We have a strict honest review policy, but please note that when you buy through our links, we may receive a commission. This is at no extra cost to you.

In this simple guide to BigCommerce SEO, I share 10 key tips that can help you significantly improve your online store’s position in search results.
BigCommerce is an online store builder that is aimed largely at people who want to set up their own ecommerce site (without worrying about having to code anything or involve developers).
The platform makes setting up an online store pretty straightforward, and BigCommerce has become a popular ecommerce solution for many businesses, large and small.
However, it’s one thing creating an attractive, functional store using BigCommerce — and quite another to deliver traffic via SEO to it.
So, in this post, you’ll find a checklist containing 10 important BigCommerce SEO tips that will help your store rank highly in organic search results.
Let’s go through them now.
1. Register your BigCommerce store with Google Search Console and Bing Webmaster Tools

Registering a website with Google Search Console and Bing Webmaster Tools is something that all website owners who are serious about search engine optimisation should do — regardless of the platform they’ve used to construct it.
By registering your site with these important services you are 1) telling the two major search engines that your website exists and 2) ensuring it gets crawled by them.
To add your BigCommerce store to Google Search Console, you just set up a Search Console account, click ‘Add property’ and follow the instructions provided.
A similar process is involved with Bing Webmaster Tools — you just click ‘Add a Site’ option.
If you need additional help with this process, the following resources are helpful:
Once you’ve registered your BigCommerce site with Google Search Console and Bing Webmaster Tools, you’ll need to submit an XML sitemap to both services — this helps them index your site accurately and quickly.
(An XML sitemap is simply some code that lists your site’s most important pages; and search engines use sitemaps to crawl your website more effectively).
Helpfully, BigCommerce generates a sitemap automatically for you — the URL for this on your store is www.yourdomain.com/xmlsitemap.php — and you just need to enter this link into Google Search Console and Bing Webmaster Tools.
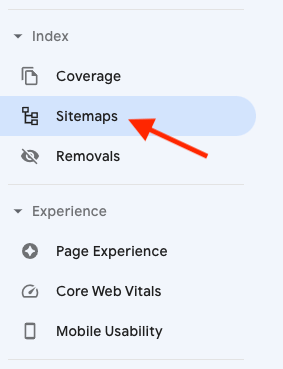
In both Search Console and Bing Webmaster Tools you do this by going to your site’s dashboard, and then clicking ‘sitemaps.’

2. Ensure your BigCommerce store loads quickly

Page speed is an important signal used by search engines to rank websites, with faster sites often given preference over slower ones.
Now, options with regard to reducing page speed are a bit limited with BigCommerce. Rather than being able to buy your own hosting and code your own template, you have to use BigCommerce hosting and templates (which, whilst perfectly good, don’t give you fine-grain control over the speed at which your site loads).
That said, there quite a few things you can do to make a BigCommerce site load as quickly as possible:
- Compress your images. You can use image compression tools — like TinyPng — to reduce the file size of your images, meaning that your content will load quicker in general (don’t compress things so much that everything looks pixelated, though!).
- Keep use of any external scripts or custom code on your site to a minimum. Every script you add slows your site down, so use essential ones only.
- Only use apps that you definitely need. While third-party apps can really enhance the functionality of a BigCommerce site, they can also slow it down quite a bit — so remove any that are not adding real value.
- Avoid using a large number of web fonts on your site — or even consider replacing them with ‘safe’ fonts (these load much faster).
3. Optimize your page titles

One of the most important SEO elements of a web page is its title — search engines treat it as a key piece of information when working out how to categorise and rank it, and your title itself shows up as the largest component of a search result (as well as at the top of browser windows).
You should ensure your BigCommerce page and post titles are never vague in nature. Additionally, they should ideally start with your ‘focus keyword’ — the phrase you want to rank for in search.
For example, if you ran a business called “Jim’s Cars” that was located in Brooklyn and specialized in Volkswagen car sales, a page title which included the phrase ‘Volkswagen Cars Brooklyn’ instead of a more conventional — but less SEO-friendly — ‘Jim’s Cars’.
A good page title for the above example would be ‘Volkswagen Cars Brooklyn — Jim’s Cars.’
The importance of keyword research
Before diving into editing a bunch of page or product titles, it’s important to perform keyword research: doing so will let you know what phrases are actually being searched for on search engines.
For example, people might be using a very different search query when looking for products like yours than the one that you expect — and if you are optimizing your content around the wrong phrase, you will be immediately losing out on sales.
SEO tools like Ahrefs and Semrush are invaluable in helping you get keyword data. For more information about these products, you might like to check out our Semrush review, our Ahrefs review, our Ahrefs vs Semrush shootout, our Ahrefs vs Moz guide and our guide to Semrush pricing.
In BigCommerce, there are three different processes for editing page titles — one for static pages (‘About us’, ‘Contact’ pages etc.), one for blog posts and another for product pages.
Let’s take a look at each.
Editing titles for static pages
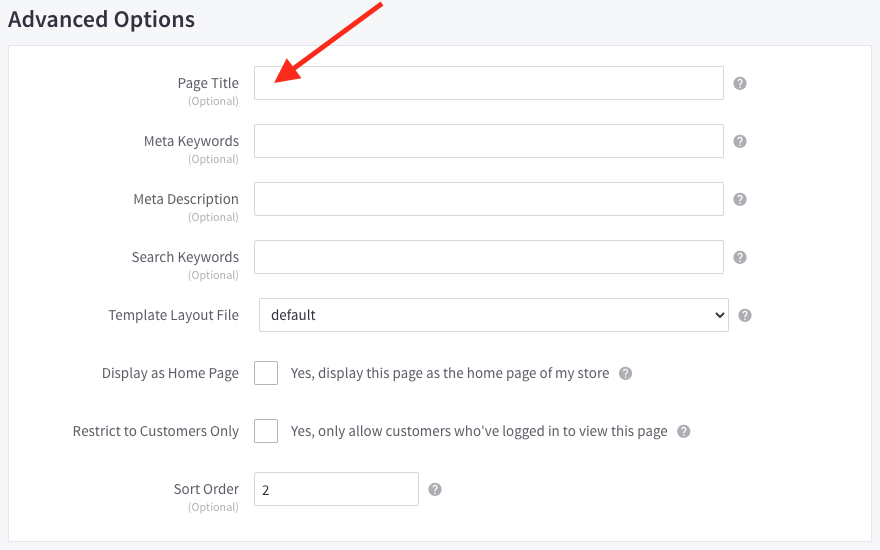
To edit a page title, you need to navigate to that page in the dashboard — you’ll find static pages by going to Storefront > Web Pages. Once you’ve located your page, click on its title and then scroll down until you come down to ‘Advanced Options.’
There, you’ll find an option to change your page title.

Editing titles on blog posts
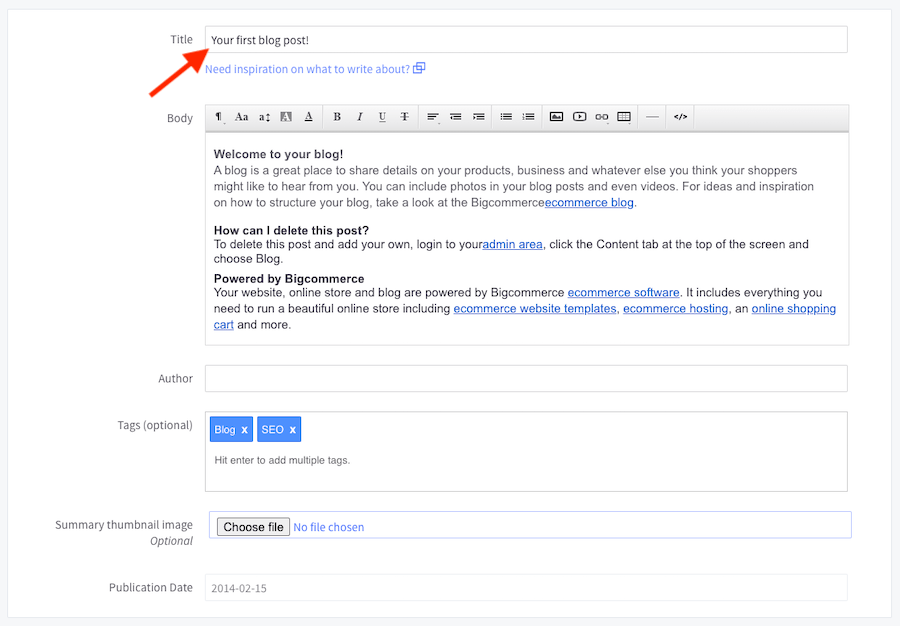
To edit a blog post’s title, locate the post via Storefront > Blog. After clicking on the relevant post, simply change the title using the ‘title’ field provided.

Editing titles on product pages
To edit a BigCommerce’s product page’s title, you need to first locate that product by going to Products > View in the dashboard.
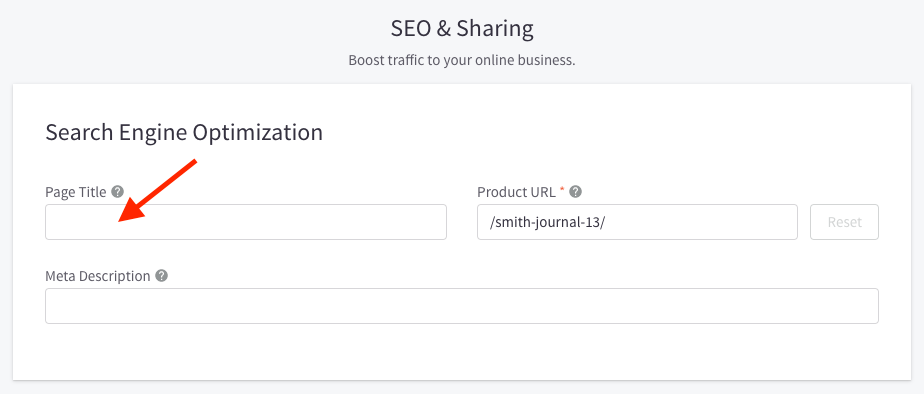
Then, click on the relevant product, followed by the ‘SEO’ tab (located on the left-hand side of the screen).
There you’ll find the option to edit the page title for that product.

4. Use headings properly

Ignoring headings is a common mistake made by people who build and update their own websites using ‘DIY’ platforms like BigCommerce.
Instead of applying headings correctly (H1, H2, H3 etc.) to their text — as a webmaster or web editor might do — they often add bold or capitalised text to break up their content.
This causes quite a few problems.
First, from an aesthetics point of view it can look bad.
Second, it makes it harder for visually impaired visitors using screen readers to understand your content.
And third — and of most relevance to a discussion on BigCommerce SEO — a lack of proper headings makes it more difficult for search engines to understand, and subsequently index, your content properly.
So, make sure you read up on headings and how to apply them properly to your text before you add content to your BigCommerce store.
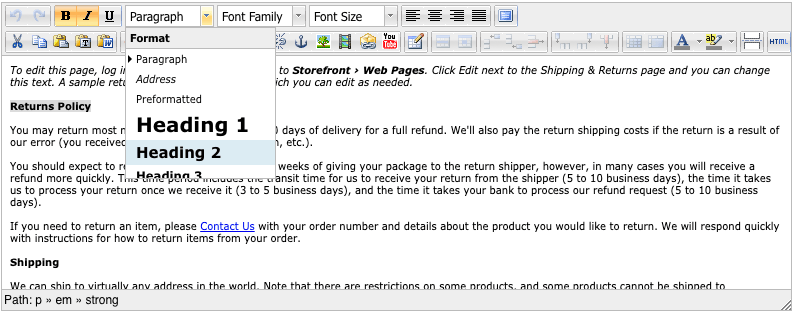
Adding headings and subheadings in BigCommerce is really easy. When editing a page (via Storefront > Web Pages), you just highlight a piece of text, and then choose your desired heading from the formatting drop down menu, as per the screenshot below.

Of all the heading types, your H1 is the most important, because search engines use it — along with the page title — as a primary way of ranking a page. So your H1 should always include (and ideally start with) your focus keyword.
Additionally, you should
- only use one H1 per page
- ensure your H1 doesn’t exactly match your page title (some SEO experts believe that Google can interpret this as over-optimization).
Tip: to edit page content in the most SEO-friendly way possible, don’t use the BigCommerce page builder to do so (as oddly, its text editor doesn’t give you the option to add headings properly!).
Instead, go to Storefront > Web Pages to do so.
Don’t miss out on our free SEO toolkit
For a limited time only we’re offering our readers some excellent free SEO tools and resources. Sign up now to immediately receive:
- our downloadable cheatsheet containing the 20 key steps to ranking highly in search results
- extended free trials and discounts for leading SEO tools
- our downloadable cheatsheet on how to grow organic traffic to a blog
- 2 in-depth guides to SEO
- ongoing free tips and advice on SEO and growing your business
5. Use engaging meta descriptions for your pages and products

Meta descriptions provide short summaries of web pages, and usually appear underneath the blue clickable links on a search engine results page.
Although Google says that they aren’t technically a ranking factor, a well-written meta description can encourage more clickthroughs to your website — which raises the clickthrough rate (CTR) of a page.
Some studies indicate that clickthrough rates do affect rankings — with search engines rewarding results that get higher CTRS — so getting meta descriptions right is important (if nothing else, an improved clickthrough rate will significantly help with conversions on your BigCommerce website).
Your meta description should:
be concise (aim for 50 to 160 characters)
be accurate
contain the keyword you are hoping to rank for
contain an interesting overview of the page content — one that encourages people to visit it.
As with page titles, different processes apply depending on whether you want to edit a static page’s description or the description for a product.
- To edit a static page’s meta description, you’ll need to click Storefront > Web Page from your BigCommerce dashboard, click the relevant page, scroll down to ‘Advanced Options‘ and enter it into the ‘meta description’ field.
- To edit a blog post’s meta description, go to Storefront > Blog on the dashboard, click on your post and then scroll down to the ‘SEO’ settings underneath the post editor. You can then enter your description into the meta description field.
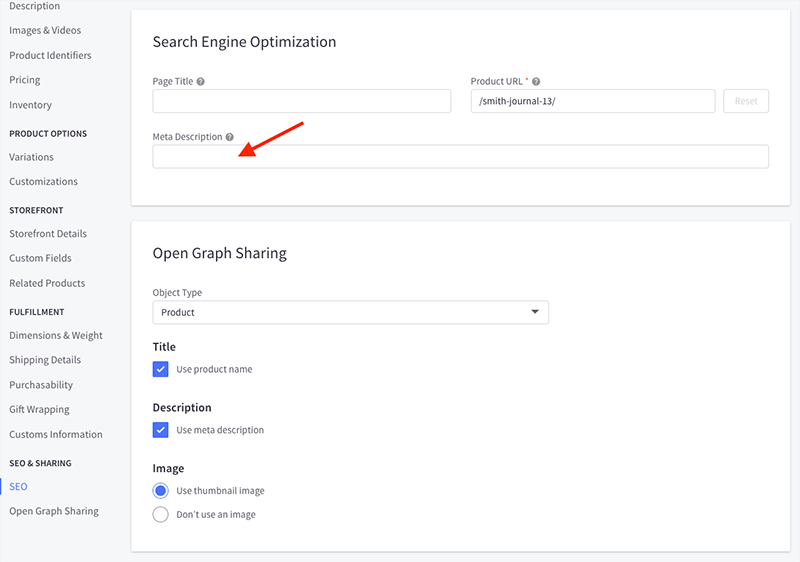
- To edit a meta description for a product page, go to Products > View in the BigCommerce dashboard. Then, click on the relevant product, scroll down to the SEO tab and enter your description into the meta desciption field provided (see screenshot below).

6. Add alt text and optimised file names to your images

Search engine algorithms don’t just look at the words on your website when indexing your site — they factor in your images too.
To do this, they examine two bits of data associated with your pictures: ‘alt text’ and file names. Accordingly, you need to ensure both are up to scratch from an SEO perspective.
How to add alt text to images in BigCommerce
There are three main reasons why you should add alternative text (‘alt text’) to your website’s images:
Screen readers use it to provide a description of an image to visually impaired users of your website.
Search engines use it to categorize and better understand your context.
If your image fails to load, a description of it will be displayed to help avoid confusion.
You should aim to add alt text that works for both screen readers and search engines — a description that that contains your focus keyword but is still perfectly understandable to anybody who is using a screen reader to access your content.
The process for adding alt text to images is slightly different for BigCommerce pages, posts and products.
Adding alt text to static BigCommerce pages
Changing the alt text for images on static BigCommerce pages involves a slightly fiddly process.
First, you need to locate the page containing the picture, via Storefront > Web Pages.
Then, you need to right-click on the relevant picture and ignore the menu that appears (click on the picture again to dismiss it).
After that, you need to click on the ‘picture’ icon in the menu bar.

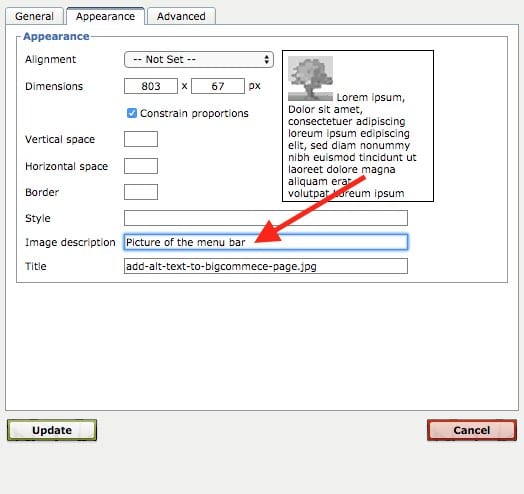
You’ll then see a box appear which allows you to edit various aspects of the image, including alt text. Go to the ‘Appearance’ tab and enter your alt text into the ‘Image description’ field.

Using the BigCommerce page builder to add images?
Some BigCommerce templates now come with ‘page builder’ functionality built in — a drag and drop editor that lets you insert image (and other) blocks into pages, and drag them into a position of your choice.
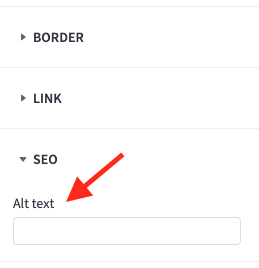
If you’re using the page builder to create static pages, you can add alt text to the images they contain by locating the relevant page in the theme customizer (Storefront > My Themes > Customize), double clicking the relevant image, clicking the ‘SEO’ option on the left and then entering your alt text into the box provided.

Adding alt text to blog post images
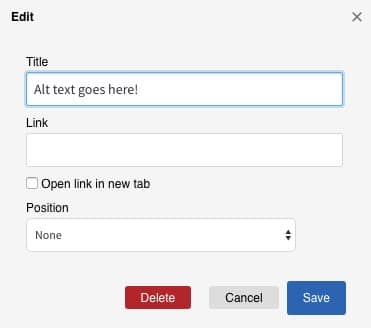
To add alt text to an image for a blog post, go to Storefront > Blog and then open the relevant post. Then, click on the image that you’d like to add the alt text to. In the centre of it, you should see an ‘Edit’ button. Clicking this will bring up a dialogue box where you can add the desired alt text — use the ‘title’ field to do this.

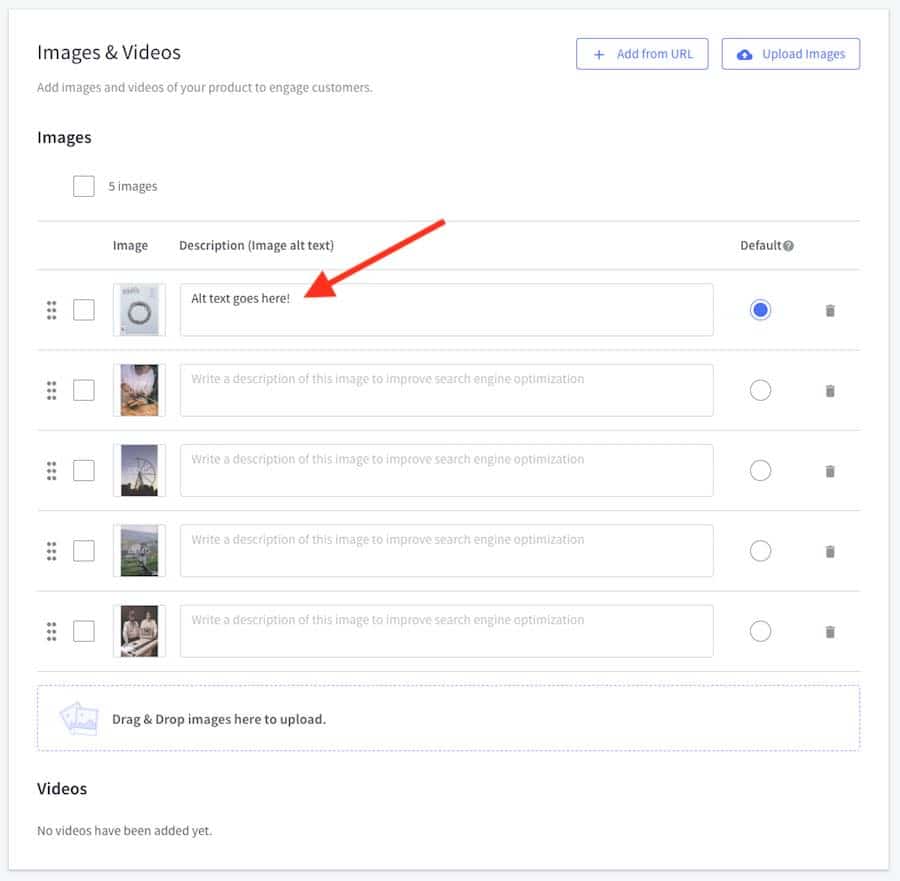
Adding alt text to BigCommerce product images
To add alt text to a product image, you need to locate the product that it’s associated with and then the image in question — you can do this by clicking Products > View in the BigCommerce dashboard.
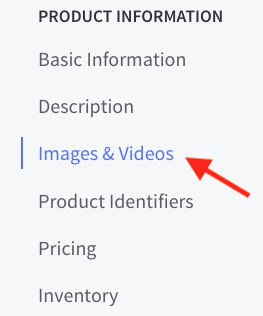
Then, click on the relevant product name followed by its ‘Images and Videos’ tab.

You’ll then see your product image(s) and you can use the ‘Description’ field to change the alt text.

Changing image file names in BigCommerce
Changing file names is not easy in BigCommerce — so it’s preferable to get your file names right before you upload them to the platform. This means ensuring your focus keyword is in the file name, and that the file name is relatively short.
Tip: When deciding on file names, it’s advisable to use a hyphen to separate multiple keywords – i.e., use green-dress.jpg rather than greendress.jpg. The former approach helps search engines understand what the image is ‘about’, and can provide SEO benefits.
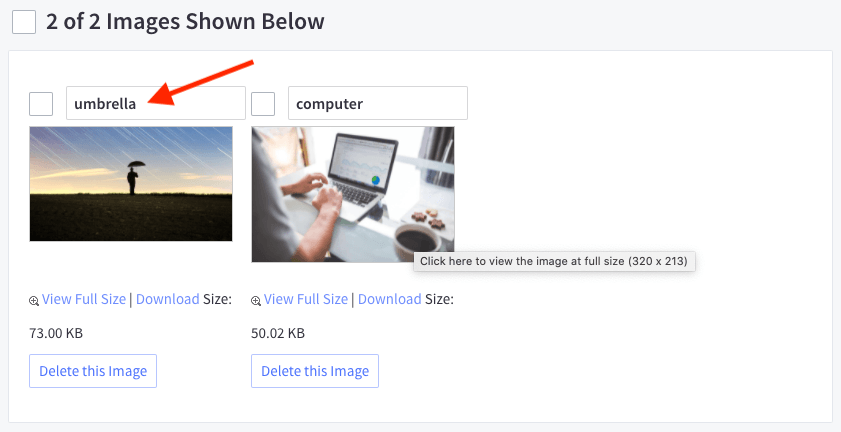
For page and post images, you can technically use the Image Manager provided to change image file names (which you can access via Storefront > Image Manager in your BigCommerce dashboard). This shows a list of any images used within your pages or posts, and you can just select the ones you’d like to change.

However, you’ll then have to locate any pages or posts that contain those images and reinsert them (otherwise, those pages or posts will try load a file with the old file name. This is highly annoying, and BigCommerce should address this issue as soon as possible!
For product images, if you want to change an image file name after you’ve uploaded it, you’ll need to delete your existing image and re-upload a version that contains your focus keywords in its file name. Obviously if you have an existing BigCommerce store containing thousands of products, this may end up becoming a massive job — so you may have to weigh up the time involved versus the benefit of tweaking all the file names.
While it’s definitely a good thing to use optimized file names with your pictures, if you’re short on time, it’s worth considering that there are other aspects of SEO that it might be better to focus on instead (for example, keyword research or backlink building).
A compromise in a ‘time-poor’ scenario might be to change the image file names of products that are particularly important to your business, and which you are particularly keen to see strong search engine results for.
7. Use clean URLs

Using ‘clean’ URLs is encouraged by Google.
Clean URLs are short, simple and intelligible: as an example, if you were selling blue guitars, it would be advisable to use a URL of www.yourdomain.com/blue-guitars rather than www.yourdomain.com/bgtrsain1593prds22
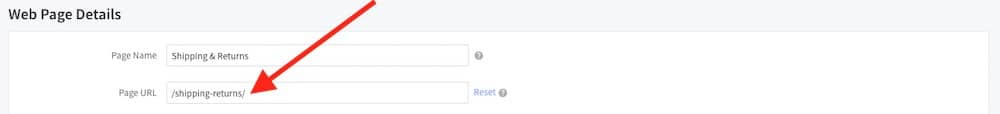
To change a page URL, just locate your page (via Storefront > Web Pages) and enter the URL in the Page URL box provided in the ‘Web Page Details’ section.

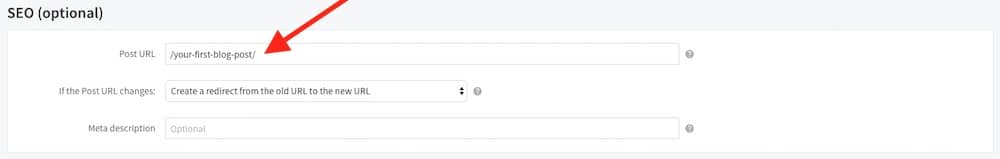
For blog post URLs, go to Storefront > Blog, locate your post and then scroll down to the ‘SEO’ section. You can then edit the page URL via the dedicated Post URL field:

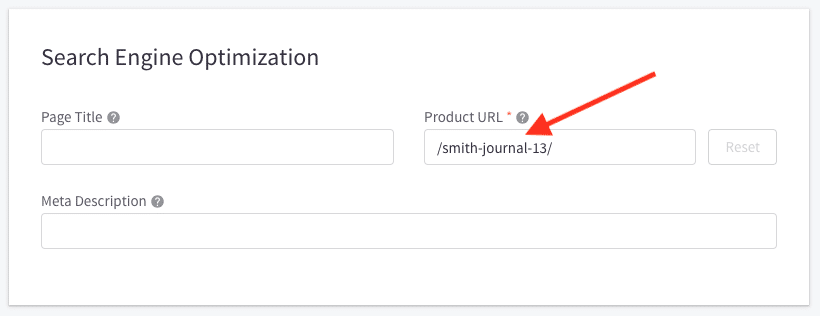
For product URLs, go to Products > View and click on the relevant product. Click on the ‘SEO’ tab, where you’ll be able to use the Product URL field to edit its URL:

Whatever you enter in the above fields should
- be reasonably short
- contain your target keyword (this will help both search engines and humans understand what your content is about more easily).
Where multiple keywords are involved, separate them with a hyphen (i.e., go for /green-dress rather than /greendress); Google advises that you do this so that your pages can be categorized and indexed more accurately.
Note: changing URLs of pages that aren’t currently performing well in search results is usually a good idea — but if you are contemplating changing a page that IS already ranking highly, you should proceed carefully.
This is because a high-ranking page is likely to have a lot of backlinks to it, and these may not count for quite as much if you change its URL (and won’t count for anything at all if you don’t create a redirect from your old URL to the new one).
Changing a URL will also affect the ‘social proof‘ of a page because it will reset the statistics displayed on your social shares counter for that page to zero.
So in an ideal world, it’s good to get the URL structure right at the point at which you create your BigCommerce page or product, or shortly afterwards.
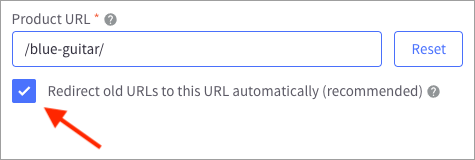
And if you do change a URL, make sure you create a 301 redirect to it — you are given the option to do this when you change a product URL or blog post (see screenshot below), but oddly not when you change the URLs of static web pages.

To find out how to create redirects for web pages, or to do so at a later stage, refer to the BigCommerce help page about redirection.
8. Add rich snippets to your content

Rich snippets — ‘structured data’ that can be added to your content to help both searchers and search engines understand what a page is about — are an important part of how your website behaves in search results (check out this Search Engine Journal article about rich snippets to find out why).
Rich snippets feature visual clues about the content of a page or post — for example, star ratings, author, prices and so on. These appear just after the meta description, as per the example below:

Rich snippets are typically generated through the addition of ‘Schema Markup’ — HTML code featuring tags defined by Schema.org (a collaborative project involving Google, Yahoo!, Bing and Yandex aimed at helping webmasters provide more accurate information to search engines).
Rich snippets for products are generated automatically by BigCommerce — the platform uses the information you enter on your product pages to pull the microdata necessary to generate them. So it’s important to make sure you have filled out as much as you can on your product details pages.
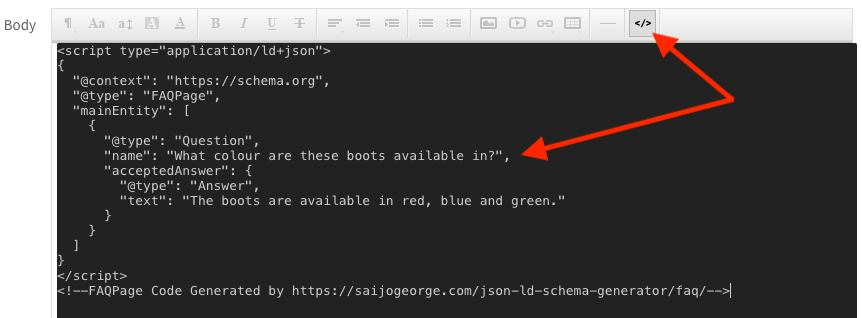
If you need to add additional Schema markup however, you can do this by generating your Schema code and adding it to the HTML of your BigCommerce page, product or post. You can do this by clicking the ‘<>’ icon on products and posts and the ‘HTML’ icon on pages, and then entering your Schema into the HTML code provided.

Alternatively, you can add the code to your BigCommerce’s theme files or use a third-party app to add Schema markup to your BigCommerce store.
No matter which method you opt for, always remember to check that your Schema has been added correctly using Google’s structured data testing tools.
9. Focus on creating great content and building backlinks to it

Many online store owners concentrate so much on their product catalogues (the images, the descriptions, the keywords used etc.) that they neglect a hugely important area of search engine optimisation: creating great content, usually in the form of blog posts.
Sites that feature lots of in-depth, informative posts on topics that people are genuinely interested in can perform really well in search results — and particularly so if there are lots of high-quality external links (or ‘backlinks’) pointing to them.
Creating content that performs well in search typically involves
carrying out keyword research
writing high-quality, long-form blog posts based on that research
building backlinks to your posts.
For our latest tips on how to do all of the above, make sure you sign up for our free SEO resources below.
Don’t miss out on our free SEO toolkit
For a limited time only we’re offering our readers some excellent free SEO tools and resources. Sign up now to immediately receive:
- our downloadable cheatsheet containing the 20 key steps to ranking highly in search results
- extended free trials and discounts for leading SEO tools
- our downloadable cheatsheet on how to grow organic traffic to a blog
- 2 in-depth guides to SEO
- ongoing free tips and advice on SEO and growing your business
10. Assess the quality of your on-page SEO

On-page SEO is a set of steps that are taken to ensure that as many ‘ranking signals’ as possible are present on an individual page.
My top tips on this front are as follows:
Use clean URLS that include your target keywords
Start your page / product titles with your keywords
Include your focus keywords in H1 tags
Use headings properly
Include ‘LSI keywords’ in your content (alternative versions of your focus keywords)
Position your focus keywords early on in your content
(ideally in the first paragraph)Add long-tail keywords to your content
Optimise images correctly
Make sure your blog posts are fairly long
I’ve touched on some of these above, but there are several other things you need to do to ensure your on-page SEO is of a high standard.
Which brings us neatly onto…
Getting our latest SEO tips
The above tips should definitely help make a difference to your BigCommerce SEO efforts, but there is a lot more that you can do to boost your store’s position in search results.
If you’re interested in finding out more about the whole topic of search engine optimisation, and want to make significant improvements to your store’s performance in Google, then do sign up to our mailing list below.
This will give you access to all our latest resources — written in a friendly, jargon free way — on how to optimize a website successfully for search engines.
Don’t miss out on our free SEO toolkit
For a limited time only we’re offering our readers some excellent free SEO tools and resources. Sign up now to immediately receive:
- our downloadable cheatsheet containing the 20 key steps to ranking highly in search results
- extended free trials and discounts for leading SEO tools
- our downloadable cheatsheet on how to grow organic traffic to a blog
- 2 in-depth guides to SEO
- ongoing free tips and advice on SEO and growing your business
And finally, if you have any questions about BigCommerce SEO, do leave a comment below! We read all comments and do our best to help wherever possible.
BigCommerce SEO — FAQ
Is BigCommerce good for SEO?
BigCommerce handles SEO well, giving you full control over all the key SEO components (page titles, URLs, alt text, meta descriptions etc.). And thanks to its use of a content delivery network (CDN) and image optimization tools, sites built with the platform generally load quickly too — something that can improve search rankings.
How do I update my sitemap in BigCommerce?
BigCommerce’s sitemap lives at yourdomain.com/xmlsitemap.php. You don’t need to update it however, because it’s generated automatically by the platform.
What tools do I need to perform SEO on BigCommerce?
To help you assess your current traffic levels and the content that is driving the most visits, it’s a good idea to use an analytics package like Google Analytics, and to register your site with Google Search Console. For keyword research, we’d suggest using a dedicated SEO tool like Ahrefs or Semrush.

No comments