We have a strict honest review policy, but please note that when you buy through our links, we may receive a commission. This is at no extra cost to you.

In this Webflow vs Shopify comparison, I test two of the best-known website builders on the market — and help you decide which one is right for your business.
Let’s begin the full comparison with a look at the background behind both platforms.
Webflow and Shopify: a quick overview
Webflow’s background
San Francisco-based Webflow was launched in 2013 as a ‘no-code’ solution for building websites. Since then it’s become increasingly popular — according to Internet company Builtwith.com, there are now over 667,000 live sites powered by the platform.

Unlike Shopify, which has always been positioned as an online store building tool, Webflow started life as a more ‘general’ website builder — albeit one that offered a much larger degree of design flexibility than competing platforms (Squarespace, Wix etc.).
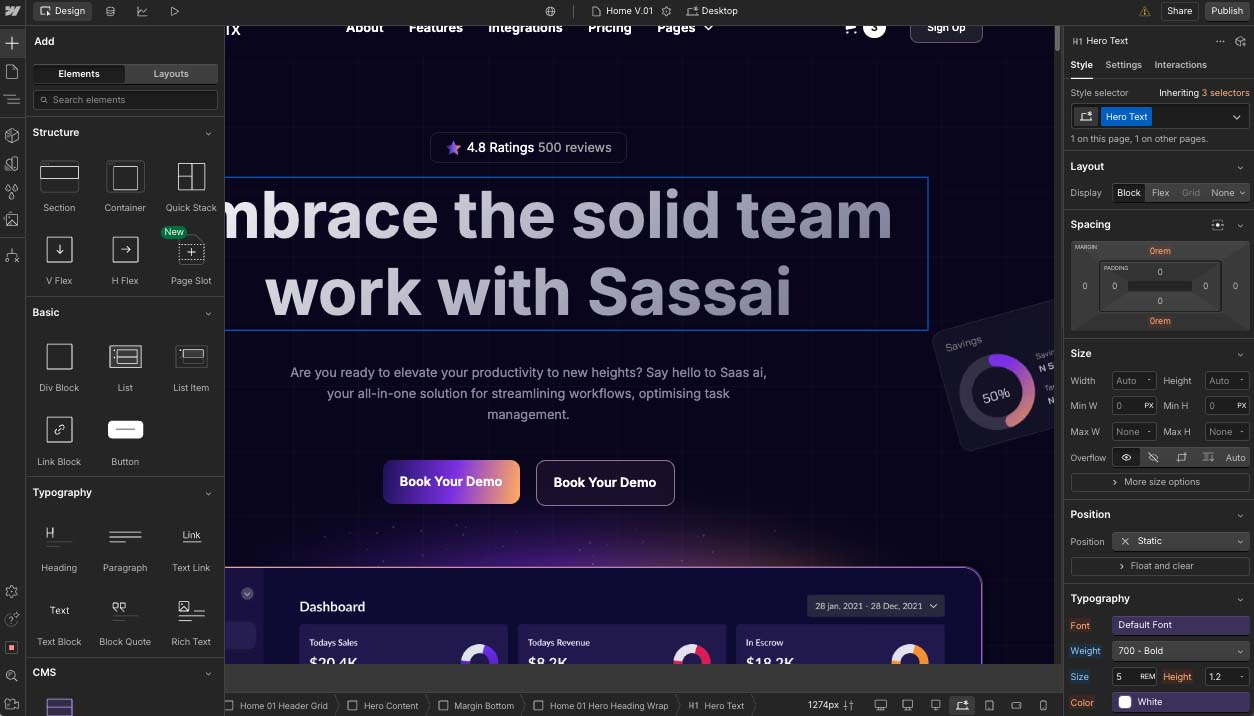
When you design a site in Webflow, you do so using its rather unique design interface. Similar in nature to Photoshop, it gives you access to a wide range of style controls that can be used to present your content in a huge number of ways.
If you like, you can host your site with Webflow itself, or alternatively, export the full site code to host it with an external hosting provider.

Given the stylistic flexibility on offer from the platform, Webflow has become very popular with design-focused agencies and freelance web designers.
However, the platform has introduced an increasing number of ecommerce features over the last few years — and is now aiming to compete with Shopify in the ecommerce builder space.
And speaking of which…
Shopify’s background
Shopify is one of the best-known and most popular online store builders on the market today. Founded in 2006 by Canadian entrepreneur Tobias Lutke, there are now over 6.8 million live stores powered by the platform (source: Builtwith.com).
The platform gives you a wide range of features to let you build and run an online store — templates, a payment processor, a content management system, hosting and marketing tools. And you can use any of these without needing any coding knowledge at all.
Shopify serves organizations of all sizes; smaller businesses typically use the standard version, while larger enterprises and fast-growing companies opt for Shopify Plus, which caters for advanced security, API, and bandwidth needs.
You can register and set up a Shopify store using a web browser, and the platform also offers a three-day free trial that you can access without providing credit card information.

OK, so that’s a little bit of history. But which platform is better for your project?
Let’s find out — starting with a look at templates.
Templates
Quantity of templates
Webflow gives you access to a lot more templates than Shopify — its templates library contains over 7,000 templates in total (Shopify offers 249).
Of these, around 100 are free, and the rest involve a one-off fee of between $29 and $169.

It’s important to note that only 60 or so Webflow templates have a specific ecommerce focus — and that these are all paid-for templates.
Shopify gives you access to a smaller number of templates — just 24 free templates and around 1,030 paid-for ones (ranging in price from $100 to $500). But, as you might expect, every Shopify template is specifically designed for ecommerce.

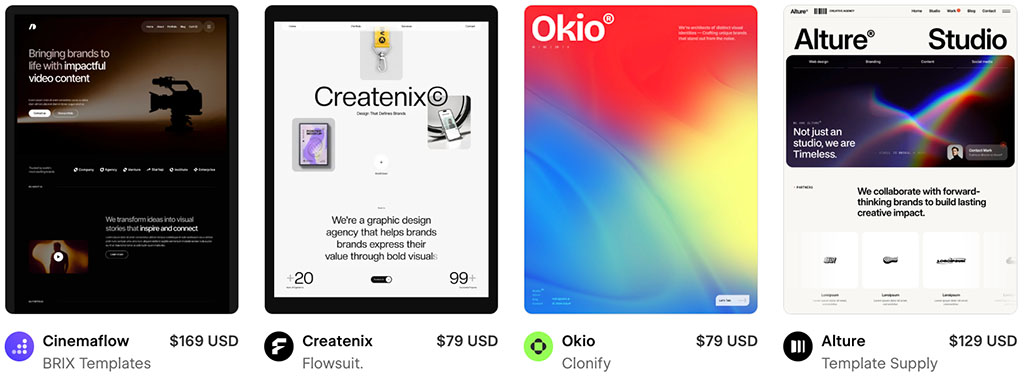
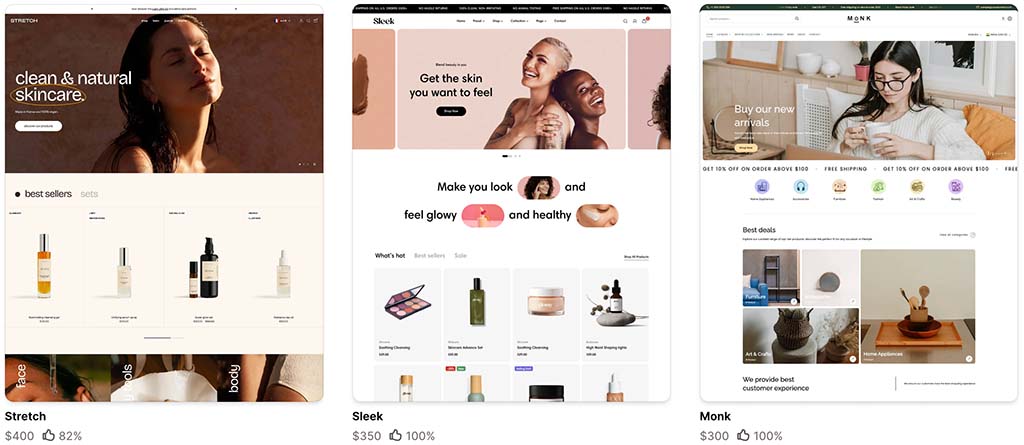
Quality of templates
The quality of the templates available for Shopify and Webflow is extremely high.
Both sets of themes are professionally designed and give you plenty of interesting ways to display your content — available effects include parallax backgrounds, 3D images, ‘infinite scroll’ among others.

Which set of themes is likely to work better for you will depend on your use case, though.
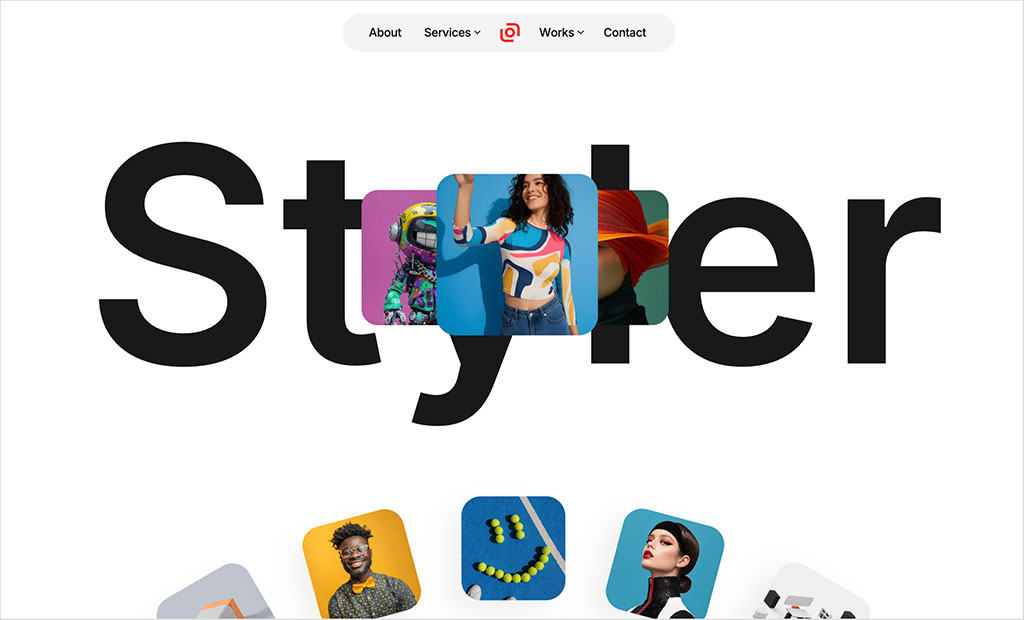
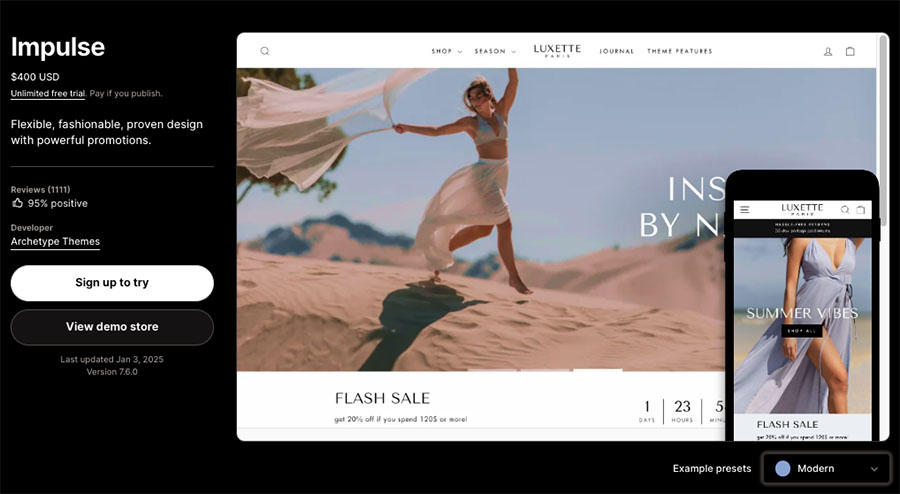
I’d argue that Webflow’s themes are stronger for the creative and service sectors (web design agencies, photographers, real estate agencies, consultants, etc.).
By contrast, Shopify’s themes — given their relentless focus on ecommerce — are likely to work better for site owners who are primarily concerned with selling online.
📚 Related resource: Best Shopify themes

Theme flexibility
It’s very straightforward to apply stylistic changes to page components, backgrounds, fonts, and colors in Shopify. But Webflow’s designer gives you far more flexibility over your site’s layout and design settings.

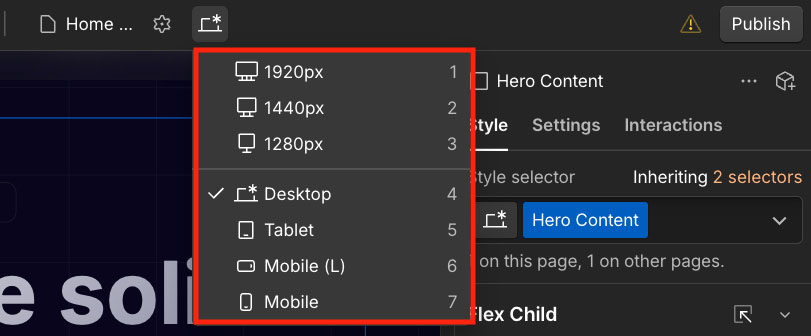
For example, Webflow gives you total control over how your site displays on different display types — you can configure how it displays across no less than 7 different screen sizes (from smartphones all the way up to ultra-wide monitors). This is done via Webflow’s built-in ‘breakpoint’ controls, pictured below.

Achieving this level of control over how a Shopify site displays would require technical skills and custom coding.
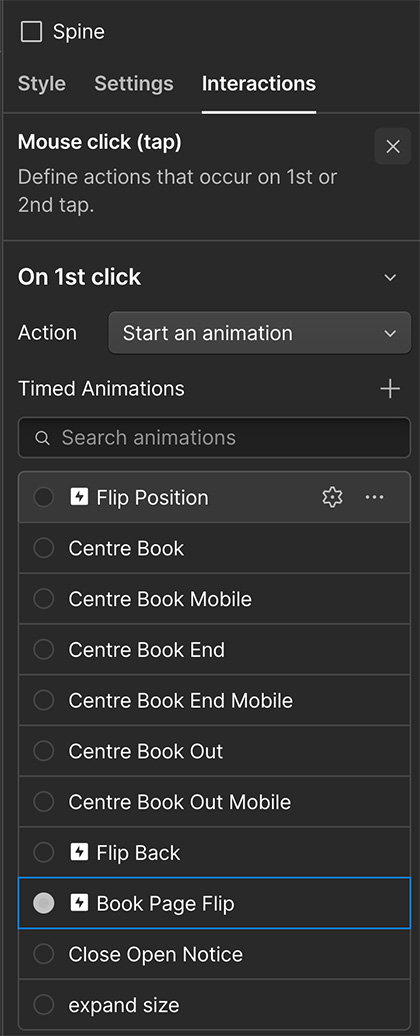
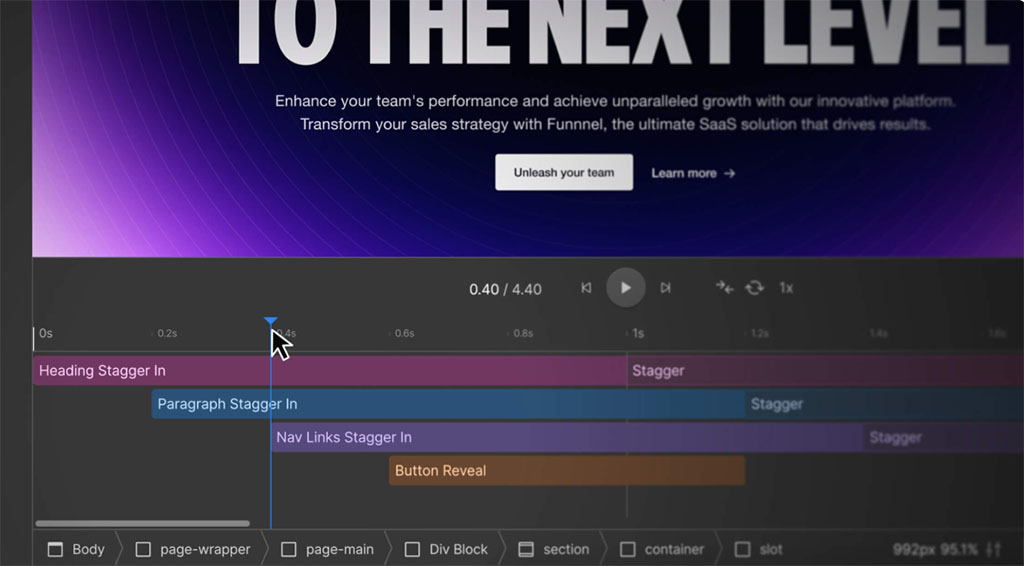
Webflow’s designer is also much more flexible with when it comes to using animations on your site. Its template editor comes with a powerful animation feature — ‘Webflow Interactions’ — that lets you create just about any type of interactive or immersive website experience you can think of.

It’s also worth noting that Webflow has recently improved its Interactions and animations system through the introduction of GSAP-powered animations.
(‘GSAP’ is popular JavaScript library used for creating high-performance, timeline-based animations on the web — especially for complex interactions, smooth motion, and scroll-driven effects.)
This update adds a horizontal, timeline-based editing experience — much like editing a video — allowing designers to sequence animations visually, fine-tune timing, and build more complex motion effects with greater control and clarity than was previously possible.

By comparison, Shopify’s out-of-the-box animation features are pretty basic — you can apply fade-ins and hover effects to various parts of your template, but if you require anything more fancy, it’s again a case of resorting to coding.
Now, the flexibility on offer with Shopify templates is probably going to be totally fine for the vast majority of users — but if you’re aiming to create a truly one-of-a-kind-site for your brand, then Webflow may be the solution you’re looking for.
However, there is one aspect of design flexibility where Shopify beats Webflow hands down: switching templates.
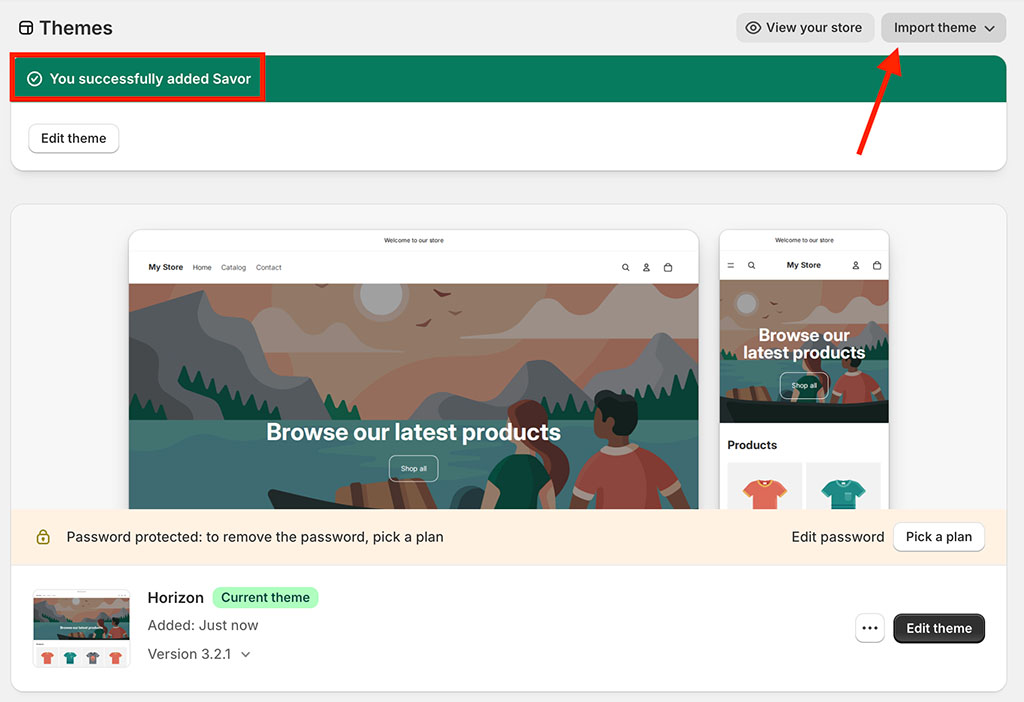
You can switch from one theme to another very easily in your Shopify store’s admin settings — in just a couple of clicks. This gives you a straightforward way to try out different themes and find out which one has the best conversion rate.

But if you want to switch templates in Webflow, you’re out of luck — unfortunately, the only option open to you is a rebuild of your whole site using a brand new template.
(And if you go down this route, you’ll need to contact Webflow’s support team to arrange for a transfer of your plan from the old template to the new one.)
OK, so that’s a whistlestop tour of visuals! Now let’s look at something particularly important to potential users of Webflow and Shopify: their selling capabilities.
Ecommerce features
Accepting payment
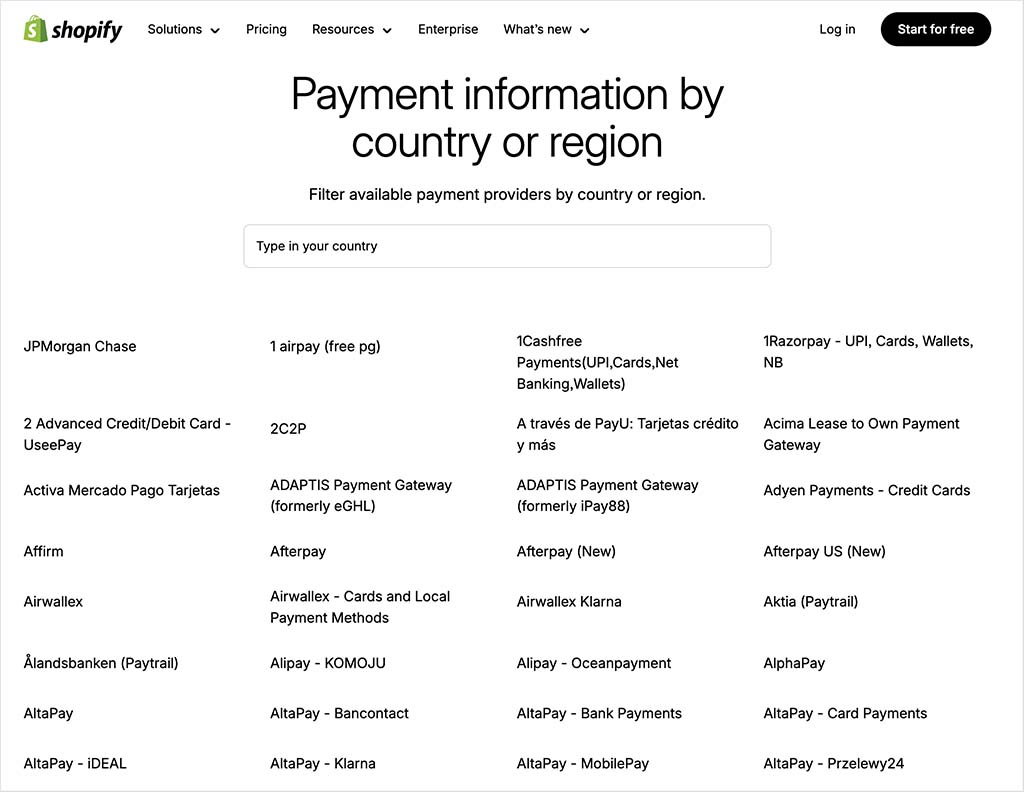
To accept payments in either Webflow or Shopify, you’ll need to connect a payment gateway to them.
A payment gateway is the software that securely processes credit card transactions made by customers on your online store. There are lots of these available, and you’ve probably heard of quite a few of them (for example PayPal, Stripe and Square).
You can use over 300 different payment processors with Shopify, but you are limited to just two with Webflow (Stripe and PayPal).

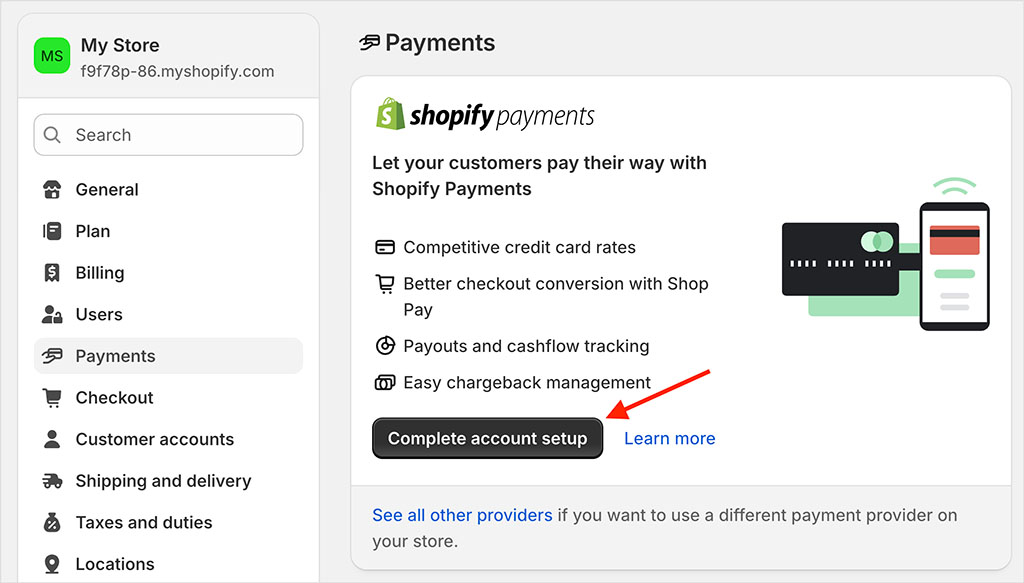
Additionally, Shopify also provides its own payment processing solution, ‘Shopify Payments.’
This lets you avoid transaction fees, so long as you are subscribed to Shopify’s ‘Basic’ plan or higher. However, if you opt for a third-party solution, Shopify will apply a fee ranging from 0.6% to 5% on each sale, depending on your chosen store plan.

Webflow applies a 2% transaction fee on payments on its ‘Standard’ pricing plan — but there are no transaction fees applied on any of its higher plans.
Overall then, because of the flexibility it gives you with regard to payment processing, the winner in this area is Shopify.
PCI compliance
The ‘Payment Card Industry Data Security Standard’ — commonly abbreviated to ‘PCI’ — comprises a series of guidelines aimed at guaranteeing the secure handling of credit card information by online retailers. Being PCI compliant means that an ecommerce website is following these standards.
With Shopify, if you use its built-in payment gateway, Shopify Payments, your store will automatically be PCI compliant.
If using a third-party payment gateway with Shopify, you’ll find that most of the available options are PCI compliant too.
However, it’s important to do some due diligence here to ensure your chosen gateway has its PCI accreditation in order. This is particularly important if using a gateway that requires your customers to complete their purchases on a checkout page that’s hosted outside of your Shopify store.
Webflow’s available payment gateways, Stripe and PayPal, are both fully PCI compliant.
Product management
Importing and exporting
Both Shopify and Webflow let you import product data using a CSV file — with Shopify applying a 15MB limit to the file size, and Webflow 4MB.
Both platforms also apply limits to the quantity of products you can import.
In Webflow, you can upload a total of up to 15,000 products to your store on its most expensive ecommerce plan — but its entry-level ecommerce plan only permits uploading 500 products.

Shopify lets you import up to 50,000 products; and once you have 50,000 products in your store, you’re allowed to import products in batches of 1,000 per day.
As for exporting products from both platforms, this is also done via CSV file — with Webflow again applying more restrictive limits than Shopify here.
But when it comes to exporting other types of content from your store (blog posts, dynamic content, etc.), Webflow is the more flexible of the two platforms. It allows you to natively transfer data you’ve uploaded to its content management system (CMS) between all of your different Webflow projects, and gives you more options for exporting static content (i.e., pages and posts) too.
Transferring data between Shopify stores can really only be done by using a paid-for third party app, and the same goes for exporting static content.
While you’re here, check out our store builder finder tool

Our new store builder finder tool helps you find the right ecommerce platform for your needs. Simply answer a few questions about your requirements and get a personalized recommendation that’s right for you.
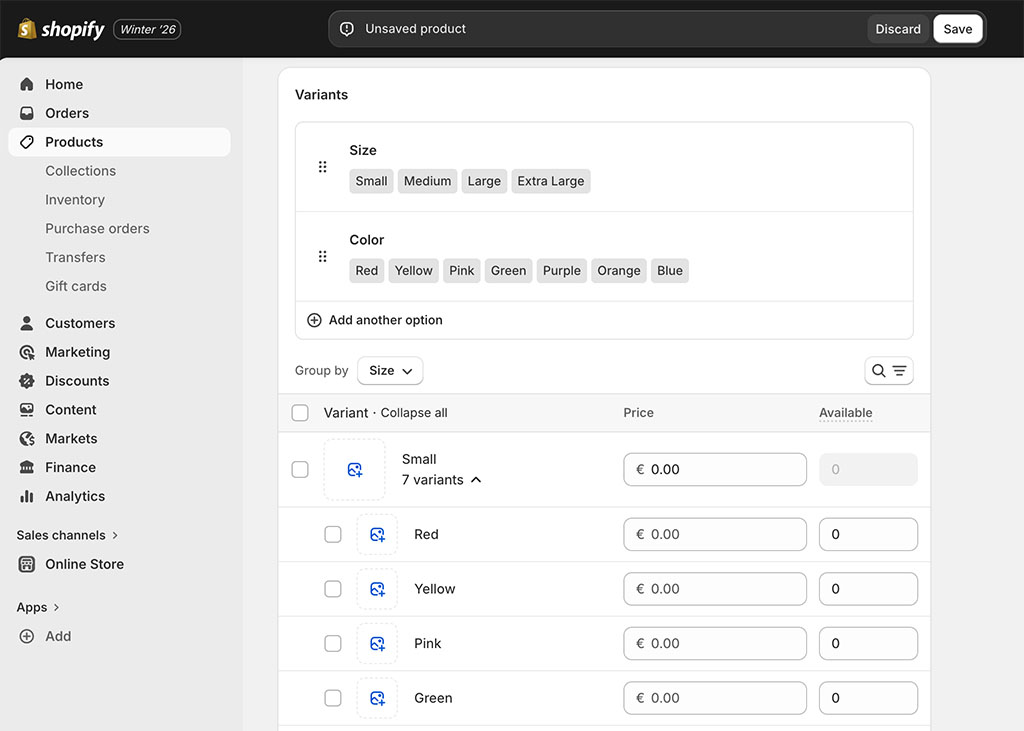
Product options and variants
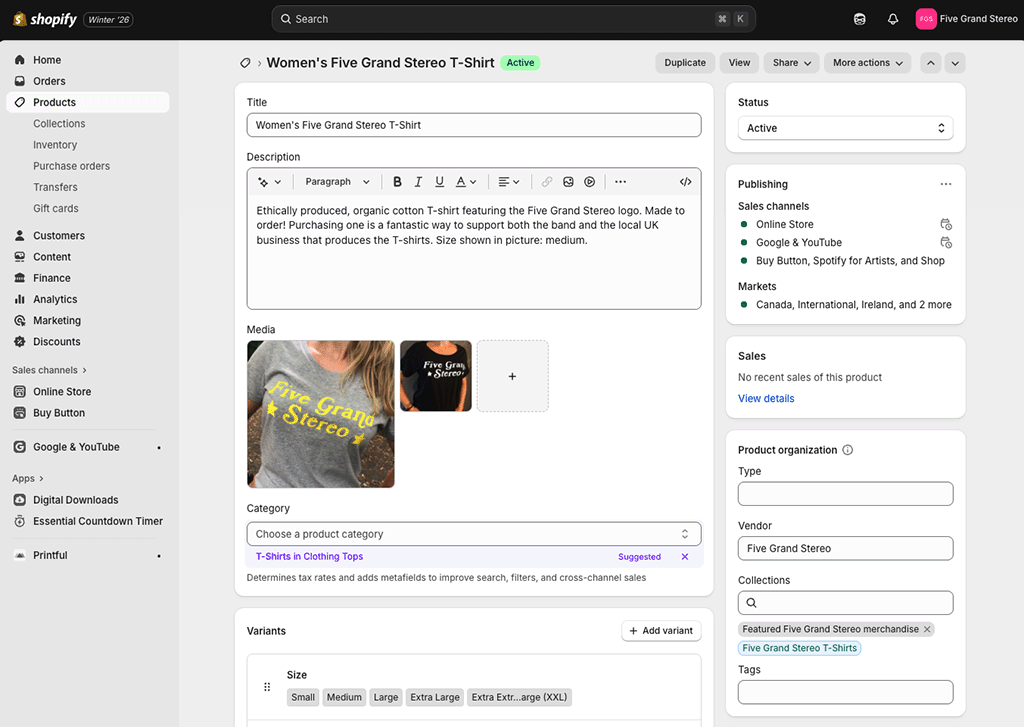
If your products are available in various shapes and sizes, you’ll be dealing with ‘product options’ and ‘product variants.’

A product option refers to a particular attribute of a product, like its shape, size, or color.
A product variant is a specific combination of these product options. For example, one variant could be a large green leather bag, while another might be a small red canvas bag and so on.
Historically, Shopify limited merchants to three product options and 100 variants per product. However, this is no longer the case.
As of 2025, Shopify now supports up to 2,048 variants per product, while still allowing up to three product options. This represents a huge expansion of Shopify’s product modeling capabilities and makes it far better suited to merchants selling complex or highly configurable products.
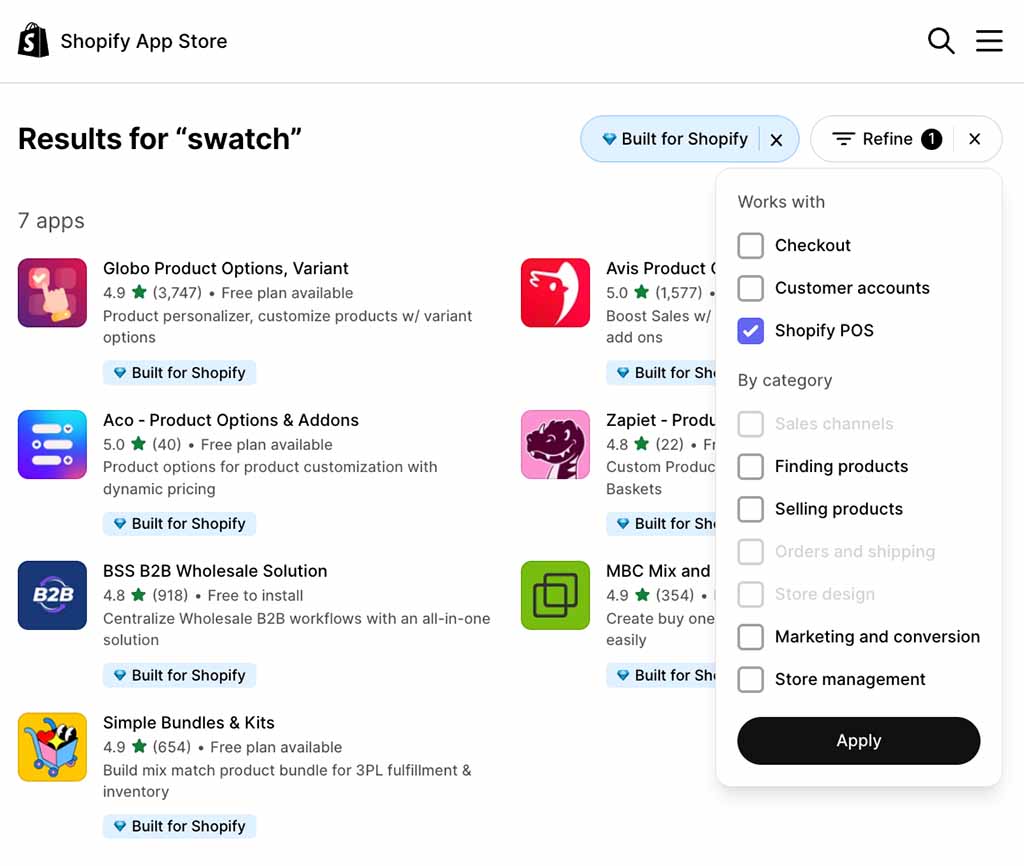
For the vast majority of ecommerce businesses, this new limit removes the need for workarounds entirely — and if you do require even more flexibility, Shopify’s app store still offers mature solutions such as ‘Infinite Product Options’ and ‘Globo Product Options’ to extend functionality further.

Webflow also lets you create three product options (these are referred to as ‘option sets’ in Webflow’s CMS), but only lets you create 50 product variants.
So when working with product options and variants, you’ll find Shopify to be the more generous tool.
Selling digital products
Shopify and Webflow both allow you to sell digital products — eBooks, videos, courses, music and so on.
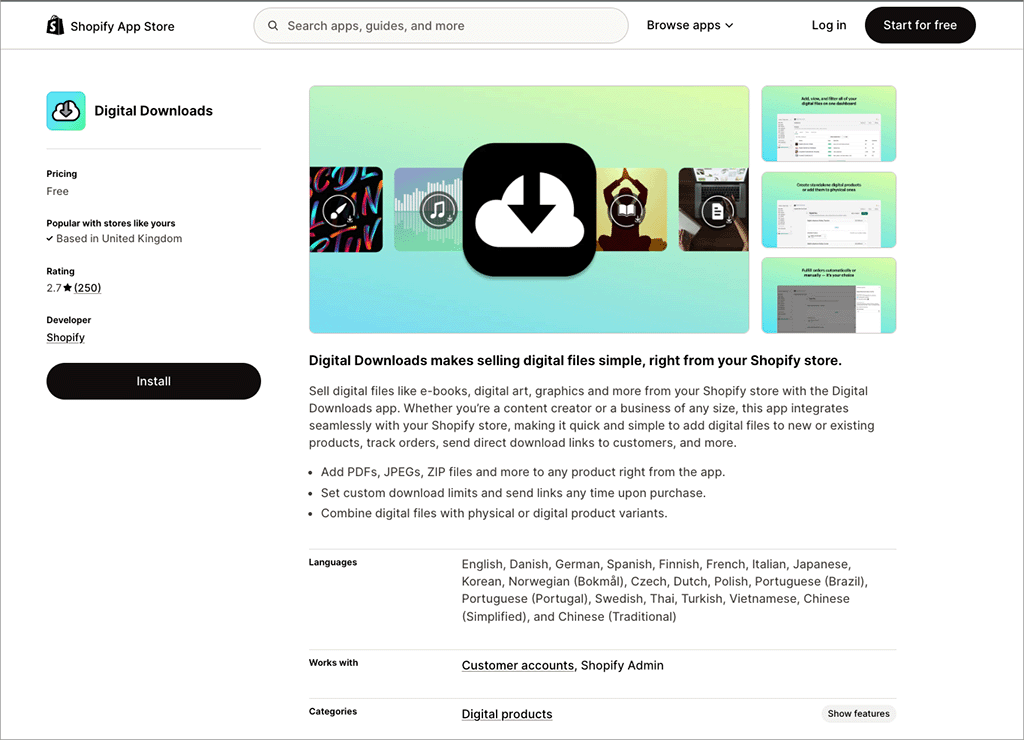
In Shopify, this involves downloading an app from the Shopify App store — with the free ‘Digital Downloads’ app being one of the most popular choices here. This lets you upload digital products of up to 5GB in size to your Shopify storefront which can then be sold as standalone digital products, or alternatively, added to physical products (as part of a product bundle).

Webflow lets you create listings for your digital products easily enough, but it doesn’t let you host files for them on its servers. Instead you’ll need to upload them to a cloud storage service (Dropbox, Google Drive etc.) first, and then add the file’s location to your digital product listing. This extra step isn’t ideal.
So for businesses focusing on selling digital downloads, the more elegant solution is Shopify.
Dropshipping and print on demand
Dropshipping is a business model where you sell products without handling their manufacturing, purchasing, storage, or delivery. Instead, you take orders for items via your online store and forward them to a supplier. The supplier then ships the products directly to your customers, and charges you a fee for doing so.
Print on demand (POD) involves a similar approach, but has a focus on custom-designed products.
To sell POD items, you typically create your own designs for products (by uploading artwork on a POD supplier’s website) and list them on your store; the items are only produced — or ‘printed’ — by your supplier after a customer places an order for one on your store.
Now, if you’re considering setting up a dropshipping or POD business, Shopify is significantly better than Webflow for doing so.
There is a huge range of dropshipping and POD apps available for Shopify to help you source and sell inventory — at time of writing, I counted 765 dropshipping apps and 700 POD apps in the Shopify app store.
The many options here include well-known services like DSers (AliExpress), Spocket, Modalyst and Zendrop in the dropshipping space, and Printify and Printful for print on demand.
With Webflow, there are no dropshipping integrations available at all, and it lets you directly integrate your store with just one POD service, Printful.
That said, connecting a Webflow site to a dropshipping service is still technically possible, but to do this, you’ll need to source your product supplier outside of Webflow, and then use a syncing tool like Zapier to get these products into your Webflow store. This is a fiddly process that will increase your costs.
So overall, when it comes to dropshipping and POD, it’s a clear win for Shopify.
💡 Tip: you can access some really useful Shopify dropshipping resources here.
Point of sale
Point-of-sale (POS) functionality lets you use your online store to sell your products in the ‘real world’ — i.e., in a shop, at a stall, at a concert and so on.
With a POS system, you can process payments and issue receipts (typically through card readers linked to a mobile device) while it keeps track of your inventory for you — i.e., when you use POS to sell a product in a physical location, your stock levels get updated automatically.
Shopify’s POS functionality is very comprehensive and it’s available to users on all Shopify pricing plans — even the $5 per month ‘Starter’ one.

You can order POS hardware online directly from Shopify if you live in one of the following countries:
- Australia
- Belgium
- Canada
- Denmark
- Finland
- Germany
- Ireland
- Italy
- Netherlands
- New Zealand
- Singapore
- Spain
- United Kingdom
- United States.
Shopify merchants outside of these countries can still purchase this hardware, but will need to find an authorized reseller to do so.
Shopify also gives US-based merchants the option to rent POS hardware from the company. This is a nice option to have, particularly if you only need to use POS hardware a few times a year; it also means you can test drive different Shopify POS devices before you buy.
The basic features of Shopify POS are quite comprehensive and should meet the needs of most retailers operating in one location only. However, it’s important to note that accessing the full range of Shopify POS functionalities requires investing in a ‘Shopify POS Pro’ add-on.
This is quite expensive: $89 per month for each location (note however that this fee is waived for merchants on the Shopify Plus plan, as ‘POS Pro’ is included in their subscription.)
The ‘POS Pro’ add-on unlocks quite a wide range of POS features however, letting you:
- work with an unlimited number of POS staff and registers
- facilitate ‘buy online, pick up in store’ purchases
- facilitate exchanges
- provide custom printed receipts
- define staff roles and permissions
- attribute sales to individual staff members
- access in-store analytics
- create purchase orders.
Unfortunately, Webflow does not currently offer any integrated POS sales features. The only options for using POS with Webflow are to build (or get someone to build) a custom integration via Webflow’s API (‘application programming interface’); or, again, avail of a syncing service like Zapier or Make.
💡 Tip: You can learn more about Shopify POS here.
International selling
If your store’s visitors come from a range of different countries, you’re likely to get more online sales if you sell in the language and currency they use.
So how well do Shopify and Webflow let you serve international customers?
Well, until recently, Webflow didn’t provide any built-in tools for adapting your site to visitors from different countries. However, the company has now introduced a new add-on feature — ‘Webflow Localization’ — that lets you customize your website for visitors around the world.
Webflow Localization lets you internationalize your site in a variety of ways:
- You can adjust page content and layout to reflect your users’ locations.
- You can translate your site’s content to different languages.
- You can control how your localized content is published and delivered to international visitors.
This new Webflow feature is powerful and well thought out, offering the ability to use machine-powered translations, localize URLs and SEO settings and much more. But, like much else about the platform, getting Webflow Localization to work well will often require technical skills.
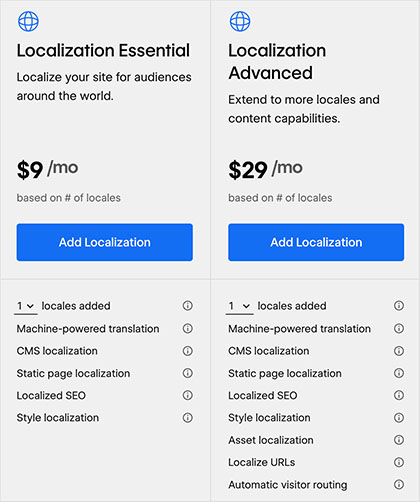
The other drawback of this new Webflow add-on is its cost. Localization involves an additional $9 per month per translation fee if translating your site into three different versions; this increases to $29 per month per translation if you need to create more than three translated versions (if on the higher fee, you’ll also be able to localize design assets and URLs).

Many Webflow users have voiced their dismay at Webflow’s approach to pricing for this long-awaited feature, so hopefully the company will make it more affordable in the near future.
Shopify multilingual and multi-currency features, by contrast, are cheaper and easier to access — so long as you use Shopify Payments as your processor, its integrated ‘Markets’ feature is included on all plans except the ‘Starter’ one.
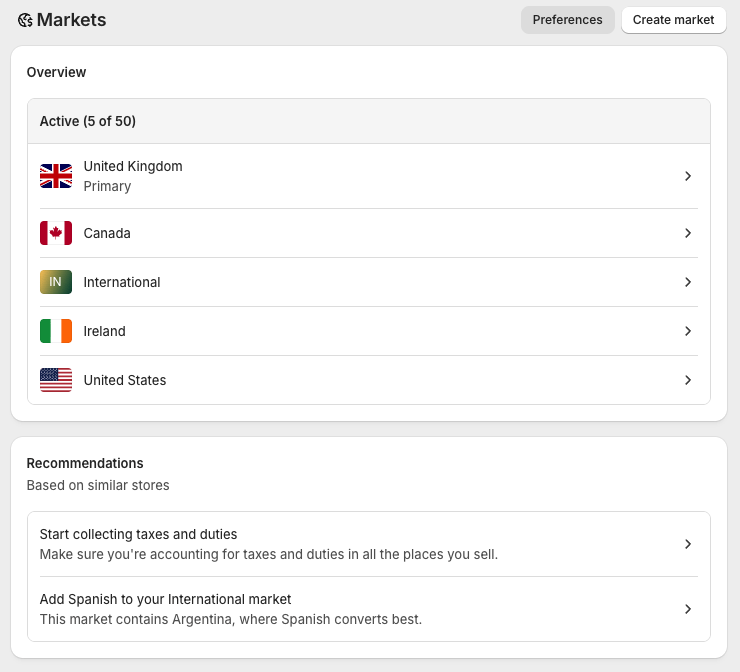
Shopify’s ‘Markets’ tool lets you define selling areas — known as markets — based on individual countries or groups of countries. From a single dashboard, you can then manage currencies, create different language versions of your site, and configure local domains and payment settings for each market.

The Markets feature works extremely well. Shopify automatically detects a visitor’s location using their IP address and displays prices in their local currency; the entire checkout process then takes place in that currency too — something that can significantly improve conversion rates for international stores.
You can also assign multiple currencies to a single market. For example, a “North America” market could display prices in US dollars, Canadian dollars, or Mexican pesos depending on where a visitor is located. That said, all prices shown are still conversions from the market’s primary currency — meaning you can’t set fully bespoke, per-country prices within the same market.
Until recently, Shopify imposed strict limits on how many markets merchants could create, with lower-tier plans capped at just a handful of regions and additional markets incurring extra fees on higher plans.
That’s no longer the case.
Shopify now lets you create up to 50 markets on all plans, removing one of the biggest barriers to selling internationally on the platform and giving Shopify a clear edge over many competing ecommerce solutions.
(Advanced plan users still benefit from additional international selling tools — including more advanced duties and import tax features — but the core Markets functionality is now far more generous across the board.)
Ultimately, because easy-to-use and high-quality multi-currency selling features are included on most plans, when it comes to international selling, Shopify takes the win over Webflow.
Don’t miss out — download our free Shopify Startup Kit
Our free Shopify Startup Kit is a must for anyone thinking of building an online store with Shopify. Containing a comprehensive e-book on starting a Shopify store, video tutorials, PDF cheatsheets and much more, it’s packed full of practical advice on how to get a Shopify business off the ground. It’s available for free to Style Factory readers — but for a limited time only.
Abandoned cart features
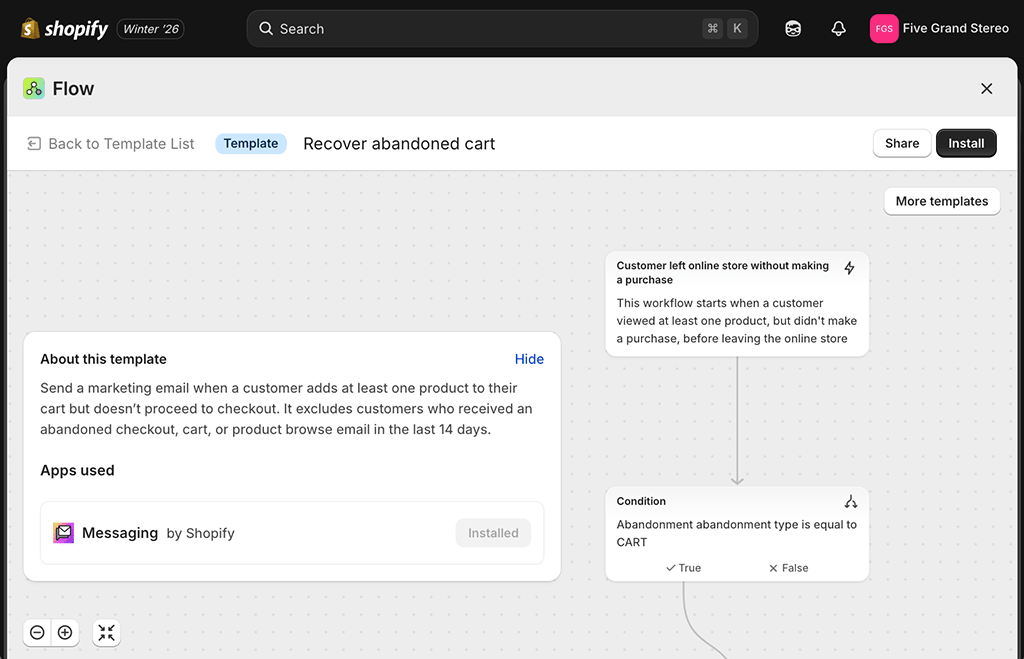
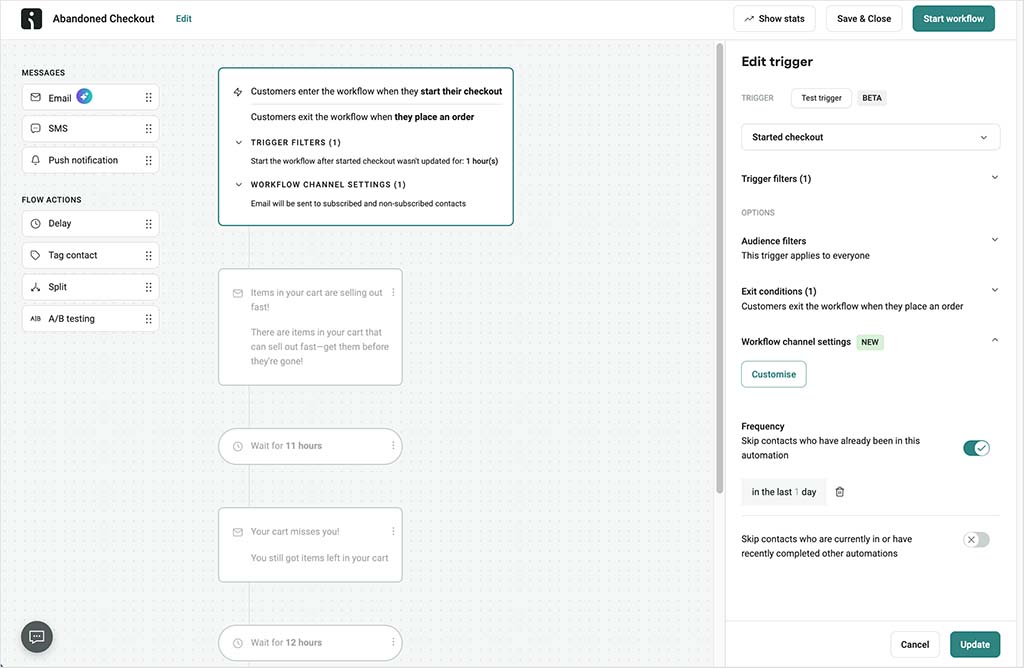
Another key difference between Webflow’s and Shopify’s ecommerce features involves abandoned cart saving — a feature that automatically sends emails to customers who left your store before finishing their purchase (with these emails usually containing an incentive to complete their transaction). This functionality can significantly increase the number of sales made on your store.
Now, a built-in abandoned cart saving tool is bundled with nearly all Shopify plans — only the $5 ‘Starter’ plan doesn’t include it.

With Webflow however, there isn’t a built-in abandoned cart tool available. If you want to use one on your Webflow site, you’ll have to pay for a third-party integration to access this functionality (the $20 per month abandoned cart tool from Monto is a popular choice among Webflow users).
In terms of how Shopify’s abandoned cart tool works, you can send messages based on whether a shopper has:
- abandoned their cart during the checkout process
- left the site with items in their cart, and without starting checkout
- browsed products on the site, but not added them to a cart.
Additionally, Shopify’s cart saver gives you the option to add conditions and actions to each step of the recovery process — making it very easy to create a fully customized abandoned cart workflow that is tailored to the behavioral patterns of customers in your niche.

So, if abandoned cart recovery is on your website builder feature wishlist, it’s another clear win for Shopify.
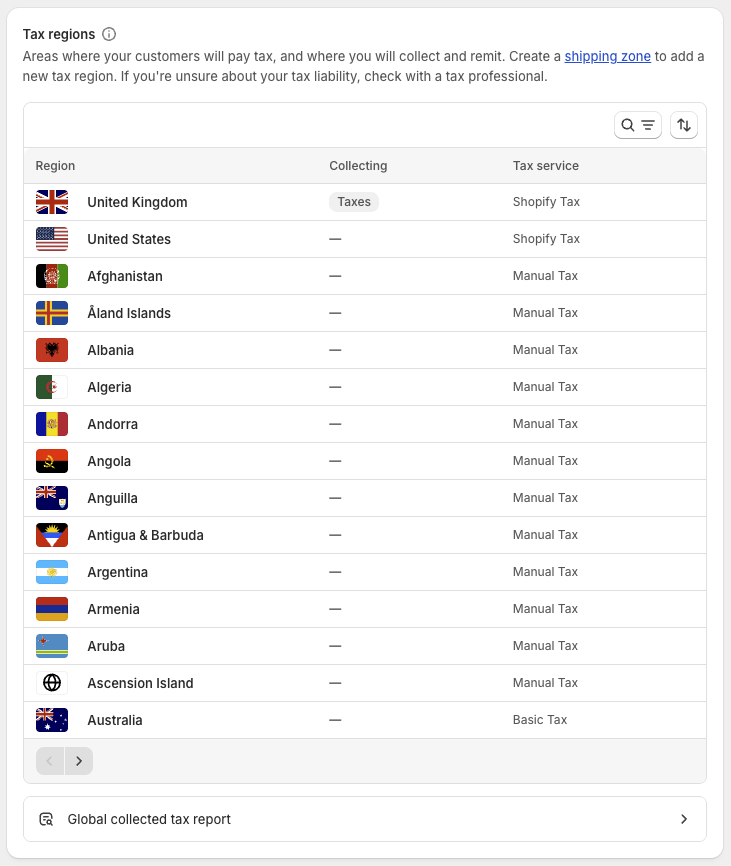
Tax calculations
When it comes to tax calculations on your store, Shopify beats Webflow comprehensively.
It automatically applies the appropriate tax amounts to products for most countries — which saves you from the arduous task of having to set taxes manually for every product in your catalog.
Additionally, Shopify provides registration-based taxes (catering for VAT / state-based sales tax) for a wide number of countries — these include the US, Canada, EU, UK, Australia and New Zealand amongst others.

Although Webflow technically provides automatic tax calculation on its ecommerce plans too, many Webflow users based outside of the US report that its automatic tax rates are frequently inaccurate (which, worryingly, leaves store owners and customers potentially exposed to being penalized by tax authorities).
Shopify also has a clear advantage when it comes to handling EU taxes under the One Stop Shop (OSS) scheme.
Under OSS rules, merchants selling both digital and physical goods to consumers in the EU are required to charge VAT at the rate that applies in the customer’s country — even if the business itself is based outside the EU.
Shopify makes this process relatively straightforward. Once tax settings are enabled (and, for digital goods, Shopify’s free Digital Downloads app is installed), the platform can automatically calculate and apply the correct EU VAT rates at checkout — saving merchants a considerable amount of administrative work.
By contrast, Webflow’s tax tools do not appear to fully accommodate the complexities of EU OSS requirements, particularly for cross-border digital sales.
Content management and ease-of-use
Ease-of-use
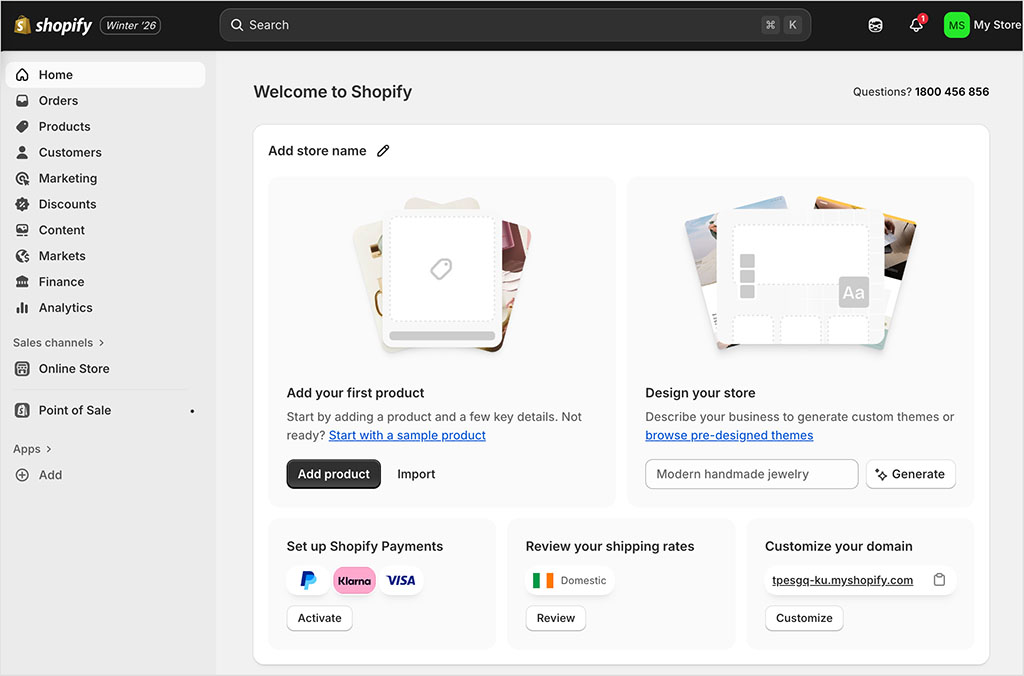
When it comes to managing content and designing your website, Shopify is a lot easier to use than Webflow.
As with most well-known contemporary content management systems, the Shopify dashboard features a menu on the left-hand side of the screen that allows you to access key features or content, which you can then configure or edit on the right.

Shopify’s interface for customizing the design of your store’s home page and page templates is similarly intuitive. You work with a simple drag-and-drop editor that lets you use content sections and blocks to create highly customized, attractive page layouts.
All of this makes Shopify’s learning curve a fairly gentle one — most people will be able to sign up for a Shopify account and start building a store straight away.
Getting to grips with Webflow is a much trickier task. Its design interface is far removed from the user-friendly drag-and-drop approach of Shopify (and most other website builders too).
In Webflow, you’re dealing with a central canvas on which you design your Webflow site, with control panels either side that let you add elements to your page, edit element styles and build custom animations. These controls let you assign HTML and CSS properties to the elements on your page.

The level of control over your design that this approach gives you is fantastic. But on the flip side, if you’re new to web design, it makes Webflow’s learning curve rather steep.
To be fair, Webflow provides a good range of ‘how to’ materials to help users overcome this learning curve — but even so, it will usually take most users a few weeks to really get the hang of the platform.
So if you’re just starting out in web design and looking for a simple, straightforward way to get started, Shopify is going to be the better choice for you.
User accounts
Shopify and Webflow limit the number of users you can add to your account, with the exact number depending on your subscription.
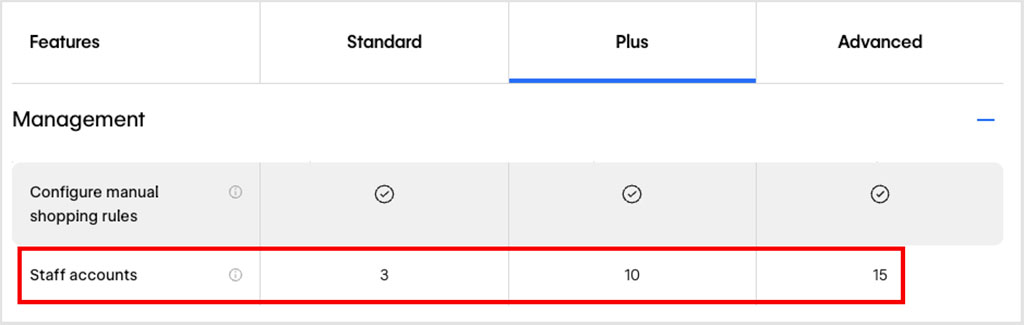
In Shopify, you can only let extra users access your Shopify admin on its ‘Grow,’ ‘Advanced’ and ‘Shopify Plus’ plans. The ‘Grow’ plan gives you five extra users, with this limit rising to 15 extra users on the ‘Advanced’ plan, and an unlimited number of users on ‘Shopify Plus’.
That said, if you use Shopify’s POS service, you can give an unlimited number of floor staff access to your POS system through Shopify’s ‘POS Pro’ option (this option is available to Shopify merchants on the ‘Basic’ plan too).
Webflow is slightly more generous here — its entry-level ecommerce plan lets three users access your account. However, the other Webflow plans allow for the same number of users as the equivalent Shopify plans.

The other way to add users to a Webflow account is through its ‘Workspace’ plans. These plans are devised for web design agencies that use Webflow to build sites for clients. These paid-for plans let you add between 2 and 10 web designers to your Webflow account.
Overall, because of its more generous approach to user count on its entry-level ecommerce plan though, it’s a win for Webflow here.
Editing code
Shopify and Webflow both let you access your site’s HTML and CSS — the code needed to customize a site template — but they do so in different ways.
On its paid-for plans, Webflow allows the addition of custom code blocks, which are useful for integrating widgets or external app code. It also offers extensive CSS customization via its design interface, enabling edits to site elements like headings, paragraphs, and buttons without any coding being necessary.
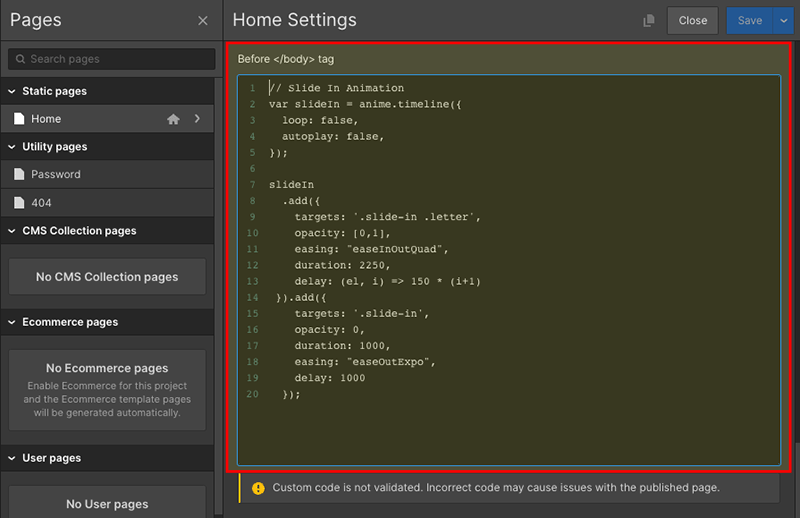
Additionally, Webflow supports the addition of custom HTML, CSS, and JavaScript to individual pages (via <head> and <body> tags) or across your whole site (via site settings).

And as previously mentioned, you can export a Webflow site’s full code to host on a third-party hosting platform (you’ll need a Webflow ‘Workspace’ plan to do so, however).
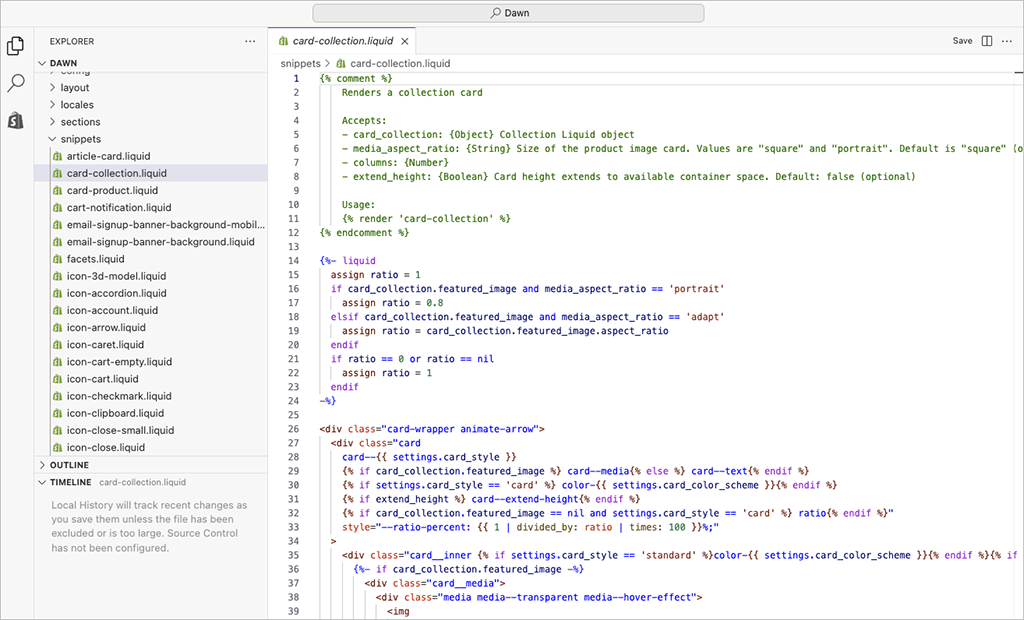
With Shopify, you get comprehensive access to your site’s HTML and CSS on all paid plans except ‘Starter’. However, editing your theme’s code in Shopify involves learning how to use ‘Liquid’, Shopify’s proprietary templating language.

All things considered, both platforms give you a lot of options on the coding front, with Webflow having the slight edge here thanks to its code export feature.
Free ecommerce kit 🖥️💰
While you’re here, check out our free ecommerce kit. It’s packed with useful resources on setting up an online business, along with trials and offers for popular ecommerce apps.
Backing up your site
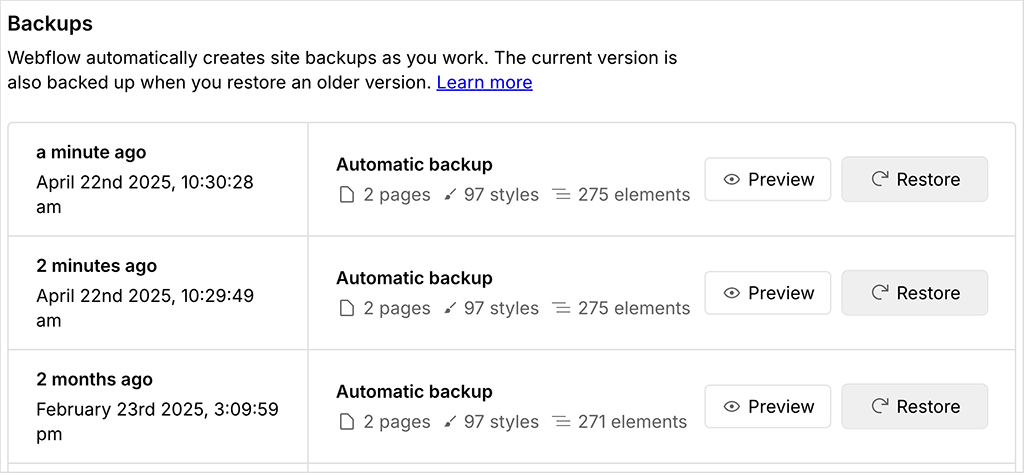
Webflow takes the win over Shopify when it comes to backing up your website. It automatically backs up your site every few minutes, so you never have to worry about losing your work due to lost connections or computer crashes.
Additionally, Webflow’s backup system also provides a ‘version history tool’ that allows you to roll back to previous site versions with a single click.

Shopify, by contrast, doesn’t offer a native way to backup your store — Shopify store owners will need to backup their sites by either exporting important store data from Shopify to a CSV file or buying a third-party app to take care of backups.
There are quite a few of these backup apps available in the Shopify App Store, with ‘Rewind Backups’ (pictured below) arguably being the best of the bunch. Using these apps means additional costs, however.

Webflow also has an edge over Shopify when it comes to duplicating your site. When you duplicate a site in Webflow, all its ecommerce products, pages, blog articles and code customizations are copied to the new duplicate site.
Although you can duplicate a site in Shopify too, the process is not as smooth as in Webflow, and requires merchants to do a lot of careful compiling of CSV files and image URLs.
Mobile apps
While the saying ‘there’s an app for that’ is true of most of the ecommerce platforms and website builders we review here at Style Factory, this isn’t the case with Webflow — there’s no mobile app available for it, and it can’t be used on a smartphone.
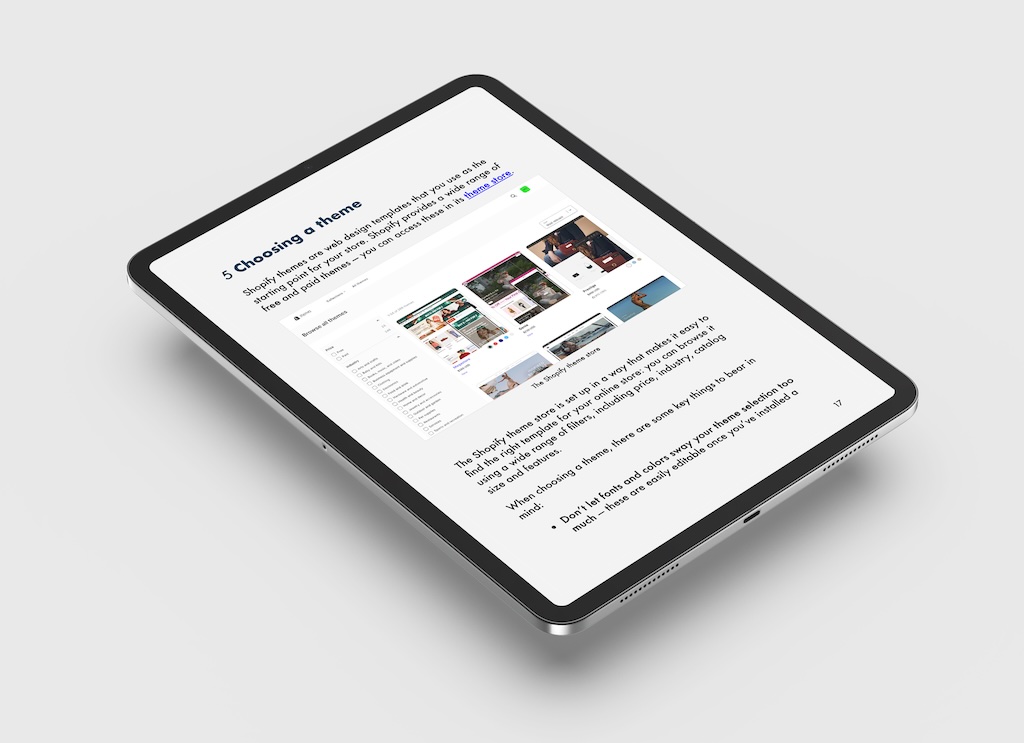
In fact, as you can see from the screenshot below, Webflow generally can’t even be used on a lot of tablet devices either, since you need a screen of at least 900 pixels in width to be able to access the Webflow design interface.

By contrast, Shopify provides several mobile apps that let you manage your store on the go, with the key ones available being the ‘Shopify’ app and the ‘Shopify POS’ app.

The main ‘Shopify’ app lets you modify your site, access statistics and monitor orders. The Shopify POS app is for managing in-person sales and payments.
These two apps give plenty of scope to run a Shopify store on your phone. However, if you need more features, there are additional apps like ‘Shopify Inbox’ for customer chats, ‘Shop’ for shopping, a stock photography app, and a logo maker.
Shopify’s various mobile apps generally receive pretty good reviews from users. The ‘Shopify’ app is currently rated 4.7 out of 5 by iOS users and 4.2 by Android ones; the ‘Shopify POS’ app is also popular with iOS users, with a 4.5 rating. However, the Android version of Shopify’s POS app gets a less enthusiastic a 4.1 star rating in the Google Play Store.
SEO and marketing
Search engine optimization
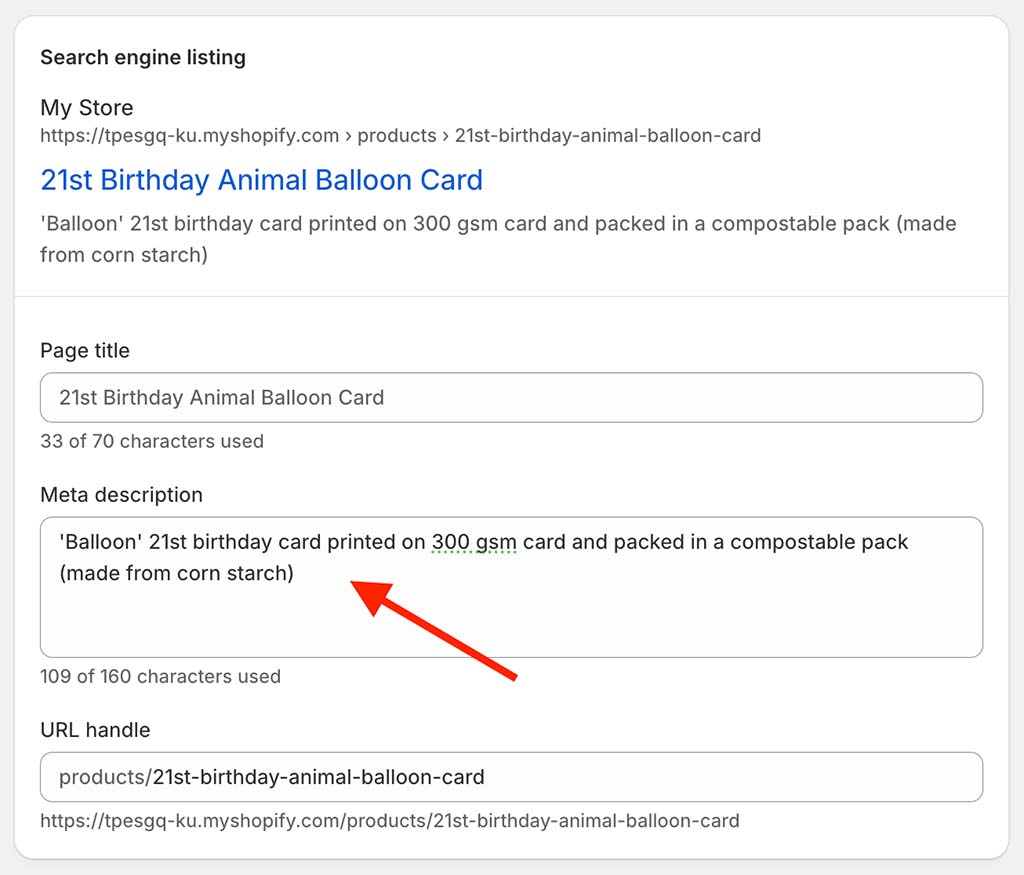
The basics of on-page SEO in both Webflow and Shopify are easy to manage — changing page titles and meta descriptions is very straightforward, as is adding headings and alt text.

Both platforms also make it easy to:
- edit page URLs
- create 301 redirects
- edit your robots.txt file.
In terms of the more technical SEO side of things, Shopify and Webflow provide you with fully-responsive templates — Google’s preferred format for site design (responsive sites can, in certain contexts, be treated preferentially in search results to non-responsive ones).
They also make use of ‘content delivery networks‘ (CDNs) — web servers located all around the world — to speed up the delivery of your pages and posts.
As for submitting your site to search engines for indexing, both platforms automatically generate XML sitemaps for you. Both platforms cater for international setups here, with sitemap files for each of your different country domains created automatically too.

When it comes to page speed, sites created on both platforms generally score very highly in page speed tests. This is good news for users, since Google tends to give websites that load quickly preferential treatment in search results.
However, our testing found that Webflow sites that include complex animations built with Webflow’s ‘interactions’ tool tend to be a good bit slower than ones that don’t.
Overall, there isn’t that much to separate the SEO capabilities of Shopify and Webflow. Both platforms give you more than enough ways to fully optimize your site, both on-page and off-page.
Blogging and content marketing
Blogging — which has now been around for no less than 30 years! — is one of the most tried and trusted ways of increasing organic traffic to your website or online store.

The good news is both Shopify and Webflow provide built-in blogging features to let you run a blog on your site (in the case of Shopify, you’ll need to be on a ‘Basic’ plan or higher to access them).
These features are easy to use and let you create and categorize blog content easily (with Webflow being more flexible on the categorization front, letting you use both tags and categories while Shopify restricts you to tags only).
Additionally, both platforms let you disseminate your blog content in various ways using RSS feeds.
There is something important to be aware of however when it comes to blogging in Shopify and Webflow: publishing limits.
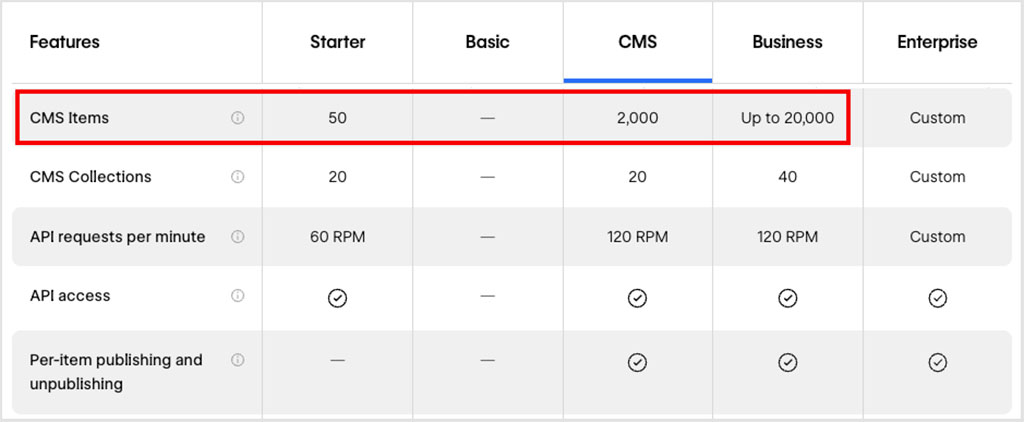
While Shopify allows you to create an unlimited number of blog posts, Webflow caps the number of posts you can create by plan. For example, Webflow’s ‘CMS’ plan only lets you publish up to 2,000 posts, with an upper limit of 20,000 posts being applied on the ‘Business’ plan.

So, despite Webflow’s powerful content management system and its many blog-specific templates (100+), its post limits may cause headaches to prolific bloggers.
Email marketing
Sending newsletters, promotions and brand news to a mailing list has become an integral part of running an online business. Marketing emails targeted at a receptive audience have the potential to generate a significant number of sales.
With this in mind, Shopify has introduced a feature to its platform — ‘Shopify Messaging’ — that allows you to do email marketing right inside your Shopify account.

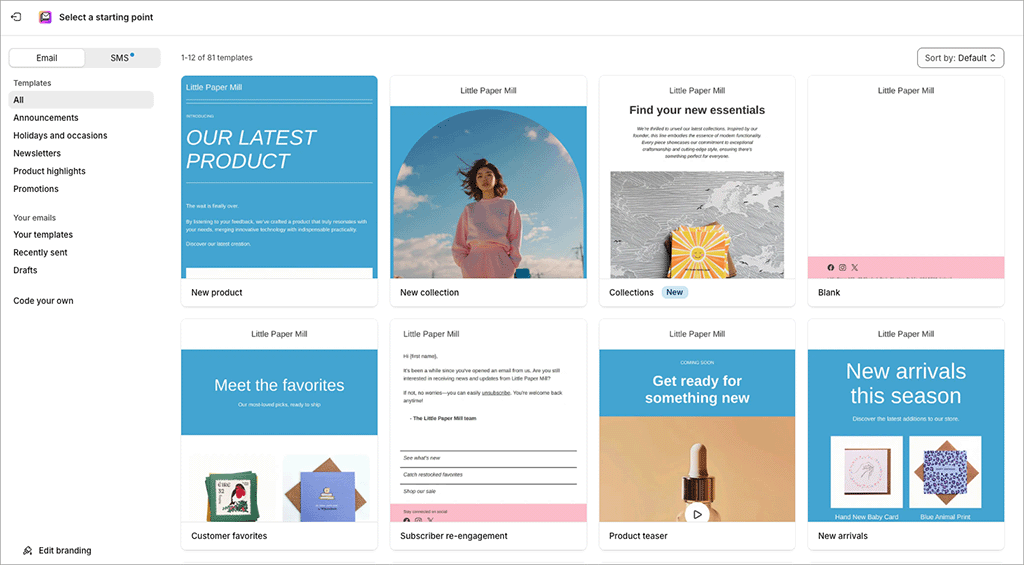
And Shopify Email is very easy to use. It gives you the option to create your own email template completely from scratch using simple drag and drop tools, or alternatively, use one of Shopify’s 50+ pre-built ones.
But the best thing about Shopify Messaging is its cost (or lack thereof!). You can send up to 10,000 emails with it for free, and if you exceed that limit, it costs just $1 for every additional 1,000 emails.
(Discounted rates are available for high-volume users — those sending over 300,000 emails per month.)
This pricing is very competitive compared to other email marketing tools, although it’s important to remember that dedicated email marketing software will usually offer more comprehensive functionality.
Although Shopify Messaging is not as advanced as solutions like Mailchimp or GetResponse when it comes to automating your email marketing campaigns, it does let you program several automation options, including:
- welcome new subscriber emails
- first purchase upsell emails
- customer winback emails
- browse abandonment emails.
As for Webflow, it doesn’t offer a built-in email marketing tool at the moment.
But it is pretty easy to connect it to most of the big name email marketing platforms (GetResponse, AWeber, Mailchimp, etc.) via integrations in the Webflow integrations library.
Analytics
Getting reports on what’s happening on your website is another area where I feel Shopify beats Webflow.

While Webflow does offer an analytics tool — Webflow ‘Analyze’ — accessing it involves paying an additional fee ($12-$299 per month). If you want to avoid this fee, it’s generally a case of setting up Google Analytics on your site to get access to key metrics on traffic and conversions.
Webflow ecommerce users should note that you have to enable ‘ecommerce tracking’ in Google Analytics for Webflow to automatically track ecommerce events (‘viewed product,’ ‘added product to cart,’ ‘purchased product’ and so on).
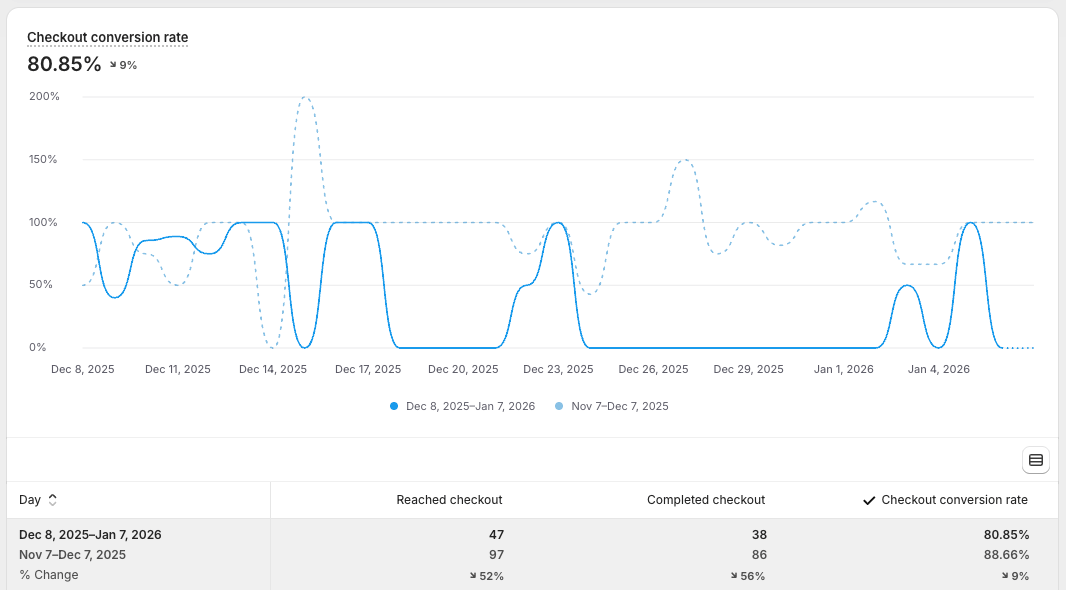
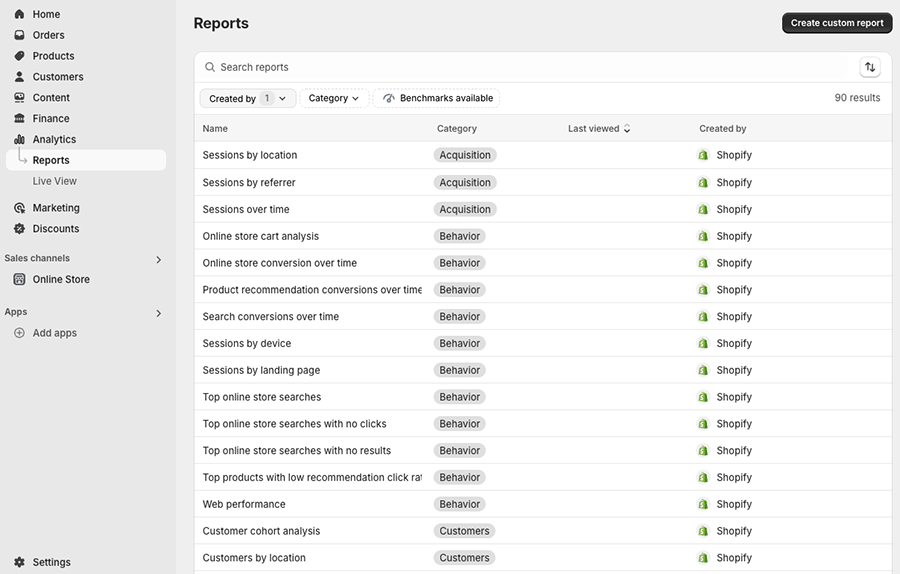
Shopify, by contrast, comes with a very comprehensive range of reports out of the box, including:
- sales reports
- customer reports
- marketing reports
- search data reports
- finance reports
- abandoned cart reports.
These are available on all plans. You can now create custom reports on every Shopify plan using a new data exploration tool. However, to make the most of Shopify’s reporting features, you’ll still need to be on the ‘Advanced’ plan, which gives you access to more sophisticated filtering and editing tools.

Overall, when it comes to reports, it’s another solid win for Shopify.
Apps and integrations
If you want to extend the built-in functionality of your Shopify or Webflow site, you can add extra features, services and tools to either platform via third-party apps and integrations.
In Webflow, compatible software integrations are listed in both its ‘Plugins and Integrations Library‘ and its recently launched ‘Webflow App Marketplace.’
While there are around 400+ different integrations available across these two directories, the 300 or so apps in Webflow’s app marketplace are the most useful.

Many of these apps let you boost the functionality of Webflow’s editing interface — for example, you can avail of apps that let you add image libraries (photos, icons, etc.) to your Webflow designs; add AI content to your pages; or add fully responsive data tables to a project.
Now, despite there only being a relatively small number of Webflow marketplace apps available, they have been developed to meet very specific needs of Webflow users, and — once installed — work very smoothly indeed.
Ultimately though, Webflow’s app offering pales in comparison with the selection of apps available in Shopify’s app store. This contains a massive collection of more than 13,000 different apps, with multiple apps available for just about any Shopify task you can think of.

Thankfully — and despite the volume of apps available — the Shopify app store makes it pretty easy to find the right app for your needs, thanks to well-designed search and fitering features.

So, apps and integrations is another one in the win column for Shopify.
Customer support
Shopify has the edge over Webflow when it comes to customer support.
Shopify users get access to an AI support chatbot and live chat , while Webflow only provides email support to most users.
(Both Shopify and Webflow users on enterprise plans also get access to phone support.)
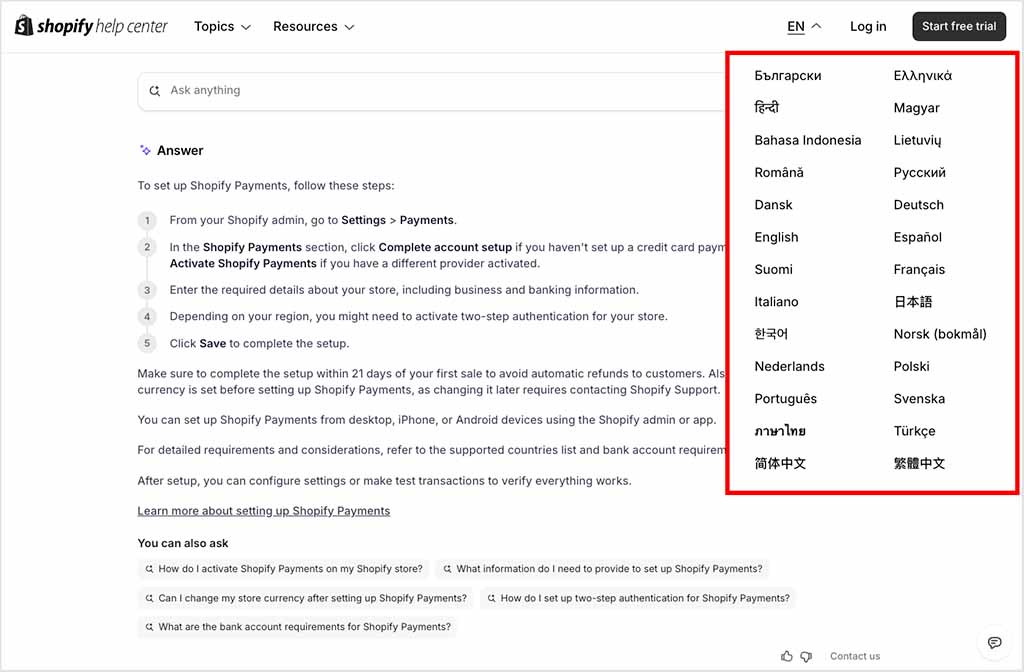
Shopify also outdoes Webflow when it comes to providing support materials in multiple languages: the help materials in the Shopify help center are available in 26 different languages, while disappointingly, Webflow’s are English-only.

As for the quality of the online help materials in Shopify and Webflow, they are both very clear, easy-to-follow and comprehensive.
Worth a particular mention here are Webflow’s video explainers (available within the excellent ‘Webflow University’ help portal). These manage to simplify the trickier Webflow topics into very digestible content (and give you the odd chuckle too).
By contrast, Shopify’s help pages tend to mainly involve text only.
Pricing and value for money
Shopify offers five pricing plans:
- Starter: $5 per month
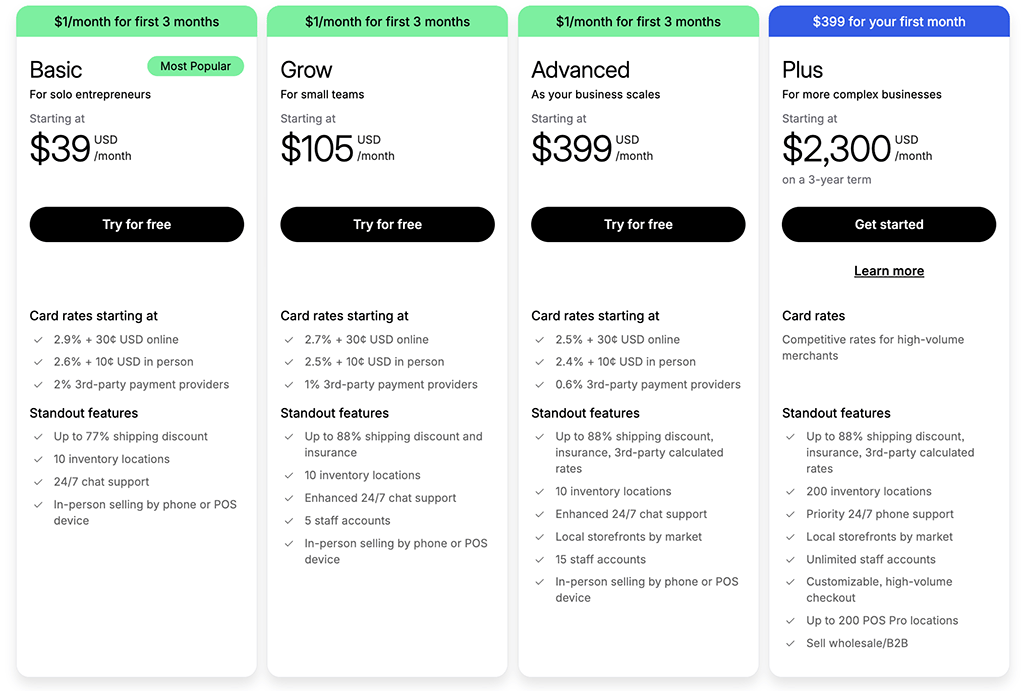
- Basic: $39 per month
- Grow: $105 per month
- Advanced: $399 per month
- Plus: starting at $2,300 per month.
You can also get a 25% discount on some of these plans if you pay upfront for your Shopify plan — the ‘Basic’, ‘Grow,’ and ‘Advanced’ plans are discounted to $29, $79 and $299 respectively when paid for annually.

💡 Tip: at time of writing, Shopify is also trialling a ‘credits’ system, which lets you use a percentage of your monthly sales to reduce your monthly subscription fees. This is a temporary offer — you can check if it is currently available in your country here.
The features you get access to on each Shopify plan vary depending on the one you’re on, but a few key differences to be aware of are as follows:
- To build a fully-customizable online store, you’ll need to be on the ‘Basic’ plan or higher. Although the ‘Shopify Starter’ plan allows for the creation of a very basic online storefront, it’s primarily intended for sales on social media or existing websites through embeddable ‘Buy Buttons.’
- Real-time shipping rates from third-party carriers are available exclusively on the ‘Advanced Shopify’ or ‘Shopify Plus’ monthly plans. They can also be accessed on the ‘Grow’ plan, either by paying an additional monthly fee or opting for an annual payment.
- The transaction and credit card fees get lower as you move up as you move up the pricing ladder.
- International selling features, such as applying duties and import taxes at checkout, are only available on the ‘Advanced’ plan or higher.
- The ‘Shopify Plus’ plan is an enterprise grade solution aimed at larger organizations, or those with more advanced requirements regarding APIs, server uptime, task automation and support.
(For a more detailed breakdown on the differences between Shopify plans, please check out our guide to Shopify pricing).
There are seven main Webflow pricing plans to choose from — four ‘general’ site plans and three ‘ecommerce’ plans.

The prices for these are as follows:
- Starter — $0
- Basic – $18
- CMS — $29
- Business — $49
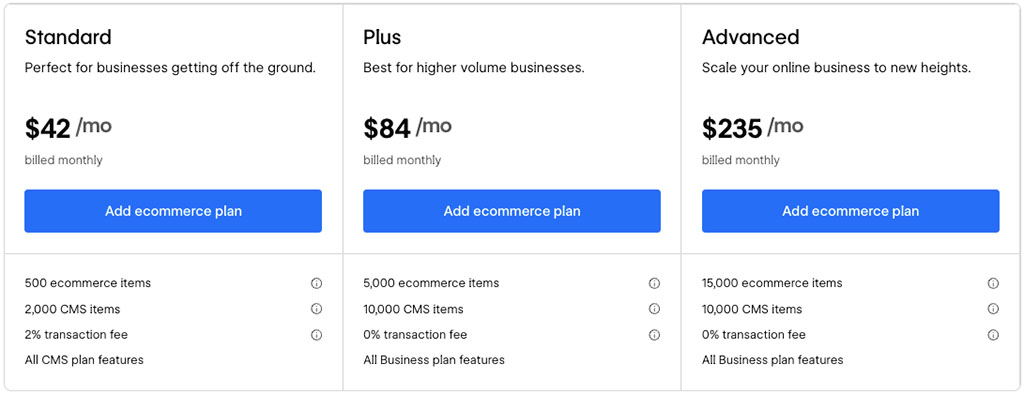
- Ecommerce Standard — $42
- Ecommerce Plus — $84
- Ecommerce Advanced — $235

If you’re happy to pay for Webflow on an annual basis, you can avail of 22% to 30% off the above prices, depending on the plan involved.
Some of the key differences to watch out for with Webflow’s plans are as follows:
- Page limits —Webflow’s ‘Starter’ plan only lets you create 2 pages; the other Webflow plans cap page numbers at 150 static pages per site.
- Monthly bandwidth — on paid Webflow plans, Webflow applies bandwidth limits of between 10GB and 2.5TB per month, depending on plan.
- Access to Webflow’s CMS — you can only make full use of Webflow’s content management system on the ‘CMS’ plan and higher.
- The number of products you can sell — you’ll need to be on one of Webflow’s ecommerce plans to sell products, and these plans have strict product limits — from 2,000 to 15,000 products, depending on plan.
- Transaction fees — Webflow’s entry-level ‘Standard’ ecommerce plan applies a 2% transaction fee on every sale. This fee is waived on the ‘Plus’ and ‘Advanced’ ecommerce plans.
So which is better value, Shopify or Webflow?
Well, if your key aim is to create an online store, it’s fair to say that Shopify generally works out cheaper (often a lot cheaper).
You can start selling for less with Shopify than with Webflow, and there are significantly fewer limitations in terms of how many products you can sell and how many people can visit your site.
Additionally, Shopify gives better value for creating multilingual and multi-currency versions of your website.
Where the real ‘value’ of Webflow lies is in the power of its website builder and the fact that it lets you make very aesthetically pleasing, interactive websites — if you’re aiming to really impress users with sheer originality, Webflow will usually be a better option than Shopify.
Overall though, Shopify offers more bang for the buck in the pricing department.
Using Shopify and Webflow together
So far we’ve been comparing Shopify and Webflow as alternatives to each other — but the two platforms can be used in conjunction with each other too.
You can technically use the powerful ecommerce ‘backend’ of Shopify to power your store’s ‘frontend’ designed in Webflow’s highly-customizable design interface.

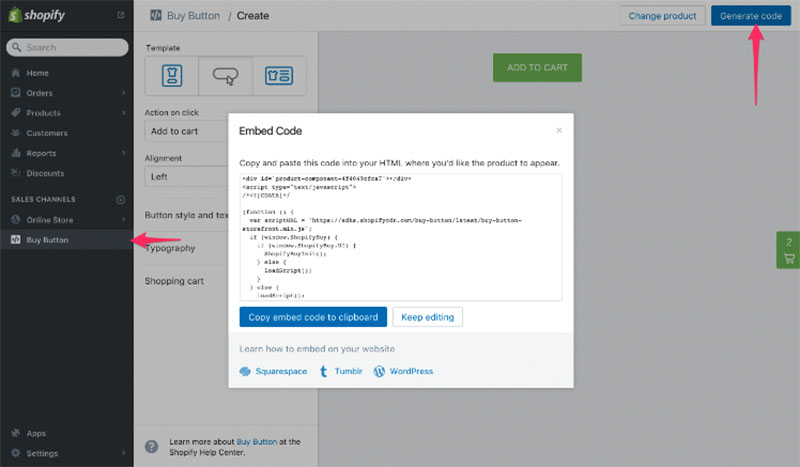
One way of doing this (and probably the easiest) is to add Shopify products to a Webflow site by embedding a Shopify ‘Buy Button’ on your site. To do this, you simply add the Buy button sales channel app in your Shopify store and then insert its embed code into a Webflow page (doing so will embed a product or a catalog on your Webflow site).
The other way to connect the platforms is to use an app to take care of the full integration for you.
Apps like Shopyflow and Looop (both available in Webflow’s app marketplace) can take care of many of the trickier tasks involved — such as creating all the necessary CMS fields in Webflow and adding the required scripts for you.
User reviews
Up to now, I’ve shared my own view of how Webflow and Shopify stack up. But to give a fuller picture, it’s useful to look at what other users think — based on ratings from major software review sites.
| User review site | Webflow | Shopify |
| G2 | 4.4/5 (966 reviews) | 4.4/5 (6,262 reviews) |
| Capterra | 4.5/5 (264 reviews) | 4.5/5 (6,616 reviews) |
| TrustRadius | 8.6/10 (90 reviews) | 8.8/10 (674 reviews) |
| Average score (Out of 5) | 4.40 | 4.43 |
Overall, user satisfaction with both platforms is exceptionally high — and virtually identical. With average scores of 4.40/5 for Webflow and 4.43/5 for Shopify
Webflow vs Shopify: the verdict
So which product wins in a Webflow vs Shopify shootout?
Well, if your primary aim is to create a website to showcase content, then of the two platforms here, Webflow is the more obvious choice. Its powerful designer lets you create very attractive and novel-looking sites, and it provides specific pricing plans to cater for the needs of content creators (bloggers, design agencies, photographers, etc.).
In particular, Webflow’s extremely powerful animation features let you create a site with a real ‘wow factor,’ making it an excellent option for startups looking to grab attention and stand out from the crowd.
However, if you’re looking for a hosted online store builder, Shopify most definitely takes the win.
Just about every aspect of Shopify has been designed to facilitate ecommerce.
Unlike Webflow, Shopify includes comprehensive point of sale functionality, detailed ecommerce reporting and sophisticated digital marketing features as standard. Significantly, it lets you sell an unlimited number of products on all plans, and works with a lot more payment gateways.
Additionally, Shopify’s excellent built-in multilingual and multi-currency features are included on all its main plans, making it easy and affordable to grow your ecommerce business both at home and overseas.
Finally, when it comes to adding functionality to your website, Shopify’s massive app store pretty much guarantees that you’ll be able to add any missing functionality to your store. By contrast, adding extra features to a Webflow site can be considerably harder, due to the much smaller number of third-party apps and integrations available for the platform.
I’ll leave you with a summary of the pros and cons of using both platforms, followed by a quick look at some key alternatives. But remember: the best way to find out which platform is right for you is to try them both out, and you’ll find free trials to both below:
Please feel free to leave a comment if you have any queries or thoughts about either platform.
Pros and cons of Webflow vs Shopify
The key reasons I’d choose Webflow over Shopify
- It gives you access to a much wider range of design tools.
- Its theme library is a lot larger than Shopify’s.
- You can create much more interesting animations in Webflow.
- It provides good built-in version history and backup tools.
- Unlike Shopify, Webflow lets you host your site anywhere you like.
- Its support materials are more engaging.
👉 Free trial: You can try Webflow out for free here.
The key reasons I’d choose Shopify over Webflow
- It’s easier to use.
- It is much more competitively priced than Webflow, especially where ecommerce features are concerned.
- You can switch templates in Shopify.
- It offers far more options for accepting payments on your store.
- It lets you sell an unlimited number of products.
- It’s much better for dropshipping and print-on-demand.
- It gives you much better tools for selling digital products.
- It gives you access to very comprehensive POS features.
- Creating multilingual and multi-currency websites is possible on most plans.
- It lets you manage your store on the go with a range of mobile apps.
- It offers comprehensive built-in reporting features as standard (using Webflow will typically involve making use of Google Analytics).
- Its app store is much bigger than the Webflow equivalent.
- Its support materials are provided in considerably more languages than Webflow’s.
- Phone support is available for the platform.
👉 Free trial: You can access an extendable Shopify free trial here.
Alternatives to Shopify and Webflow
Shopify and Webflow are by no means the only options available when it comes to building a website or online store — there is a large number of alternative solutions that you can use. I’ll take you through a few of these now.
If you’re on a tight budget, and just want simple selling features, Jimdo and BigCartel are two very affordable options. Read our Jimdo review, our Big Cartel review for more details on these platforms.
GoDaddy is another budget-friendly option to consider. You can learn about its pros and cons in our Shopify vs GoDaddy and Wix vs GoDaddy shootouts.
For creating more fully-featured ecommerce sites, you might want to consider BigCommerce — it’s similarly priced to Shopify, easy-to-use and offers a broadly comparable feature set.
For more information on this ecommerce platform, check out our BigCommerce review, our BigCommerce vs Shopify comparison or our BigCommerce vs Squarespace comparison.
If you’re aiming to build a content-driven site, then Squarespace is a great alternative to Shopify and Webflow — for more information about it, read our Shopify vs Squarespace guide or our Squarespace vs Webflow comparison.
Finally, if you have products to sell but don’t want to build your own website to sell them on, marketplaces like eBay, Amazon and Etsy all provide plenty of options for listing products online and getting them in front of a large audience.
You can check out our Shopify vs eBay, Shopify vs Amazon and Shopify vs Etsy comparisons to learn more about this approach to ecommerce.
Webflow vs Shopify FAQ
Is Shopify better than Webflow?
When it comes to building and managing an ecommerce store, Shopify is considerably better than Webflow. It’s easier to set up a store on Shopify, and the platform gives you a comprehensive range of features for just about every ecommerce-related task imaginable. Ecommerce features available in Shopify but not Webflow include built-in payment processing, abandoned cart saving, email marketing, point-of-sale tools and professional ecommerce reporting.
Is Webflow good for ecommerce?
Webflow is pretty good for ecommerce but could be better. The main reason to consider using it as your ecommerce solution is because it gives you a huge degree of control over how you design your store. However, it’s lacking a lot of the bundled ecommerce features you get with Shopify and many other ecommerce platforms, while also applying stricter limits to things like catalog size, bandwidth and storage than them.
Can you use Webflow with Shopify?
Yes. There are several ways to use Webflow and Shopify together. The easiest way is to add your Shopify products to a Webflow site via a Shopify ‘Buy Button’. Alternatively, you can use a Webflow marketplace app like Shopyflow or Looop to fully integrate a Webflow site with your Shopify store.
Update details
This article was updated on January 16, 2026. The following updates were made:
- The numbers of live websites for both platforms were updated.
- Template numbers were updated.
- Product screenshots were updated.
- A user reviews section was added.
- The section on product options and variants was updated.
- The section on tax calculations was updated.


Comments (1)
Brilliant article thank you Matt.
I am building a not-for-profit climate change site with Webflow — and it’s been a huge learning curve. I might be selling digital products but now would use Shopify buy buttons for that. I wasn’t aware of the progressively higher costs and the volume restrictions for Webflow.
I am now going to read your Webflow vs SquareSpace article, having already read your SquareSpace review.
Kind regards David Haysom