We have a strict honest review policy, but please note that when you buy through our links, we may receive a commission. This is at no extra cost to you.

In this Webflow review, I take a look at a website building tool that places a huge emphasis on design flexibility. Is it right for building your online presence — or would you be better off with an alternative?
Quick verdict
Webflow is a powerful website builder that lets individuals and small businesses produce striking, original sites without writing code. Its visual design and animation tools are among the best on the market — and make it an ideal solution for portfolios, blogs, and brands that want to create a highly bespoke website.
As for Webflow’s downsides, the main one is probably its fairly steep learning curve: despite the provision of excellent support materials, it’s not the easiest website builder to get started with. Additionally, its ecommerce features are a bit underpowered by comparison to the likes of Shopify or Squarespace.
EU users will also need to bear in mind that data captured through Webflow’s forms are hosted on US servers — accordingly, some manual work may be involved to get data capture compliant with GDPR.
Getting started with Webflow
Best alternatives
Squarespace for general websites; Shopify for ecommerce sites.
I’ll start my full review with a key question…
What is Webflow?
Webflow is a website building platform that lets you create your own website or online store. It’s a cloud-based, ‘software as a service’ (SaaS) design tool that runs in a web browser, and you pay a monthly or yearly subscription to use it.

You can use Webflow in two ways:
- By designing and hosting your website on Webflow (and using the Webflow editor to update it).
- By designing a site with the platform, but then exporting the site’s code and hosting it on your own server space.
Most users opt for the first method: websites built with Webflow are more reliable when they are hosted on Webflow’s own servers, and easier to update (because you get access to a content management system and a style editor, neither of which are available in the self-hosted version).
Users who choose the second option — exporting Webflow websites to be hosted elsewhere — tend to be professional web developers and web design agencies that are comfortable with updating and editing websites via coding, rather than using content management systems to do so.
Webflow provides you with a large selection of customizable templates that can be edited to match your brand and services, and it contains many features that allow you to create a very original and visually impressive website.

Founded in 2013 and based in San Francisco, Webflow positions itself as a ‘no-code’ web development tool — a platform that allows non-programmers and programmers alike to create websites without needing development skills.
Despite its ‘no-code’ emphasis, you can edit the CSS of your Webflow website, and add HTML or Javascript to it.
Who is Webflow aimed at, and how many people use it?
The Webflow platform is aimed at a wide range of users, including:
- solopreneurs
- small business owners
- freelance web designers
- web design agencies
- large brands and tech companies.
Now, when choosing a platform to build your business website with, it’s very important to know that it’s going to be there for the long haul — and this looks likely to be the case with Webflow. The company has recently raised over $140 million in funding for continuing its growth and development, and is valued at $4 billion.
According to Internet statistics company Builtwith.com, there are around 641,000 live websites built and hosted with Webflow. Additionally, it counts Zendesk, Dell, and Upwork among its clients.
So, overall, Webflow looks like a safe bet as a website building tool.
But how much does it cost to use?
Webflow pricing
Webflow pricing is confusing.
This is because with Webflow, you have to deal with three sets of plans: ‘Site plans,’ ‘Ecommerce plans‘ and ‘Workspace plans’.
Ecommerce and Site plans
The ‘Site’ and ‘Ecommerce’ plans are the easiest to understand, because they work in a similar way to those offered by well-known online website builders like Wix and Shopify.
In other words, with these plans you pay a monthly fee and get all the key things you need to build a website or store with — hosting, a content management system (CMS) and the option to map your site to a custom domain.
In the case of the ‘Ecommerce’ plans you also get tools for selling products online.
The ‘Site’ and ‘Ecommerce’ plans are priced as follows:
Site plans
- Starter — $0
- Basic – $18
- CMS — $29
- Business — $49
Ecommerce plans
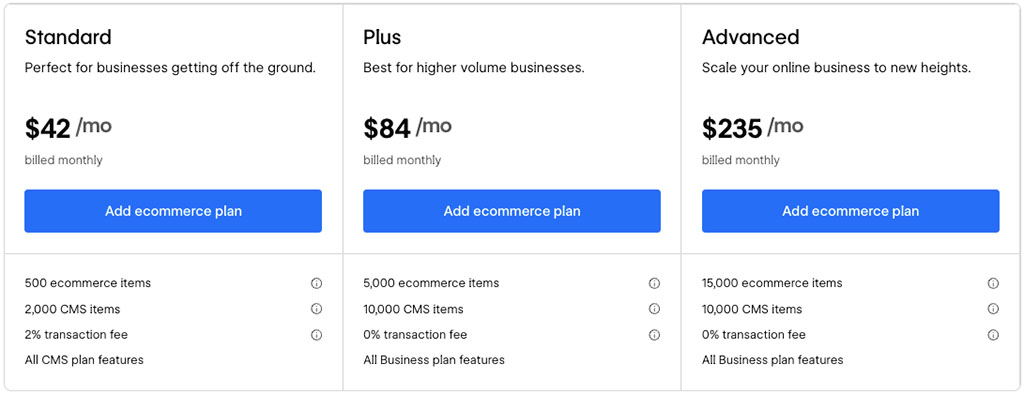
- Standard — $42
- Plus — $84
- Advanced — $235
In terms of the differences between ‘site plans,’ these revolve around:
- the number of pages you can have on your site
- whether or not you want access to a content management system (the ‘Basic’ plan doesn’t give you access to one — you can only create ‘static’ sites with it)
- how many editable ‘CMS items’ (dynamic content items like blog posts and galleries) you need on your site
- storage space
- the number of people who can edit your site.
Simply put, the more expensive the plan, the more you get of all the above.

As for the ‘Ecommerce’ plans, the main differences between these involve:
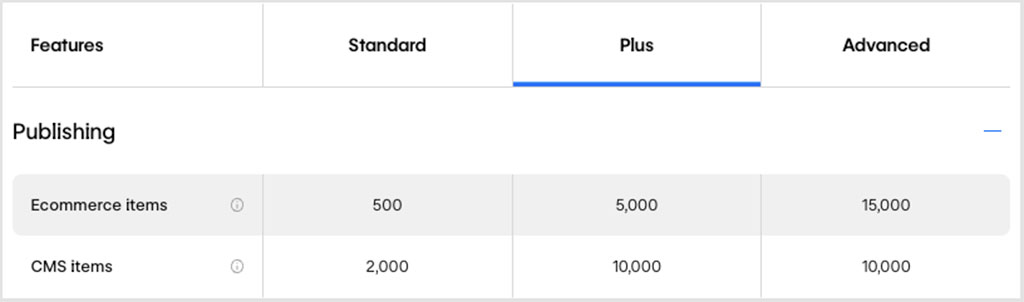
- the number of products you can sell — 500 on ‘Standard’, 5,000 on ‘Plus’ and 15,000 on ‘Advanced’
- transaction fees — 2% on the ‘Standard’ plan, 0% on the others
- staff accounts – the ‘Standard’ plan lets you have 3 users, while the ‘Plus’ plan comes with 10 users, and the ‘Advanced’ plans lets you have up to 15.

Related resource: Webflow vs Shopify
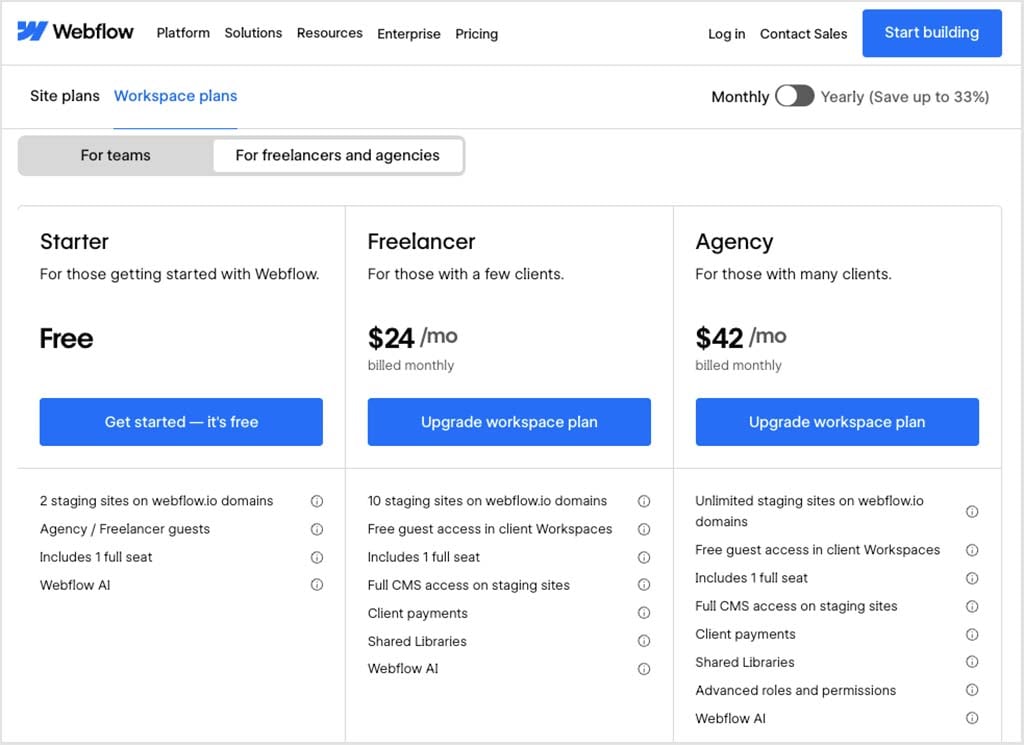
Workspace plans
While the ‘Site’ and ‘Ecommerce’ plans can be used by individuals who simply want to build a website themselves, ‘Workspace’ plans are more geared towards professional web designers and web design agencies.
They let you manage multiple sites, and build them in collaboration with multiple users.
Significantly, the ‘Workspace’ plans also let you export your site code. This means that if you like, you can simply upload this code to your own server, or hand it over to a developer to enhance.
(If you do this however, you won’t be able to use the Webflow content management system to edit your site when it’s live — you are able to export a static design only).
There are 6 ‘Workspace’ plans available:
- Starter – $0 per month
- Freelancer – $24 per month
- Core – $28 per month
- Agency – $42 per month
- Growth – $60 per month
- Enterprise – custom pricing.
The ‘Freelancer’ and ‘Agency’ plans are designed for web design agencies building Webflow sites for clients, while the ‘Starter,’ ‘Core,’ Growth’ and ‘Enterprise’ plans are intended for individuals and companies building their own sites.
The differences between all these Workspace pricing plans involve:
- the number of users who can work on a project simultaneously (1 on ‘Starter,’ 3 on ‘Freelancer’ and ‘Core,’ 9 on ‘Agency’ and ‘Growth’ and a negotiable number on ‘Enterprise.’
- the number of sites that can be managed (2 on ‘Starter,’ 10 on ‘Freelancer’ ‘Core,’ and an unlimited number on ‘Agency,’ ‘growth’ and ‘Enterprise.’)
- publishing permissions (you can define them on the ‘Agency’, ‘Growth’ or ‘Enterprise’ plans)
- whether custom code can be added (this is possible on all plans except the ‘Starter’ one)
- whether your site code can be exported (again, this is possible on all the plans except ‘Starter’)
- security and enhanced customer support – if you are on an ‘Enterprise’ plan, you get advanced features for managing security plus access to a ‘customer success support manager’ (this gives you more of a ‘white glove’ customer support setup than the other plans, which provide email support only).

Now, what you need to note about all these ‘Workspace’ plans is that none of them come with hosting, let you use Webflow’s CMS or map a site to a domain (yoursitename.com etc.).
To do all that, you have to purchase one of the ‘Site’ or ‘Ecommerce’ plans in addition to your Workspace plan.
If all this sounds complicated, you’re right: it is! Perhaps existing Webflow users will disagree, but my view is that the pricing structure could do with a lot of consolidation and simplification — it’s probably the most off-putting aspect of the product.
But if you can get past the convoluted pricing structure, you’ll find that there’s a lot of really nice features in Webflow.
Let’s dig into these, starting with visuals.
Webflow templates
Number of templates
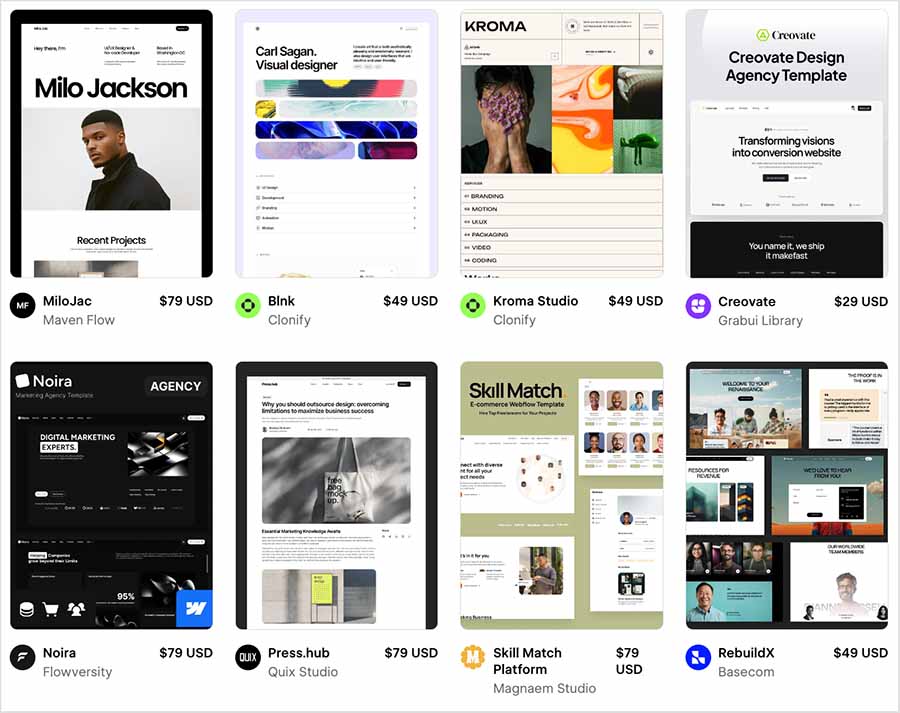
You can design a site from scratch in Webflow, but if you’d rather use a template and make it your own, you can choose from over 7,000 in the Webflow template library. There are around 90 free templates available.

You can search for templates based on industry, language, style and design features — so finding a suitable one for your project is very straightforward.
Quality of templates
Webflow’s templates are presented in various categories — for example portfolios, design, blogs, medical and ecommerce.
The templates are of a very high quality; they are modern and aesthetically pleasing. They include pre-built elements like data capture forms, background videos and online store pages — and all of these are fully customizable.

Most templates make use of Webflow’s custom animation feature, ‘Webflow interactions’, which allows designers to create unique scroll effects, zoom effects, hover effects and page transitions that kick in when visitors interact with your web pages in various ways.
The slickness of these effects is extraordinary: they make websites built with Webflow stand out from those created with Squarespace, Shopify and other popular website builders.
Availability of typefaces
The typeface options are extensive in Webflow: you can use any of Google’s 1,890+ fonts and over 30,000+ typefaces from Adobe Fonts on your site. This gives you a lot more choice in the font department than competing products like Wix, Shopify and BigCommerce, all of which come with considerably smaller typeface libraries.
(The wide range of fonts also makes it easy to adhere to any general brand guidelines you may be using).
If you want to use a custom font that’s not included in Webflow’s font libraries, you can upload your own to the platform, with the following 5 font formats supported:
- WOFF
- TTF/OTF
- WOFF 2.0
- EOT
- SVG
Behaviour of templates on mobile
All the Webflow templates are fully responsive, which means that they will automatically resize themselves to suit the device they’re being viewed on — desktop computer, tablet or mobile.
Furthermore, thanks to a separate canvas for working on the mobile version of your Webflow site, you can extensively customize how it will display on mobile devices.
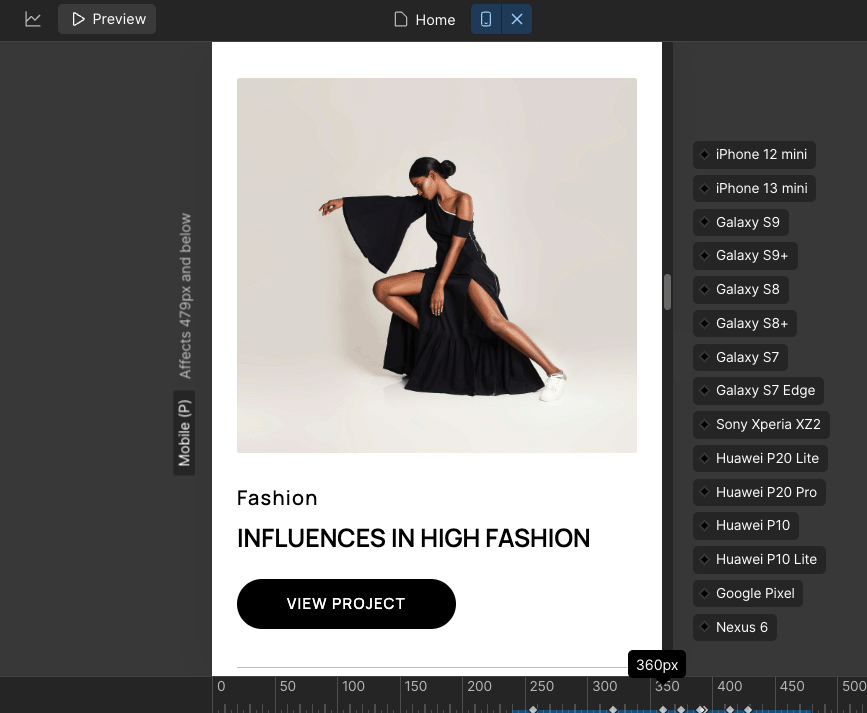
Not only this, Webflow lets you preview your site on specific smartphone types like Apple, Samsung and Google smartphones.

You can’t design different versions of your site for different phone types, but being able to preview the look and feel of your site on different phone models allows you make the best design decisions for your business and your brand.
Switching templates in Webflow
Many popular website builders allow you to switch from one template to another. Now, this is NOT the case with Webflow. Once you’ve chosen a Webflow template, you’re stuck with it!
This means that you’ll need to take your time and evaluate the design and features of the templates in Webflow’s library carefully before committing to one.
To help you with this evaluation process, Webflow lets you preview a live version of each template, and you can also open templates in your Webflow designer to get a feel for what editing them will be like.
If you’re trying out a paid-for template, no changes will be saved in your designer unless you purchase it.
Let’s move on now to see what it’s like to use the Webflow site designer and content management system.
Content management system and interface
Whether you’re using a template or building your site from scratch, you’ll need to get to grips with Webflow’s ‘designer’ interface.
This is not only where you’ll design and edit your site, but also where you’ll access most ‘back end’ controls for it too.
Now, unlike many other popular website builders like Shopify, Wix, BigCommerce and Squarespace, it’s not really a case of setting up a Webflow account and jumping straight into designing your site.
This is because Webflow’s interface is not a drag-and-drop builder and unless you have a good understanding of the ‘box model’ of web design, you will encounter a relatively steep learning curve in Webflow.
If you have some familiarity with the basic principles of HTML code and ‘cascading style sheets’ (CSS), you’ll be up and running in a relatively short amount of time. But if these are new to you, you’ll definitely need to spend some time following the video tutorials and articles in the ‘Webflow University’ in order to get up to speed with designing in Webflow.
So, if you’re looking for a site builder that allows you build a website or store with a minimum of effort and fuss, I can confidently say that Webflow is not the best choice for you — it’s not going to give you a user experience geared towards a novice.

However, if you want to create a highly customized site and get access to some very powerful and unique design functionality, it’s worth persevering. The Webflow learning curve is surmountable — and overcoming it is a very rewarding process.
So exactly how does the Webflow interface work then?
The Webflow designer
As discussed above, Webflow’s whole approach to web design is based around ‘responsive’ design — a design system that ensures layouts are appropriately sized on every device / screen size they are displayed on.
(Responsive sites can be given preferential treatment by Google in search results, so ensuring your website is fully responsive is very important.)
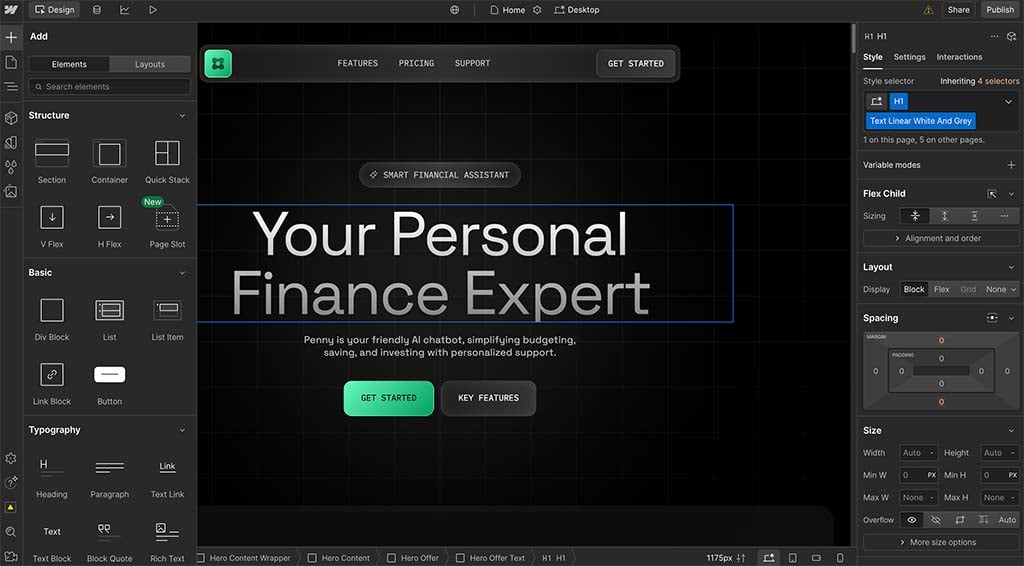
The Webflow designer — which looks quite similar to Adobe Photoshop or Illustrator — features a central canvas on which you design your responsive site.
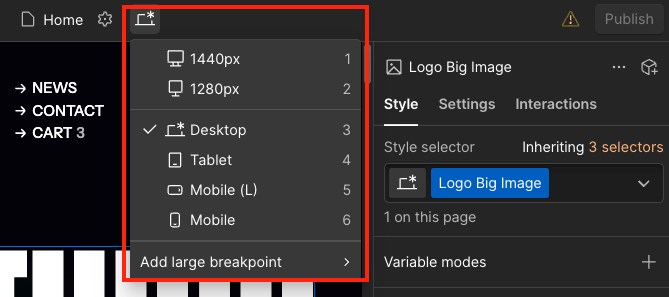
At the top of the canvas are a set of ‘breakpoint’ settings that allow you control how your design will look on different devices and screen sizes. The default options allow you to design for:
- desktop — 991 pixels to 1280 pixels wide
- tablet — 768px to 991px wide
- mobile landscape — 480px to 767px wide
- mobile portrait — 479px wide or smaller.
You can also add three additional breakpoints to gain precise control over the appearance of your design and layout on much larger screens.

It’s worth pointing out here that this level of control over how your design will appear on your users’ screens isn’t really available in website builders like Shopify, Squarespace or GoDaddy.
(The Wix Studio interface works in a similar way, however.)
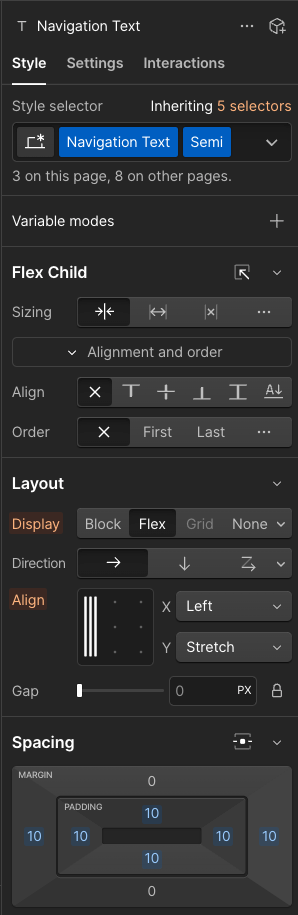
To design your web page in Webflow, HTML elements like sections, buttons, forms, text and media are added to your canvas on the left side of the designer, and, once added, can be styled using a very comprehensive set of controls on the right.

Again, it’s important to stress that to design adequately in Webflow it is essential to have a basic understanding of HTML and CSS — because if you don’t assign classes efficiently to the elements of your design, your project will become very messy and hard to keep control of.
So, before you start using Webflow, make sure you learn about the best practices for creating and naming classes in your project.
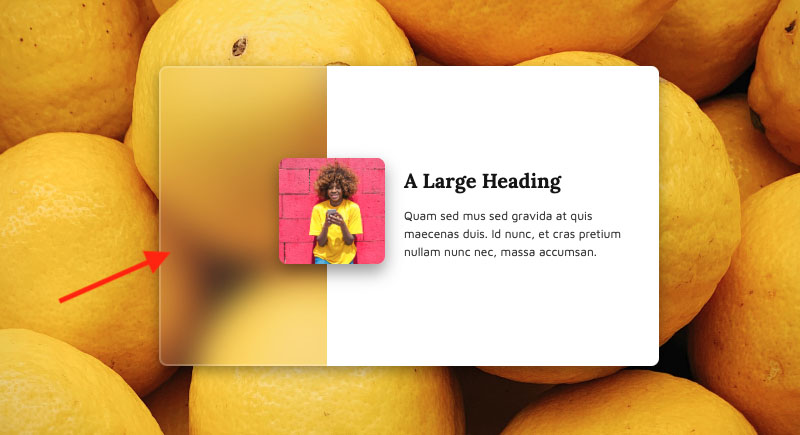
Recently, Webflow enhanced its designer to allow you use ‘backdrop filters’ and color ‘blend modes.’

These let you create blur effects, frosted glass effects and overlap effects by stacking elements on top of each other. This sort of thing will be very familiar to users of Photoshop, and of the website builders we’ve tested at Style Factory to date, we’ve only encountered these ‘granular’ graphic design features in Webflow.
If you’re starting out with website building, you may find the slightly technical nature of designing Webflow quite intimidating at first, so let me quickly share my own take on Webflow’s learning curve.
Importing and exporting content and products
To import content or products into Webflow, you have to use CSV files. However, if your CSV file has more than 50 items, you’ll need to be on a ‘CMS’ or ‘Business’ site plan to use it.
By default, the ‘CMS’ and ‘Business’ general plans in Webflow allow you to import up to 2,000 and 10,000 CMS items (e.g., blog posts, portfolio projects) respectively. The ‘Business’ plan gives you the option to increase this limit to 20,000 for an additional fee. For ecommerce plans, you can import between 2,000 and 15,000 ecommerce products, depending on the plan, while also importing non-ecommerce CMS items (like blog posts), ranging from 2,000 to 10,000, depending on the chosen plan.
You can also import a wide range of image types into Webflow, including JPEGs, PNGs, WebP, GIFs and SVGs (these can all be up to 4MB in size). If using the CSV method, these images can only be imported if they reside somewhere on the web — you can include live image URLs in your CSV file, but not references to ‘local’ locations on your computer.
You can also import a wide variety of other file types into Webflow for use in your site:
- DOC and DOCX
- XLS and XLSX
- PPT and PPTX
- TXT
- CSV
- ODT
- ODS
- ODP
Additionally, Webflow supports ‘Lottie’ files — JSON-based animations that can be used to create smooth and scalable bespoke animations in your Webflow project.
However, you should note that all these file types need to be uploaded manually — you can’t currently bulk upload them via CSV.
When it comes to exporting content from Webflow, you can export it easily via a CSV file (note that images and files won’t be exported, but rather have their URLs listed in your CSV files).
You can also export the code of your website (for hosting on your own server or backup purposes). Exporting code requires a paid-for ‘Workspace’ plan, however.
Images and galleries
Unlike Squarespace, Shopify, and many other website builders, Webflow doesn’t provide many features for editing or enhancing your images (filters, cropping tools etc.). You generally have to import your images the way you want them to look.
Once your images are uploaded, using them as backgrounds to sections or adding them to your layouts is very easy — it’s a simple matter of dragging an image onto the relevant page element or section.
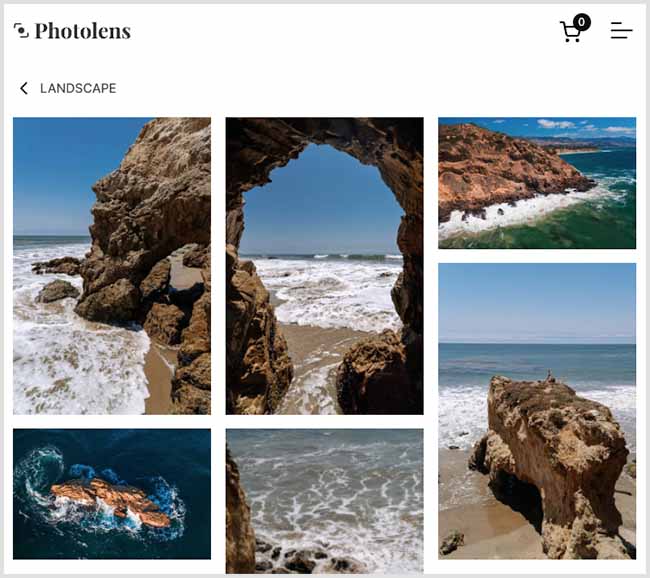
In terms of ready-made galleries for displaying your images, Webflow only has a few options available: a slider, a lightbox, and a few grid-based image galleries. On the plus side, these components are fully customizable and responsive, so they’ll display perfectly on every device.
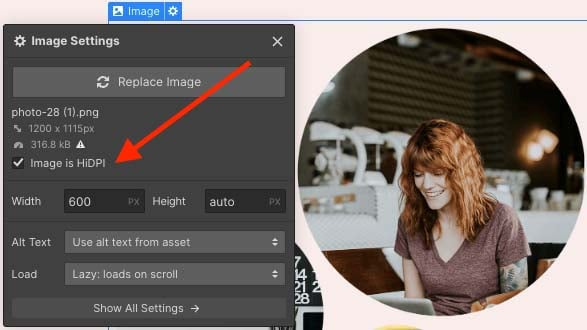
Speaking of different devices, you can apply a HiDPI setting to images too, which ensures that they’ll look great on high-pixel density screens. In my view, this is an excellent feature that will be particularly appreciated by brand and design companies that place a premium on high-quality visuals.

Although Webflow is slightly lacking when it comes to ready-made galleries, most people attracted to Webflow are hoping to create original layouts for their designs — rather than template-style layouts that are associated with more ‘conventional’ website builders.
And, with the Webflow designer’s ability to let you design customizable CSS grid layouts, it’s possible to create all sorts of unique combinations of images that give your designs some real wow factor.

Building a ‘mega-menu’ in Webflow
Some websites and online stores need extra big navigation menus, to cater for large service offerings or big product collections.
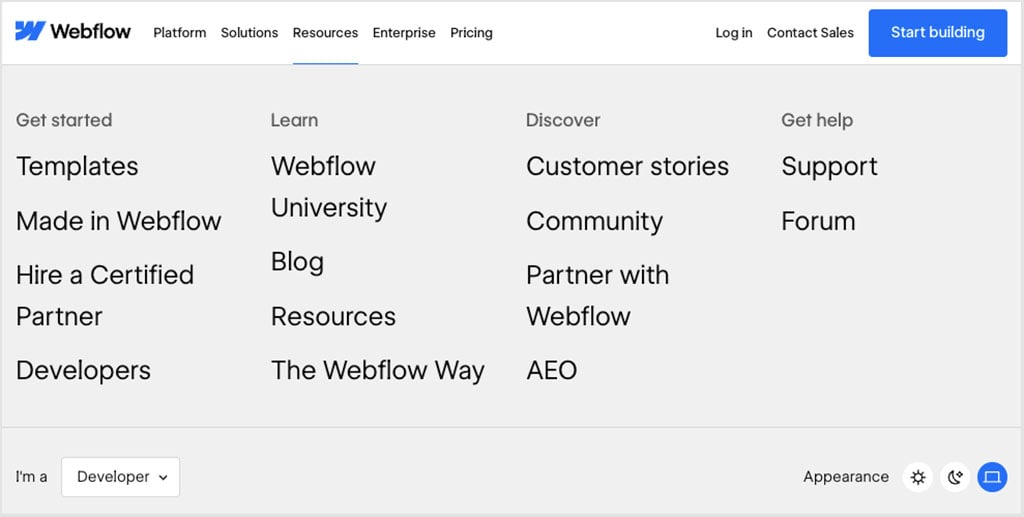
Creating a navigation section at the top of your page (or wherever you like) with lots of dropdowns and even ‘dropdowns within dropdowns’ is very doable in Webflow.
(These extra-large navigation bars are known as ‘mega menus’ in the web design world.)
Several Webflow templates and cloneable sites come with mega menus, but if you’d prefer to design one of your own, Weblow will let you make it as big and as sophisticated as you like — the platform facilitates menus with images, multiple columns and full-screen dropdown areas that interact with your users’ mouse position.
This gives Webflow an edge over many competing platforms, which tend to limit you to quite flat, 2-level navigation systems.

Webflow interactions
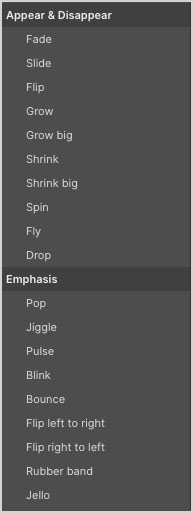
A unique selling point of Webflow is the way it lets you create advanced animations across every aspect of your site, via its ‘Webflow interactions’ feature.
Webflow interactions allow you to create complex Javascript animations in your site without needing to write or even understand Javascript.
You’ll find controls for building these animations in the right side of the Webflow designer, and there are around 20 preset animation types (for example ‘fade, ‘shrink’, ‘spin’, and ‘jiggle’) to get you started.

However, the real power of this Webflow feature lies in the way you can set ‘triggers’ that give your users a visual thrill when they interact with your website in various ways.
For example, you can program an animation to start when a user hovers over an image with their mouse, and you can animate that image itself; or you can use that image to trigger the appearance of another image or text on the page. There’s a myriad of possibilities for getting creative using this feature.
Examples of trigger types include:
- page load
- page scroll
- mouse click
- mouse hover
- scroll into view.
Like the Webflow interface as a whole, building these animations takes some getting used to — but there’s plenty of resources and cloneable projects in the ‘Made in Webflow’ showcase library to learn from (and copy!).
So, if you’re looking to create a site with a rich interactive feel, then this Webflow feature is one that is well worth the time investment.
Blogging
Can you use Webflow as a blogging platform?
Well, the short answer is: yes, you can. Webflow’s blogging features are more than adequate for most users.

But if you’re a professional blogger and you publish a lot of articles, you’ll probably be better served by using a dedicated blogging platform like WordPress.
Here are some pros of blogging in Webflow:
- You can make your blog posts look superb thanks to Webflow’s styling and design capabilities.
- Webflow has around 60 blog templates available (mostly paid-for, however).
- Webflow enables you to use categories and tags for your blog post collections, which means that you can give your readers lots of options for filtering your content. Many other website builders only provide you with one or the other.
- Webflow has an RSS feed that lets you automatically share your blog content with your subscribers, or let people feature your blog content on their sites.
- Unlike some competing platforms, you can edit your Webflow blog posts ‘on page’ in the front-end of your site.
And here are some cons of using Webflow as your blogging platform:
- Webflow page limits are restrictive compared with many other platforms. Webflow ‘Basic’ and ‘CMS’ plans have a 150 page limit for ‘static’ pages, rising to 300 on the ‘Business’ plan . The $29 ‘CMS’ plan allows 2,000 ‘dynamic’ pages, rising to 10,000 on the $49 ‘Business’ plan. For professional bloggers or publications posting multiple articles a day, these limits could quickly become a problem, even making Webflow unusable after a couple of years.
- When you edit previously published articles in Webflow, the Webflow CMS automatically changes the published date on your posts (something that can cause problems when using RSS feeds or freshening up content for SEO purposes).
- There’s no Yoast integration for Webflow. Many bloggers use this SEO plug-in to enhance their content’s performance in search rankings.
All in all, blogging in Webflow is pretty good, but there are several areas where — particularly for professional, high-output bloggers — it’s a case of ‘could do much better’.
Using Webflow for accessible design
Webflow has some excellent tools for ensuring your designs are fully accessible and that your site can be read by screen readers and other ‘assistive’ technologies.
First, Webflow’s designer analyzes your text’s color contrast, and warns you if the contrast ratio is not following best practices found in the Web Content Accessibility Guidelines.
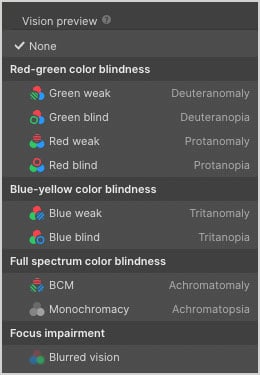
Additionally, Webflow has a ‘vision preview’ mode that simulates how your site could look to visually impaired users.

Lastly, Webflow’s ‘audit’ panel nudges users to complete ‘alt text’ fields for images – screen readers use this alternative text information to explain image content to visitors with visual impairments.
All of these features make Webflow an excellent platform for building inclusive, fully accessible websites.
Backups and version history features
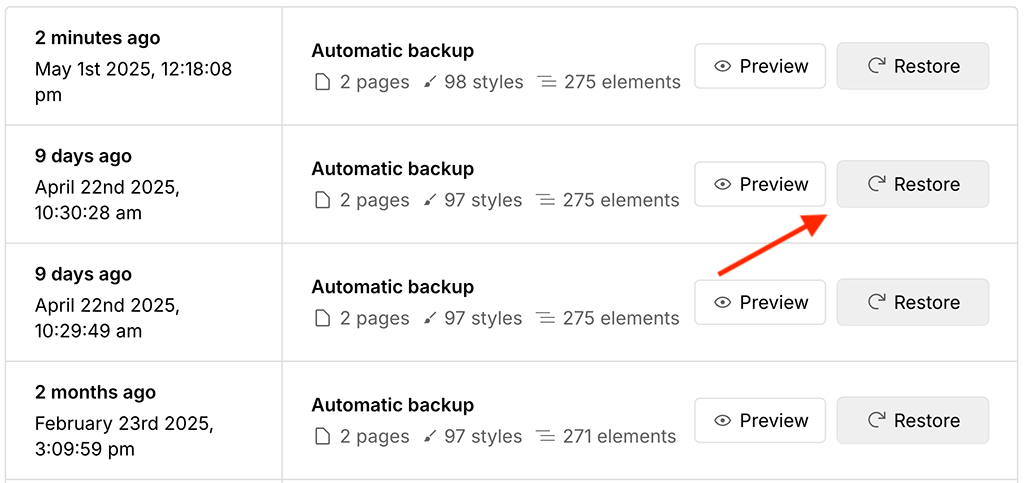
Once you’ve chosen your template and started customizing it, Webflow automatically backs up your site every few minutes — all Webflow site plans come with unlimited backups.
Additionally, Webflow has a solid version history feature that allows you roll back to prior versions of your site in a single click.
Webflow’s version history feature gives it a distinct advantage over competing tool Squarespace (also regarded as a site builder that’s particularly good for creating impressive visuals).

Squarespace also doesn’t have a version history feature, and you can’t restore an earlier version of your site if you mess up a page design.
So, a big thumbs up for Webflow here.
Related content: you can read our Squarespace vs Webflow comparison here.
Ecommerce features
So far, we’ve largely looked at how good Webflow is at presenting content. But it provides ecommerce features too.
Let’s take a look at these now.
Core ecommerce features in Webflow
Unlike more established ecommerce site builders like Shopify, BigCommerce, or BigCartel, Webflow has only been providing ecommerce functionality since 2018.
Despite this, Webflow’s three ecommerce site plans provide a reasonably robust set of features for building an online store. Webflow gives you the ability to:
- accept credit card payments via Stripe and PayPal
- sell digital and physical products
- manually define rules for shipping rates and regions
- fully customize the visual appearance of your checkout page
- calculate sales tax automatically for merchants based in the US, Canada, EU, and Australia (note: feedback from EU users on this feature is a bit negative, however)
- apply your brand design to receipts and emails to your customers.
Other features are on the way: Webflow is currently testing a ‘membership’ feature, allowing site visitors to subscribe to gated content.
However, it’s fair to say that Webflow doesn’t yet offer many of the professional ecommerce features that are currently provided by more established store builders.
Here are some key examples of areas where Webflow falls short in the ecommerce department:
- You can only make use of two payment gateways for processing credit cards: Stripe and Paypal. This slim choice compares poorly to the large number of payment gateways available in dedicated ecommerce platforms like Shopify and BigCommerce.
- If you need to take payments in physical locations (retail outlets, pop-up stores etc.), you won’t be able to use Webflow as a point of sale (POS) solution. There’s no integrated POS kit such as card readers or receipt printers available for Webflow, and it doesn’t provide you with a way to sync your online and offline sales data.
- Webflow doesn’t have a built in abandoned cart recovery tool. An abandoned cart saver automatically sends reminder emails to visitors who have only gone part-way through a purchase — and they can really boost your conversion rates. To add one to Webflow, you have to use the Monto integration, which adds upwards of $20 per month to the running costs of your ecommerce business.
- Accessing Webflow’s multilingual and multicurrency features involves paying additional fees.
- The dropshipping options are fairly limited — an integration exists for print-on-demand company Printful, but that’s about it. (Serious dropshippers will be much better served by Shopify).
- Unlike most online store builders, you can’t host digital products on Webflow — if you want to sell these, you’ll have to upload them to a cloud storage service (Dropbox, Google Drive etc.) first.
- Although automatic tax calculation features are provided by Webflow, the platform doesn’t cater adequately for the EU’s VAT MOSS rules on selling digital products.
Ecommerce limits to watch out for
Webflow differs from many ecommerce platforms in its application of product limits.
In Webflow, you can only sell 500 products, 5,000 products and 15,000 products on its ‘Standard’, ‘Plus’ and ‘Advanced’ ecommerce plans respectively.

Until recently, Webflow had placed annual sales limits on most of its ecommerce plans — but thankfully, all plans now facilitate unlimited sales volume.
Transaction fees
The two most expensive Webflow ecommerce plans don’t charge a transaction fee, but if you’re on the Webflow ‘Standard’ plan, you’ll encounter a 2% transaction fee on every sale.
Some dedicated ecommerce platforms make it possible to avoid transaction fees entirely — Wix, BigCommerce and Shopify being key examples.
And, when you factor in that many eCommerce platforms come with lower monthly fees—Shopify’s ‘Basic’ plan, for instance, is $3 per month cheaper than Webflow’s most affordable eCommerce option — and offer more robust features, it’s hard not to feel a bit frustrated by this.
Now, as discussed Webflow has only been offering ecommerce functionality for a few years, so you can expect its ecommerce feature set to expand and improve over time. But for now, there are definitely better ecommerce options available.
A key alternative to Webflow: Squarespace
It’s worth focusing a moment on another key alternative to Wix — Squarespace.
Like Webflow, it places a particular emphasis on aesthetics — its template range is superb. It also comes with a lot of built-in features, like email marketing and ecommerce tools.

But Squarespace has a bit of an edge over Webflow in that its learning curve is considerably gentler — so, if you’re looking for a website building platform that gives you access to a lot of lovely design features but is easier to get going with, it’s worthy of some particular attention.
You can learn more about Squarespace and its free trial here.
Integration with other apps
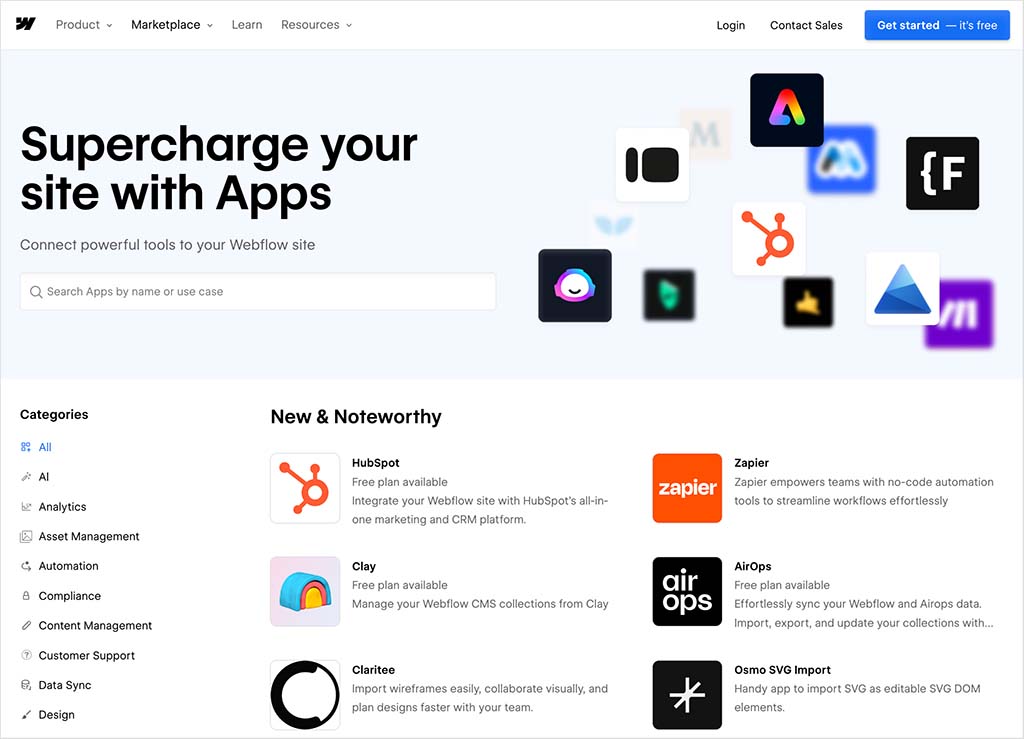
Webflow apps marketplace
Webflow offers a decent range of integrations to enhance your site’s capabilities — there’s over 300 of them in the Webflow apps marketplace.
These let you connect your site to email marketing services like GetResponse and Mailchimp, form builders, all the main social media platforms and customer engagement tools.

There’s also a number of custom plugins available for Webflow sites (made by Webflow developers and enthusiasts). These add bespoke features like advanced collection item filtering, chatboxes, image sliders and more.
(Using these involves adding a code snippet to your site.)
Web designers that develop site designs for clients in the Figma design program will be pleased to know that there is an excellent tool available — the ‘Figma to Webflow‘ plugin — that lets you copy and paste from Figma designs directly into Webflow.
Webflow-Zapier integration
If the main range of integrations doesn’t cover your needs, you’ll be pleased to note that Webflow also works with the syncing tool Zapier.
Zapier lets you extend the functionality of your site by connecting it to thousands of third party tools via ‘zaps’ — ‘If This, Then That’ rules that pass data between apps and carry out actions based on your specifications.
Using Zapier lets you create bespoke integrations for a wide range of popular cloud services, including:
- Google sheets
- Gmail
- Slack
- Airtable
- Intercom
Zapier provides a free plan, but most users will require its $29.99 per month plan to get the most from it for a Webflow site.
Forms and data capture
Webflow provides a robust set of data capture forms and file upload features. Let’s look at these in turn.
Building forms
There are two pre-built layouts for contact forms and newsletter signup boxes available — and both are fully customizable.
Alternatively, you can build forms yourself from scratch, and Webflow gives you a lot of flexibility to do so. You can add any element you like to your forms, including custom fields, ‘autofocus’ fields, radio buttons, anti-spam recaptcha elements and so on. It’s easy to edit success and error messages for your forms too.
Significantly, re-using forms you’ve built across your site is very doable — all you need to do is save your form as a Webflow reusable component, and you can then drop it into any page you like.
Other website builders aren’t great when it comes to letting you create re-usable forms (Squarespace and Shopify in particular), so a thumbs up for Webflow here.
Less great is the fact that by default, data from Webflow forms can only be sent to an email address — so if you need your form data to go somewhere else (a Google Sheet, for example), you’ll have to use Zapier to facilitate this.
(It’s also possible to send form data directly to other storage systems via an API script, but this requires coding skills).
File uploads via forms
In some online businesses, store owners need to receive files from their customer in order to complete an order or a project — for example, a jeweller might need text for an inscription, a clothing company might need a photo to create a personalized t-shirt, or a realtor might need details about a property to value it accurately.
The good news is that there is built-in functionality in Webflow to faciliate this, available on its ‘Business’, ‘Ecommerce Plus’, or ‘Ecommerce Advanced’ plans. Not all competing website builders offer this file upload feature out of the box, so Webflow gets a thumbs up for this.
Webflow and GDPR
Please note that I am not a lawyer, and the following observations should not be interpreted as legal advice — but rather as my personal take on some of the key GDPR issues that Webflow users need to be aware of. It’s always best to consult a lawyer regarding your GDPR-related legal obligations as a website owner.
The introduction of the EU’s GDPR laws brought with it many legal requirements for adequately protecting EU customers’ and visitors’ privacy online.
(California’s CCPA rules introduced a similar set of requirements).
GDPR rules require you to:
- make sure that your site visitors’ data is kept secure
- provide access to relevant privacy documents
- prevent any non-essential cookies on your site being run without user consent.
Webflow security is good, and creating links to standard legal texts like Ts and Cs documents and privacy policies is obviously not an issue.
Cookie consent is a bit trickier however.
GDPR obligates website owners to follow 5 key rules for cookie consent:
- Tell visitors that cookies are being used on the site.
- Explain how and why those cookies are used.
- Give site visitors a way to consent to ‘non-essential’ cookies being used BEFORE they are run (non-essential cookies include things like Google Analytics cookies and Facebook pixels).
- Log and record cookie usage.
- Provide a means for users to withdraw consent to cookie usage after having previously accepted their use.
Unfortunately, Webflow doesn’t provide an out-of-the-box cookie banner that lets you meet these requirements. Several competing platforms like Wix and BigCommerce offer cookie banners as part of their core features, so Webflow could definitely do better here.
But the good news is that there are several third party cookie apps and plugins that can be used to make Webflow GDPR compliant from a cookie consent point of view (a key example being the Finsweet cookie plugin, which can actually be used for free).
However, there is another GDPR issue that could make Webflow a poor choice for your business if you are based in Europe or do business with European consumers. That issue relates to ‘data processing’ and the storage of form data captured via Webflow sites.
When a user submits their personal data to your site through a form, that data is hosted on Webflow’s servers, which are based outside the EU. Since the EU requires EU citizens’ data to be held within the EU, this is a breach of GDPR data processing regulations and has lead to some Webflow-hosted sites being blocked in EU countries.
Webflow is aware of this, however, and has stated that they are considering ‘additional technical and organizational safeguards’. But in the meantime, if you’re looking at using Webflow as a website builder and host for European business, it’s probably best to run some tests and also seek legal advice from a lawyer before doing so.
(A workaround of course is to integrate a third-party forms package that hosts its data in the EU with your Webflow website).
How good is Webflow for SEO?
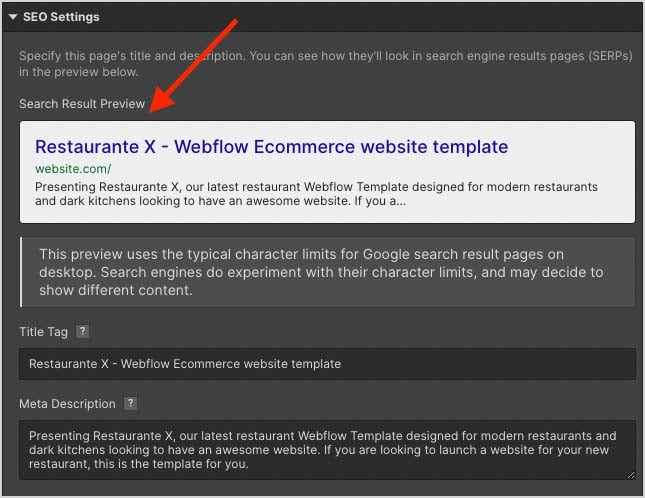
Webflow’s search engine optimization features are generally very good — the platform lets you perform a lot of key SEO tasks easily, including:
- editing page titles, URLs and meta descriptions
- adding alt tags to images
- creating 301 redirects
- editing schema markup
- editing your robots.txt file
- designing fully responsive pages
When it comes to sitemaps (for submitting your site to Google), you can use an automatically generated XML sitemap, or create your own instead.

Page speed
Sites that load faster can receive preferential treatment in search results.
In on our tests of various templates, we found that Webflow sites generally load quickly — we saw lots of 90+ scores when running templates through Google’s PageSpeed Insights tool.
However, if you’re designing a site that uses a lot of animations (or starting out with a template that does), you can expect slower loading times.
Incorrectly-sized images are often another block to a fast-loading page; and to help you get around this, Webflow creates multiple versions of any images you upload, in a variety of sizes, and displays the most relevant one for the screen resolution your site is being viewed on.
A handy feature for making sure that image-heavy pages load quickly is Webflow’s ‘image load’ setting. This lets you choose from a range of three loading options for your images:
- Lazy: loads on scroll.
- Eager: loads immediately.
- Auto: defaults to browser settings.
To maintain quick page loading speeds in Webflow, it’s advisable to set images above the fold to ‘Eager’ and images below the fold to the ‘Lazy’ setting.
What about Webflow and Core Web Vitals?
Google’s Core Web Vitals are a set of targets relating to the speed, responsiveness and visual stability of a website — and sites that meet them can receive preferential treatment in search results from Google.
For this review, I tested several Webflow templates in Google’s Page Speed Insights tool. Many of them — especially the simpler templates — performed well overall.
However, these results were less impressive once I started editing these templates and adding my own images and animations to them.
It was possible to improve some of the results via careful tweaking of images sizes, image load settings and custom animations, however.
The bottom line is that you can definitely create a Webflow site that meets Core Web Vitals targets — but you’ll need to be careful about your use of images and animations when doing so, and it’ll help matters if you have a bit of a technical background and an understanding of the processes involved with Core Web Vitals testing.
Customer support
Unless you’re on an ‘Enterprise’ plan, Webflow only provides one customer support channel — email.
Support is provided Monday through Friday, 6am-6pm Pacific Time, with Webflow aiming to get back to your queries within 24-48 hours (which is quite a long turnaround time, really). Based on my usage of Webflow support, its customer service team members typically meet that target.
It’ i’s disappointing that Webflow doesn’t offer phone or live chat support on its regular plans, however — most of its key competitors do.
Tip: if your Webflow support query relates to a third–party plugin, it’s best to avoid contacting Webflow about it— go directly to the plugin developer.
One major drawback of Webflow support is that it is only provided in English; other website builders are more generous on this front. Shopify offers support in 18 languages, Squarespace 8 and BigCommerce 7.
For general support with getting to grips with Webflow and tackling issues you face along the way, the Webflow help articles and Webflow University instructional videos are, in my opinion, really excellent.

In addition, the Webflow forum is a very active space in which technically-skilled Webflow users often prove themselves to be the best (and fastest) resource for solving issues you encounter when using the platform.
User reviews
So far, I’ve shared my thoughts based on first-hand use of Webflow — but to give a broader sense of how otherusers rate the platform, the table below summarises its scores across leading software review sites including G2, Capterra, TrustRadius, and GetApp.
| User reviews site | Rating |
| G2 | 4.45/5 (941 reviews) |
| Capterra | 4.5/5 (263 reviews) |
| TrustRadius | 8.6/10 (92 reviews) |
| GetApp | 4.5/5 (263 reviews) |
| Average score (out of 5) | 4.44 |
Overall, Webflow maintains a very strong reputation, with an average rating of 4.44 out of 5, indicating consistently high user satisfaction across major review platforms.
Webflow review: the verdict
Overall, Webflow is a well-featured site builder that allows individuals and small businesses to create original-looking websites with a lot of functionality. Although the platform has a steeper learning curve than several of its competitors, it is possible for a beginner to master the platform in a relatively short amount of time, thanks to Webflow’s excellent educational and support materials.
The platform is particularly strong when it comes to creative visuals and interactive design features. The levels of customization that can be achieved through the Webflow designer make it an appealing choice for individuals and brands looking to stand out through novel layouts and impressive animations. Whether you’re building a portfolio, blog, or online store, Webflow’s design capabilities allow you create fully responsive sites that avoid a ‘cookie cutter’ template appearance.
On the negative side, Webflow’s ecommerce features are not as developed as those of dedicated online store builders, and significantly, contain limitations around the number of products you can sell on your store. This makes the platform a poor choice for merchants with very large product catalogs.
Another key negative worth drawing attention to is the issues it has with server locations — because Webflow hosts data outside the EU, you may fall foul of GDPR rules if you capture user data onto them.
Webflow — like many other hosted website builders — offers a free version to let you try out the platform before committing to one of its paid plans. If you’re interested in experimenting with its fairly unique interface and approach to ‘no-code’ web design, I’d strongly recommend setting up an account and exploring its feature set for yourself.
So, I hope this Webflow review has helped you get a much better understanding of the platform! Below you will find a full list of the key Webflow pros and cons.
Our overall rating: 4.1
Webflow pros and cons
Pros of using Webflow
- You can use Webflow to create unique, highly customized and impactful designs – lots of customization options are available.
- A large selection of high-quality free and premium templates is provided (7,000+).
- Webflow sites are all fully responsive and display nicely across all device types.
- There is an enormous range of typefaces available out of the box in Webflow.
- Webflow’s ‘interactions’ Javascript tool is easy to use and can help you produce extremely impressive page load, scroll-based and mouse-hover website animations.
- Good autosave, backup and version history features are built into the platform.
- There is a wealth of high-quality learning materials available for the platform via its ‘Webflow University’ resource.
- Capturing custom data and images for product customization purposes is straightforward.
- Webflow provides an automatic sales tax calculation feature for the US, Canada, the EU, and Australia.
- It’s easy to build, style and reuse forms in Webflow.
- It gives you a comprehensive set of SEO options.
Cons of using Webflow
- The pricing structure is very confusing.
- The learning curve is pretty steep by comparison to other website building tools – despite claims otherwise, it’s more suited to a target market of developers rather than web design novices.
- Despite its ‘no-code’ emphasis, some understanding of CSS and HTML is essential to getting the most out of the Webflow designer. With many other website builders, you don’t need any coding knowledge at all to use them.
- It doesn’t let you switch templates.
- There is no Webflow mobile app for editing your site on the go.
- The range of ready-made image galleries on offer is very limited compared to many other platforms.
- If you’re a high-output blogger, or need to create a lot of dynamic content, the limits that Webflow places on the number of ‘CMS items’ could prove problematic.
- There’s no Yoast-style SEO plugin for Webflow available.
- Users based in the European Union may encounter GDPR headaches if they store user data on Webflow.
- The ecommerce features are fairly limited: there’s no abandoned cart saving tool, no POS functionality, dropshipping apps are in short supply and only two payment gateways can be used.
- Multi-lingual and multi-currency features are not included as part of your standard Webflow subscription.
- There’s no built in cookie consent mechanism.
- There’s a fairly limited number of integrations available for Webflow.
- Customer support is email-only on all plans except ‘Enterprise.’
Alternatives to Webflow
Webflow’s biggest selling point is its features for designing really great-looking responsive sites for individuals and brands of different sizes.
Another platform that lets you do this is Squarespace — its templates are similarly stylish, but, particularly where web design novices are concerned, it is a much easier platform to get your site up and running quickly with. Read our Squarespace vs Webflow comparison to see how these two platforms compare, and check out our Squarespace review to get a full overview of its strengths and weaknesses.
As for dedicated ecommerce builders, two of the best options are Shopify and BigCommerce. While these platforms don’t quite provide you with the sophisticated design tools that are present in Webflow, their ecommerce features are a lot stronger than Webflow’s. For a deep dive into these platforms, check out our full Shopify review and our in depth BigCommerce review. You can also learn how these two platforms fare against each other in our BigCommerce vs Shopify comparison (our Shopify versus Squarespace shootout may also be of interest too).
Website builders that are particularly easy to use and well-suited to beginners include Jimdo, GoDaddy and Big Cartel.
Big Cartel offers a completely free plan that allows you sell up to 5 products for free. You can read about it in our Big Cartel vs Shopify comparison or in our Big Cartel review.
Godaddy is in the process of becoming an ‘all in one’ website builder, ecommerce, and marketing platform; and yet still remains extremely easy to use. Check out our Shopify vs GoDaddy comparison to find out more about it.
If you have products to sell, but don’t want to create your own website, another option is to use an existing online marketplace as your ecommerce solution — Amazon, Etsy, eBay etc.
Using these marketplaces is quite different to working with a website building solution like Webflow. Rather than letting you sell your products on your own site, these marketplaces allow you to upload your products to their storefronts and, in theory at least, get access to millions of potential customers all under one roof.
To find out more about this way of doing online business, read our Shopify vs Amazon, eBay vs Shopify and Shopify vs Etsy comparisons.
And finally, Wix is a solid platform with upwards of 900 templates, lots of built-in marketing features and robust ecommerce functionality. You can learn how it compares with Webflow here.
Our Wix review, our Wix vs Shopify comparison, our Wix vs Shopify YouTube comparison, our Wix vs WordPress post and our Wix vs Squarespace comparison may also be of relevance here.
Related resource: Webflow alternatives
Webflow FAQs
Can I use Webflow for free?
You can sign up for a free ‘Starter’ Webflow account, and this gives you a good way to try the platform out. However, on this plan, you can’t map your site to a custom domain name, and there’s no ecommerce functionality available on it either.
Is Webflow good for beginners?
If you’re brand new to web design, you’ll find many competing website building tools considerably easier to use than Webflow. However, Webflow’s excellent educational and help resources can help you get to grips with the platform quite quickly.
What are the advantages of using Webflow?
The main advantages of using Webflow are the control it gives you over all aspect of your site design and the ability it provides to create stunning animation effects.
What are the disadvantages of using Webflow?
The main disadvantages of Webflow are its product limits for ecommerce; the fact that it doesn’t let you switch templates; the high cost of accessing multilingual and multi-currency features; and its email-only (and relatively slow) customer support.
Are there any discounts available for Webflow?
Yes, several. You can avail of 22% to 30% discounts on Webflow’s ‘Site’ and ‘Ecommerce’ plans by paying upfront for a year. And web designers and agencies can benefit from 32% discounts on its ‘Workspace’ plans by opting for annual billing.
Update details
This article was updated on 7 November 2025. The following updates were made:
- A user reviews section was added.
- Product screenshots were updated.
- The number of live Webflow sites was updated.
- Section on Webflow’s conditional logic feature was removed.
Comments (4)
Webflow has truly revolutionized the way I approach web design and development. As a professional web designer, I can’t emphasize enough how much of a game-changer this platform has been for me.
I’d really love to try Webflow more extensively, but in countries with weak currency like Brazil – where I live, Webflow is extremely expensive. To get to know Webflow a little better, USD 28 is a lot! And let’s be honest, the Starter plan is child’s play, it doesn’t even let you write custom code.
But, well, I don’t think Brazil and countries like it are part of Webflow’s audience.
It is just a pity that most of us here can’t afford it, because seems like an awesome app and the tutorials from Webflow University are lots of fun.
That’s a fair point Daniel — it would be good to see a lot of these website building platforms adjust their prices to reflect market realities in other countries. Thanks for your insights.
I agree Daniel. Being in South Africa, this also is very expensive for us. Such a pity as it looks like an awesome platform and like you said, lots of fun to use!