.
- Locate the relevant product, click the three dots beside it, and then the ‘Edit‘ link.
- Scroll down to the ‘SEO and URL’ section (under the ‘Marketing‘ heading) and click ‘Edit.’
- Add your title in the the ‘SEO Title’ field.
- Click Apply, then Save.

12. Add engaging meta descriptions to your pages
Meta descriptions provide short summaries of web pages, and usually appear underneath the clickable links in a search engine results page.

Although Google says that meta descriptions aren’t a ranking factor, well-written ones can encourage more clickthroughs to your website — which in turn raises the clickthrough rate (CTR) of a page.
The CTR of a page is considered by SEO experts to be a ranking signal, so adding strong, keyword-rich meta descriptions to your content is important.
As with page titles, the process for adding meta descriptions varies slightly for your home page, regular pages, blog posts and products.
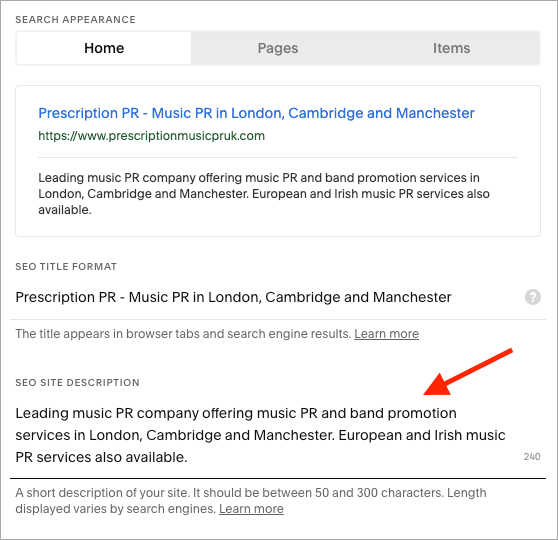
Home page meta descriptions
To add a meta description to your home page, you’ll need to go to Settings > Marketing > SEO Appearance, then populate the ‘SEO site description’ box with your meta description.

Regular page meta descriptions
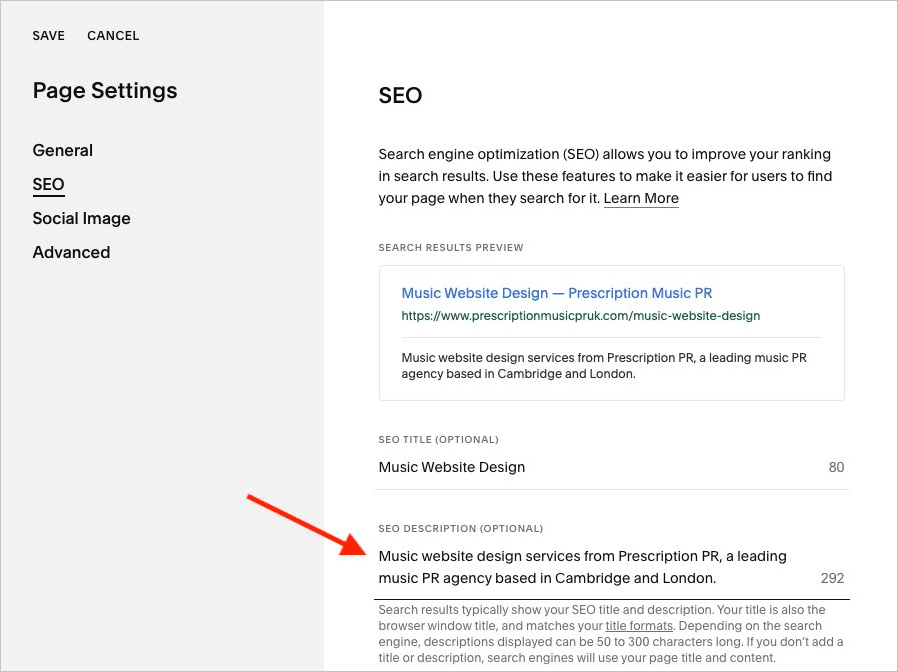
To add a meta description to a regular page:
- Click on Website, then go to the Pages section.
- Hover over the relevant page title.
- Click the cog.
- Click SEO.
- Enter your meta description into the ‘SEO description’ box.
- Click Save.

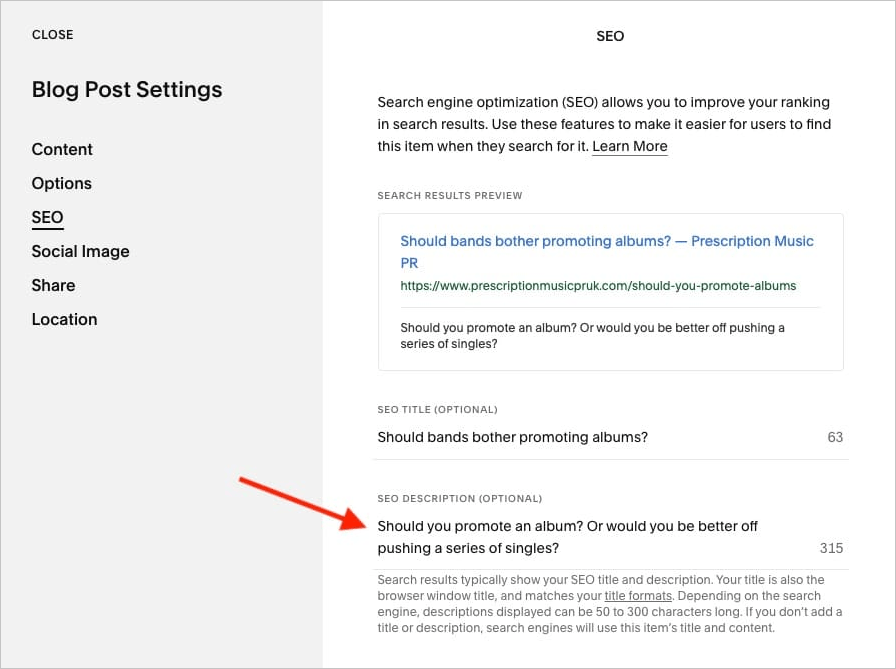
Blog post meta descriptions
To add a meta description to a blog post in Squarespace:
- Click on ‘Website‘ and locate your blog in the ‘Pages‘ section.
- Click on your blog, and then ‘Blog Content.’
- Hover over the post title, then click the three dots that appear, followed by ‘Settings.’
- Click the SEO option in the box that appears.
- Enter your meta description into the ‘SEO Description’ box.
- Click Close.

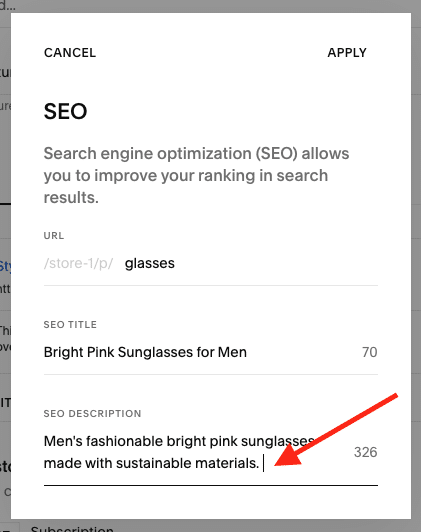
Product meta descriptions
To add a meta description to a Squarespace product,
- Click Products & Services > Products.
- Locate your product, click on the three dots beside it and then click Edit.
- Scroll down to the ‘SEO and URL‘ option (under the ‘Marketing’ section), then click Edit.
- Use the ‘SEO description’ field to add your meta description.
- Click Apply followed by Save.

13. Use headings properly when formatting site content
Ignoring headings is a common mistake made by non-developers who build and update their own websites using tools like Squarespace. Instead of applying headings (H1, H2, H3 etc.) to text, they add bold or capitalised text to break up site content.
This causes quite a few problems: first, from an aesthetics point of view, it usually looks pretty bad.
Second, it makes it harder for visually impaired visitors to your site using screen readers to access your content.
And finally — and of most relevance here — it makes it more difficult for search engines to index your content properly.
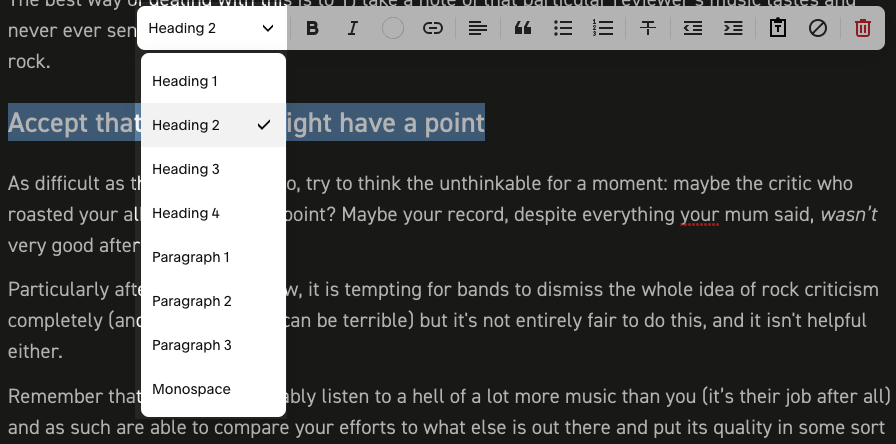
Adding headings in Squarespace is very easy: when editing a page, you just highlight a piece of text and then choose your desired heading from the formatting drop down menu.

The most important heading on your page is your ‘Heading 1’ or ‘H1’, as search engines pay particular attention to this when determining what your content is all about.
There should only be one H1 per page, and it should always include your focus keyword.
It’s a good idea to break up your content with H2s and H3 headings too, however — and to include relevant keywords in these.
14. Add alt text and optimized file names to your images
There are three main reasons for adding ‘alternative text’ — commonly known as ‘alt text’ or ‘alt tags’ — to your images:
- Screen readers use it to provide a description of an image to visually impaired users of your website.
- Search engines use it to categorize your context.
- If your image fails to load, a description of it can be displayed.
You should aim to add alt text that works for screen readers AND search engines — a description that contains your focus keywords but it is still perfectly understandable to anybody who is using a screen reader.
I’ve outlined the process for adding alt text to standard Squarespace images below, but for a complete guide to adding it to all the other image types, check out Squarespace’s full guide to alt text.
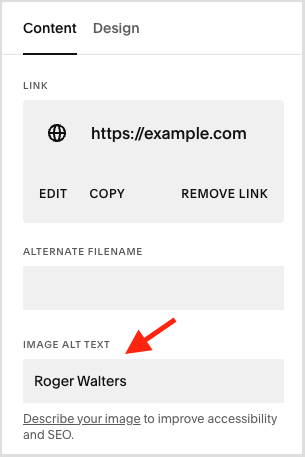
Adding alt text to image blocks
To add images to ‘normal’ Squarespace images — i.e., those inserted via the Squarespace ‘image block’ — you need to:
- Double click on your image.
- Scroll down to the ‘Image Alt text‘ field.
- Enter your alt text.
- Click on another site element (some text or blank space) to close the image options.
- Click ‘Save‘ in the top-left corner of the page to save your changes.

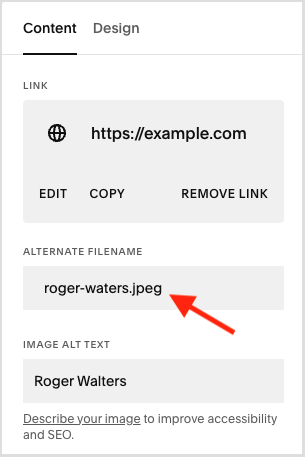
In addition to optimizing your alt text, you should also optimize your image file names. This is easily done for regular images — just double click on the image, and enter an appropriate filename in the ‘alternate filename’ box provided.

The filename you use should ideally include a word that you are trying to rank for, or text that accurately describes the image.
So for example, if you have a picture of a green car on a page, give it a filename like ‘green-car.jpg’ rather than ‘gcpicture.jpg.’
Click elsewhere on the page once finished, and then on the ‘Done‘ link at the top left hand corner of the screen.
15. Add rich snippets to your Squarespace site
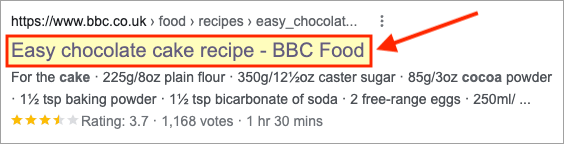
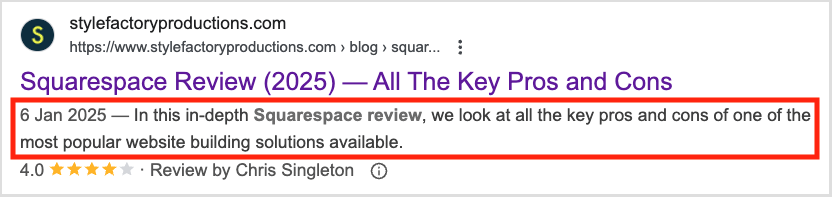
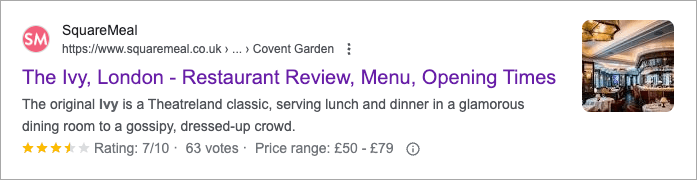
Rich snippets are pieces of data that can be added to your site to help both searchers and search engines understand what a page is about.
They give search engine users visual clues about the content of a page or post — in the form of star ratings, author, prices, FAQ and so on (see screenshot below for an example of them being used by a restaurant review site).

They are typically generated through the addition of ‘Schema markup’ – HTML code featuring tags defined by Schema.org (a collaborative project between Google, Yahoo!, Bing and Yandex aimed at helping webmasters provide more accurate information to search engines).
To add schema markup to a Squarespace site,
- Create your Schema markup. If you’re unsure how to do this, you can use a free tool like Dentsu’s Schema Markup Generator, which asks you various questions about the page you’re trying to create markup for, and outputs the necessary code.
- Test your Schema markup is correct using Google’s Rich Results Test (you can just copy and paste your markup code or page URL into the tool, which then reports on any changes you may need to make to it to ensure that search engines can read it successfully).
- Add a code block in Squarespace at the top of the page you want to add markup to.
- Paste your markup into your code block and click Apply.
- Save your page.
As with other changes you make to your page, you may need to wait a few days — until your content has been recrawled — before you see your rich snippets appear in search results.
(You can sometimes speed this process up a bit by submitting your pages to Search Console for reindexing).
🤔 How do you assess the quality of your on-page Squarespace SEO?
Many of the steps outlined above — optimizing image names, adding alt text, inserting schema etc. — constitute what’s known as ‘on page SEO.’
There are many third-party tools you can use outside of Squarespace to run checks on your on-page SEO efforts, including a newly-released plugin, SEOSpace.
And it’s worth noting that the popular SEO plugin Yoast — normally associated with WordPress and Shopify, but not Squarespace — has a free ‘real-time content analysis‘ tool that you can use to evaluate on-page SEO.
This allows you to copy and paste your content and your focus keyword into its SEO checker, which then generates a report outlining what you’ve got right and what you need to address.
16. Remove duplicate content
You should ensure that there is no duplicate content on your Squarespace site. Having multiple pages with very similar content on your site can negatively affect rankings.
So, ensure that each piece of content on your site is not only strong — but unique.
17. Make good use of internal links
As discussed earlier, if a post or page gets a lot of links, this is a signal to Google that it’s a high-value article — and the search engine will rank it accordingly.
This actually goes for internal links as well as external links, so if there’s a piece of content on your Squarespace site that you particularly want to achieve a good search ranking for, it’s a good idea to link to it from other pages on your site (especially those that already rank highly).
18. Build up topical authority on your site
Google is on the record as saying that if you create a lot of content about a particular topic, you are more likely to be trusted as an authority on it (something that can lead to a corresponding boost in visibility of your site in search results).
So if you want to rank for a particular search phrase, consider creating articles not just about that keyword, but related ones too. This helps you build up topical authority.
For example, if you wanted to rank for ‘How to make a great cup of tea,’ you might consider writing other articles involving tea — ‘What is Earl Grey tea?’, ‘What is Redbush tea?’ etc.
(That’s a super crude example — but you get the idea!).
More Squarespace SEO advice
The above tips should definitely help make a difference to the your Squarespace’ site SEO, but they’re only scratching the surface of search engine optimization!
If you’re interested in learning more about the whole topic, or finding out more about SEO best practices, subscribe to our mailing list below. You’ll then receive all our exclusive, easy-to-action tips on to improve your search ranking. Just complete the form below to access our SEO advice.
Don’t miss out on our free SEO toolkit
For a limited time only we’re offering our readers some excellent free SEO tools and resources. Sign up now to immediately receive:
- our downloadable cheatsheet containing the 20 key steps to ranking highly in search results
- extended free trials and discounts for leading SEO tools
- our downloadable cheatsheet on how to grow organic traffic to a blog
- 2 in-depth guides to SEO
- ongoing free tips and advice on SEO and growing your business
Any thoughts on Squarespace SEO?
We hope you’ve found these Squarespace SEO tips useful and that they help improve your Squarespace site’s search engine rankings — but if you have any questions at all, feel free to leave a comment below. We’ll do our best to give you some quality SEO help!
Also, if you’ve enjoyed the article we’d be really grateful if you could share it on social media — or, if you run your own blog or site, it’d be great if you could consider linking to it 🙂
Squarespace SEO checklist FAQ
Is Squarespace good for SEO?
The SEO features in Squarespace are generally good — you get full control over all the main SEO components (URLs, page titles, meta descriptions, alt text etc.). Squarespace websites could load a bit faster however, and those built with the older version of the platform (7.0) don’t adhere to Google’s new ‘Core Web Vitals’ SEO standards. Accordingly, if you are serious about SEO and considering using Squarespace, it’s best to opt for the very latest version of the platform, Squarespace 7.1.
Is WordPress better than Squarespace for SEO?
It depends. If your WordPress site uses super-fast, ‘managed’ hosting, and has been coded in a way that ensures it meets Google’s new Core Web Vitals requirements, it will usually have a better technical SEO setup than Squarespace. However, technical SEO is only one part of the picture — a slower Squarespace site containing amazing content is likely to outperform a fast WordPress site that features poor-quality content.
Does Yoast work with Squarespace?
There’s no Yoast plugin or extension available for Squarespace, but you can use its ‘real-time content analysis’ tool to sense check your content from an SEO point of view. This allows you to copy and paste your copy and a focus keyword into an online SEO checker, which then generates a report detailing any SEO improvements you can make to it.
Comments (74)
Hi Chris – I am getting duplicate content errors on my blog category page titles and meta descriptions. Any idea how to solve this? Sharon
What tool are you using to identify these Sharon?
Great article, thanks. I have one question. Since the SQ Blog is a collection don’t you always have duplicate content? On the collection site and on the individual blog post site?
Hi Michael, my understanding would be that the ‘collection’ aspect of the Squarepsace blog lets you display summaries of the content – but the content (the blog post itself) is unique…unless you create two blog posts containing the same or very similar content, that is. Hope that makes sense?
This is one of the best articles I’ve seen on Squarespace SEO, you have defined SEO in the simplest way. Very clear, informative and easy to follow.
Awesome piece of helpful content! Thank you!
No worries Alicia – glad it helped and hope that it’s improved your Squarespace SEO.
Great info and quick and easy to follow! Thank you so much!
Great article-extremely useful, thanks so much!
Two questions, if I may…
Would please clarify your comments using PNG’s vs Compressed JPEG’s. There seems to be a contradiction when you advocated using PNG’s, but then followed with advice to use compressed JPEG’s for images.
That being the case, do you have a recommended compression setting or file size to aim for?
Cheers from NZ!
Hi Steve, thanks for your comment! I think you may have mistaken the encouragement to use the ‘TinyPNG’ app as a recommendation to use PNGs. TinyPNG is an app that lets you compress all image types, including JPGs (which are generally better than PNGs from a loading time point of view). As for compression recommendations, it’s a tricky one that – as a rule of thumb I try to get my images lower than 50kb if possible before upload, but not if that’s going to seriously affect quality (particularly where screengrabs etc. are concerned). Hope this helps a little?
An excellent article organized and written so that a newbie like me can understand. I’m still lost as to where to apply schema code. Do you have a more in-depth and step-by-step resource to help the Squarespace user see where to use the code? Can it be used for blog posts? I don’t see an advanced setting where code can be pasted. Good job!!!
Hi Sherry! Thank you very much for the kind words. So basically you need to add a code block — details on how to do this at https://support.squarespace.com/hc/en-us/articles/206543167 — and then add your Schema there.
You can create Schema using a tool like https://technicalseo.com/tools/schema-markup-generator/
Once you’ve got it, you can paste it into your HTML block and save your page.
Hope this helps! Cheers Chris
This is one of the BEST articles I’ve seen on Squarespace SEO. Very clear, informative and easy to follow.
Many thanks for your kind words Pam! I’m glad you found the tips of use. Good luck with your SEO project 🙂
Thank you for this! I’m buying book now! One question- apply rich snippets using schema. You mention add it to top of your choice of page. Do you do a markup and add to each page? Or is this a one time markup and just add it to the home page?
Hi David – thank you so much for buying the book, I hope you find it useful 🙂 To answer your question, I think it’s generally a case of adding it to pages that need it. So, for example, on our site we add different Schema code to a lot of our reviews. The code for each review is different (as each product is different, gets a different rating etc.). But for some sites, you’ll just need to add it to your home page. What sort of site are you working on?
Very helpful and I’m slowly applying ALL these tips to my Squarespace site. I’m interested in your ebook, but wondering if it also focuses on Squarespace?
Thanks for the kind words Michelle! The book is aimed at a more general audience, but all the advice it contains is nonetheless extremely relevant to Squarespace site owners (i.e., you can apply all the strategies and tactics to a Squarespace project, and should see an uplift in organic traffic). I hope that helps a little?
Thank you very much for the quick reply! I will invest in the ebook and continue to use the strategies you provide for my Squarespace site! Thanks so much!
No probs Michelle – glad you found the post useful. Enjoy the book!
Would you recommend going back and resizing all images already on the site that are larger than the desired size? I also have a lot of PNGs that were not converted to JPG (mostly Pinterest pins and thumbnails).
Hey Michelle, if you have the time then it is worth doing it, yes – but the key is to strike a balance between file size and image quality. If everything starts looking grainy, then you’ve probably gone too far – but if you can reduce your image file sizes whilst maintaining an acceptable level of picture quality, it’s worth doing.
This is very well written, thank you so much!
Thanks Delani – glad you found it useful!
Really great info, thanks!Just one question to you (or the squarespace´s community).Do you know if it is possible to add extra rich snippets data to Squarespace products pages ?The point 14 above only applies Rich Snippets Globally.Testing with Google’s Structured Data Testing Tool, some information is missing like the "SKU", GTIN Code, and I can’t find the way to add only this missing info over the data already generated by squarespace.Thanks.
Hi Lucas – sorry for the slow response here. I’ll try and investigate this one and update the post when I find out.
Thanks for this info! It’d be great to have a "blog post checklist" for the post-specific tips
Hey Michael – thanks for your comment. This might help a bit on that front: https://www.stylefactoryproductions.com/blog/ways-to-increase-traffic-to-your-blog
Really great resource, thanks!
Thanks for the great article! I have one question, I have updated all SEO for my site including site title, site description, ect. When I search for my site on the web it is not showing the updated version. How long does it take to update on Google/Yahoo ect?
This is also my concern. Any updates for this?
Hi Sam and David, sorry for the delay here. Ok, so it can take several days for Google to re-index your website and reflect any SEO changes you may have made to it. You can expedite this process for individual pages however by submitting them for a recrawl using Google Search Console. More info here: https://support.google.com/webmasters/answer/6065812?hl=en
Hope this helps and sorry again for the slow response…
Great checklist. Though for now it requires a couple of updates. Would be great to read here about various Seo-checkers (plerdy seo alerts, moz, semrush).
Thanks Geasin – can you expand on what updates you’d like to see? Cheers! Chris
Just as a follow up, have now added some new info about the importance of keyword research – this mentions a couple of tools like the ones you mention 🙂
Thoughts on image tags? I’ve read that Google doesn’t use them and that they clutter up your site? I’m speaking specifically of where you would enter a Tag or Category on individual images.
Hi there – my feeling on those is that they’re more important from a functionality point of view rather than an SEO one. They’re useful for allowing users to filter content (or for you as a site owner to do so, using Squarespace summary blocks etc.), but I don’t think that Google pays particular attention to them. I would continue to use them, but if you have concerns about their visibility, you can just choose not to display them in Squarespace summary blocks etc.
Great post, Chris. BTW, Google Search Console now gives us domain properties to replace property sets.
Thanks Rezaul, have updated the article accordingly.
Great post! As a quick note, It looks like Squarespace defaults to the image file name if no alt text is specifically indicated. If that’s true, it saves a lot of hassle messing with captions.
Thanks for the feedback on the post Julie! Yes, it’s useful that Squarespace defaults to the file name when you don’t specify a caption – however, for SEO purposes (and to help anyone using a screen reader) it’s usually better to provide dedicated alt text via the Squarespace caption option. So best practice is always to add them. Hope this helps 🙂
Terrific overview guide, nicely done.
Super useful thank so much
Super useful thank so much
This is one of the best easy to follow tutorial on Squarespace SEO! Well done.
Thanks Rina, glad you found it useful – feel free to share 🙂
Wow, this is really great! I actually applied almost everything point-by-point to my website!
Thanks for the article. I was able to successfully code JSON-LD breadcrumb lists into Squarespace.
Thanks for all the info, great in depth post. I really struggle with this stuff but you’ve laid it out nicely that’s easy to understand.
Any thought on the page title and collection title format?
Good info Re. Schema Markup. It’s a pain to add to Squarespace — one of the times where Wordpress is a better option.
Thanks Liam – definitely agree…it’s unnecessarily complicated to add rich snippets to Squarespace sites.
I was looking to add the rich snippet for a website built in Squarespace and I have ended up here! Thank you very much for sharing this article with us! Looking forward to reading such interesting posts in the future as well.
Thanks, Chris for sharing this information. I will start SEO for Squarespace website as soon. So these tips are helping me to top the site.
Hi Chris,This is SO helpful. I feel like SqSp has been giving me the run-around for months regarding the deficient way they handle meta descriptions in some of the templates, like Bedford and Five. Do you know of another SqSp template that would be a close approximation of either of those templates, but doesn’t display the meta descriptions as text on the webpages themselves? It’s seriously messing with the way Google displays the grid for my site pages in the search results. SEO-friendly – not really 🙁
Hi Lis
Thanks very much for the kind words on our Squarespace SEO post 🙂 To be honest, you might not need to change your template – one option is to adding a little bit of CSS to your site to hide the meta description on your template. The exact method for doing so varies by Squarespace template, but if you Google something like “hide Squarespace description with CSS” followed by your template name, you’ll probably find a fix for your template. Hope this helps?
Hi Chris,
Thanks for a great article. I just have one question which I can’t seem to find a definitive answer to anywhere. I have a number of blog posts which have been updated significantly, therefor I have changed the published date on them, as suggested in much of my research. However, it does not appear that this has affected the date shown by google. Is this a time thing (I have only recently resubmitted these articles to be crawled by google) or something that will not happen with a SS site, unlike Wordpress where I know the date that the publish date DOES change.
Thanks so much for any insight!
Emily
Hi Emily, many thanks for the very kind words about our Squarespace SEO post – feel free to post a link to it on your blog :).
My experience of updating Squarespace blog posts is this: if the date is included in the URL of the post, i.e., mysite.com/blog/2015/2/11/squarespace-seo, Google will use the date in the URL even if you have updated the post and now have a more recent publication date.
That’s why when I publish (or republish) Squarepsace blog posts, I ensure that the URL doesn’t include date information. So, using the above example, I would format the post URL as mysite.com/blog/squarespace-seo.
If you then fetch the post as Google in Search Console, the correct date will appear pretty quickly. A note of caution however if you’re thinking of changing all your existing post URLs: this can negatively affect search rankings if you have a lot of backlinks pointing to the posts. If you do wish to go down that route, best to create 301 redirects to the posts in question.
I hope all this helps, shout if not!
Hi Chris,
Thanks so much for the quick reply.
I did wonder if that was the case, but only wanted to change URLs if it was absolutely necessary. Unfortunately we didn’t realise the importance of avoiding dates in our URLs until the website was at least 2.5 years old. We’ve since change the format, but that leaves us with a heap of posts I now see losing their rankings despite other optimisation.
I’ve trialled a new URL on one blog post (including a re-direct) just now to see if the published date changes.
Thanks again for your help!
Sorry, that above comment was me (Emily), this computer is obviously logged in to my partners account.
Cool – hope it all works out for you. You can fetch as Google in Search Console to speed up the re-indexing. See https://searchenginewatch.com/sew/how-to/2326164/index-your-content-faster-with-the-fetch-as-google-tool for more details.
Good luck!
Thank for put this together! I’ve struggled with SEO on my blog so much.
Hi Chris,Thanks for the great article. In researching a platform for my client’s e-commerce, I’ve noticed that Squarespace doesn’t have any capability to put individual meta data for individual products (just product pages that can include several products). Is this something that I should be concerned about? Or is there a workaround such as building individual pages for each product to get them indexed?Thanks so much.Paul
Hi Chris: this is a great article. I’m a huge fan of SquareSpace websites and have created several. My biggest ‘bug bear’ is not being able to use schema mark-up so I’m going to look into Google’s Data Highlighter, as you suggest. Just out of interest did the team at SquareSpace indicate whether they were going to consider making it easier to add rich snippets to sites? — Nicky
Thanks for the positive feedback Nicky – from memory I said they were looking into adding this functionality, but I haven’t heard anything about it in a while. One to add to their requested features list maybe…
Thanks for this super valuable info! I’ve read through all the steps and updated my site as I went through the article. Thanks!!
Hi Amelie, thanks a million for the nice words about our Squarespace SEO tips 🙂 Glad you found them useful!
Thank you for this amazing list. Very helpful
No probs Sarah!
Thanks for this post. I’ve been working to optimize my Squarespace site.I’m concerned that the titles I put into the page title window in the Squarespace dashboard don’t show up as titles at the top of browser windows. One more blog related to SEO that is worth sharing is https://metabizverse.com/ultimate-guide-hiring-managing-seo-agency-singapore/
Great post filled with very helpful information. I use Squarespace for blogging but wish I had more patience and know-how to deal with Wordpress because I think it would be better for SEO. Other than Wordpress, what other template/CMS systems do you find are better than Squarespace for SEO (i.e. Wix, Weebly, etc.)? Recommendations?
Hi Nickie, thanks for your kind words on the post and sorry for the delayed response – we get a lot comments and enquiries across the site so it can take a while to get back to everybody 🙂 Of the products we’ve reviewed recently, Bigcommerce and Shopify tend to be a little bit more intuitive / work better from an SEO point of view, because meta data / alt tags are referred to by their proper names etc. Wordpress probably still king though, thanks to the fact that you can integrate plugins like Yoast into the mix. We’re reviewing Wix and Weebly soon – watch this space…thanks again for your comments.
I love love love this article so helpful with an actionable to-do list that was easy to read again thank you SUPER Helpful
Thanks a million for reading our Squarespace SEO tips and for your kind words Alyssia! Glad you found them useful.