
In this post, I’m going to show you how to speed up a Squarespace site. Read on to discover nine simple steps you can take to make your site load faster — and improve its performance in search results.
If you’ve been reading about SEO, you’ve probably learnt that fast-loading sites are given preference over slower ones — and are prioritized accordingly in search results.
And, if you’re a Squarespace user, you might be thinking that your options are rather limited on this front.
In many ways this is true, because Squarespace is a ‘hosted solution’ — meaning that you get limited control over code and templates, and none over hosting.
But there are still a LOT of things you can do to speed up your Squarespace site, and in this post, we give you a checklist of the key steps you can take to ensure that you have the fastest Squarespace site on the block.
Before you get stuck in with our tips though, you need to take a close look at the existing performance of your site as far as site speed goes.
Let’s take a look at how to do that.
Before starting, check your existing site loading time
To see how fast your Squarespace site is currently loading, you’ll need to run it through a speed checking tool.
There are two reasons for doing this.
First, speed checking tools give you a very precise loading time for your site — down to the millisecond, in fact — and highlight specific areas where you can make improvements.
You may find out, for example, that a particular script you’ve added to your site is taking ages to load, or that your images are too big — and you’ll be able to tweak your Squarespace site accordingly.
Second, by using a speed checking tool before making any speed improvements to your site, you’ll get a benchmark figure that you can refer to at the end of the process.
This lets you evaluate how successful your optimization efforts have been — and if there’s any further room for improvement.
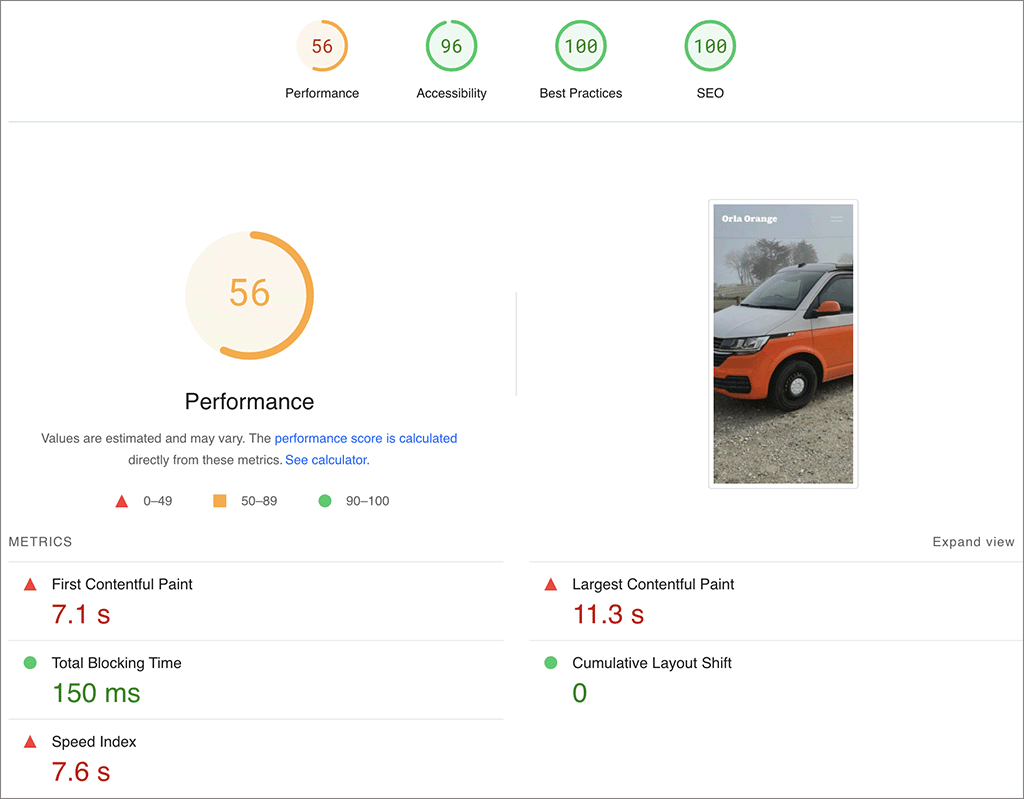
Now, you might be tempted to use Google’s PageSpeed Insights tool for this job (pictured below).

However, Squarespace cautions users against using it, saying:
“This tool is ideal for sites coded from scratch, instead of sites built using a CMS. Since Squarespace sites use a CMS, PageSpeed Insights can return false negatives.”
Squarespace’s support team
I’m a bit skeptical of this statement, to be honest — Google uses the ‘Lighthouse’ technology behind PageSpeed Insights as part of its ranking process. So for me, the overall score it generates is going to be relevant to users of any website building platform, Squarespace included.
This is especially the case since the introduction of Google’s Core Web Vitals targets — a set of targets relating to the speed, responsiveness and visual stability of a website.
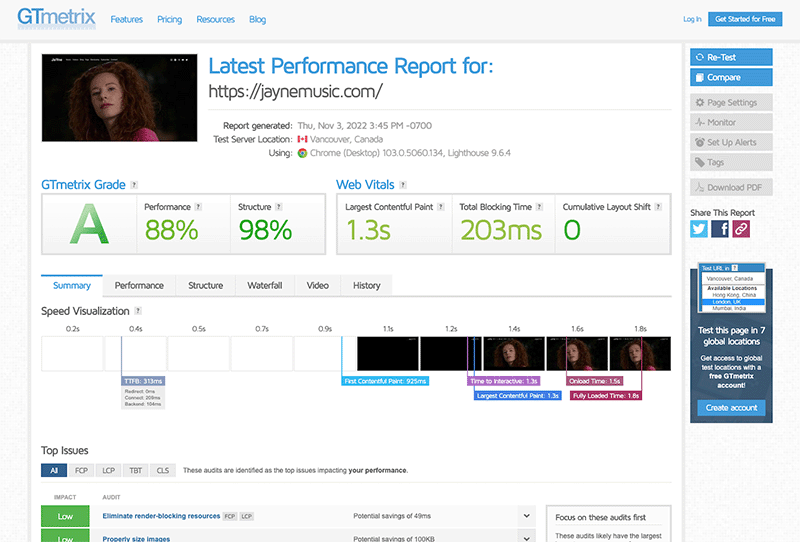
That said, I generally recommend using GTmetrix over PageSpeed Insights for speed tests on Squarespace sites (or at least in conjunction with it) because it gives you more ‘actionable’ information about the bottlenecks on them.

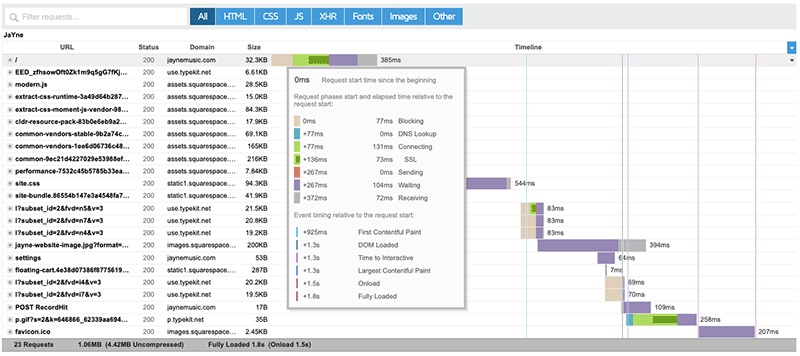
If you enter your Squarespace’s site’s URL into GTmetrix, it will give you a breakdown — or ‘waterfall’ — of exactly how long each script or piece of content is taking to load (see screenshot below for an example).

You can use these insights to identify areas of improvement in addition to working through the recommendations below.
Now, it’s worth noting that GTMetrix will flag up some aspects of your Squarespace site that can’t really be changed — like the wait time for SSL, for example, or how long it takes Squarespace to load images hosted on its own servers.
But overall, it’s useful for identifying slow-loading content or fonts, or spotting a slow DNS lookup time…more on all that below!
Now, let’s take a look at the exact steps you’ll need to take to speed up your Squarespace site.
1. Use Squarespace 7.1 rather than 7.0
I’ve found that in general, Squarespace 7.1 is much faster than 7.0.
And, based on what Squarespace’s software engineers have been telling Squarespace designers in online forums, a lot of technical improvements are being made to Squarespace 7.1 to speed the platform up and make it more compliant with Google’s Core Web Vitals standards.
(In fact, I’ve noticed that a lot of Squarespace 7.1 sites that we work on are now meeting them — a very positive development.)
Importantly, Squarespace has announced that these speed improvements won’t be made to the older 7.0 templates.

So, particularly if you have a small Squarespace site, and you want continue using the platform — but in a speedier way! — it’s worth considering a switch to version 7.1.
(This will also give you access to a lot of improved features, including the option to use Squarespace’s new Blueprint site setup process and its ‘Fluid Engine’ drag-and-drop editor).
If you’re currently using Squarespace 7, you can switch to version 7.1 by going to Website > Design in your dashboard, and then clicking the ‘Update to Version 7.1’ option.

However, although this method of upgrading your site keeps your 7.0 version intact while you rework it into 7.1 format, it doesn’t let you revert back to 7.0 once you’ve hit the ‘publish’ button.
Accordingly, it may make more sense to actually build a new 7.1 site from scratch via a Squarespace free trial. That way, you can test the site speed of your new version — and compare it against the old — before you commit to using it.
⚠️ Remember: always migrate carefully!
When you migrate a site from one CMS to another, it has to be done carefully — or you can take a hit in search results (especially if you do things like change your URLs or forget to create redirects properly).
Moz provides a good guide to avoiding the pitfalls involved in site migrations, and Squarespace has a 7.0 to 7.1 migration checklist here.
And, before migrating everything from Squarespace 7.0 to version 7.1, you might also want to consider whether this is the right option for you.
Athough a lot of improvements are being made to Squarespace right now, there are currently faster platforms available (like Shopify or WordPress) — and they might be worth giving some consideration to.
2. Switch on SSL
Want a quick speed win?
Ensure you’re using Squarespace’s SSL option — this means that your site will be delivered through the faster HTTP/2 protocol.
Switch on the accompanying HSTS option too, as this can improve security and SEO in general too.
You can enable SSL and HSTS in really easily in Squarespace by going to Settings > Developer Tools > SSL.

(Note that it can take up to 72 hours for these changes to take effect — but I’ve found that in general, they kick in pretty quickly.)
3. Reduce your image sizes
A simple way to reduce the loading time for your Squarespace site is to keep your image file sizes as small as possible.
You’ll need to strike the right balance between file size and image quality (i.e., try to keep the file small without avoid everything becoming pixelated or grainy), but if you can get this balance right, you’ll enjoy considerably faster loading times.
Here are some key things you can do to keep image sizes low:
- Keep picture width low. Squarespace recommends an image width of around 2500 pixels, although depending on your template and your images, you might be able to get away with a smaller width.
- Use image compression tools to reduce the size of any images before you upload them to Squarespace (Squarespace recommends 500kb or lower — most of the images I upload to Squarespace sites are considerably smaller in size than that).
- Use JPGs for displaying photos rather than PNGs.
- When you have to use PNGs (for example to display screenshots or diagrams), upload 8 bit files rather than 24 bit ones.
💡 Stock photography tip
If you purchase any Getty stock photography from Squarespace, or insert any of the free Unsplash photos provided, you may find that the resulting images are a bit larger than you might like.
So consider downloading them (from the page you’ve inserted them on), following the above suggestions to reduce their file size, and then re-uploading them when done.
4. Keep scripts and extensions to a minimum
It can be quite difficult to avoid using third-party scripts on Squarespace websites.
Facebook pixels, tracking code for online advertising, web stats scripts and Squarespace plugins / extensions can all add really valuable functionality and analytics to your website.
But the trouble is, they can also slow your Squarespace site down.
So, it’s worth doing an audit of the scripts you’re currently using — and getting rid of any scripts and extensions that are not adding value.
Now, let’s take a look at fonts.
5. Be smart with web fonts
Web fonts can make a website look really slick, but they can take a long time to load.
Now, you can speed things up by using web-safe typefaces (Arial, Times, Georgia and so on).
But if you have to use web fonts (and let’s face it, a lot of us do):
- consider using a Google Font rather than a Typekit one, as case studies indicate that the former load faster (Squarespace’s web font library consists of both Google and Typekit fonts).
- use just ONE web font if possible — because the more web fonts you use, the slower your site will generally load.
You can choose which fonts to use in Squarespace by going to the ‘Design’ section in your dashboard and then clicking ‘Site Styles.’

It’s then a case of going through every style element involving text — headers, body copy, blog titles and so on — to ensure that only the relevant typeface is used on the site.
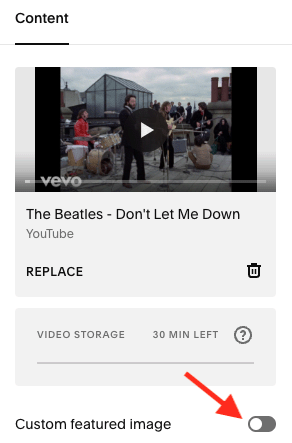
6. Use the custom featured image option for video embeds
If you’re embedding any videos on your Squarespace site, always choose its ‘use custom featured image’ option (pictured below). This lets you upload a ‘cover’ image of your own for your videos instead of those provided by YouTube.

If you don’t take this approach, Squarespace has to look up and load content from video services like Youtube or Vimeo — even if a visitor to your site doesn’t actually play a video!
This can result in quite large files having to be downloaded unnecessarily, slowing things down.
(It can also result in third-party cookies being run on your site, which not only slow things down further, but can cause headaches from a GDPR perspective. See our Squarespace GDPR guide for more information on this topic).
7. Consider using AJAX loading
If you are a Squarespace 7.0 user, you may be able to make use of Ajax loading to speed things up a bit.
Having Ajax loading enabled means that your site will only load the content that’s visible (rather than ALL the content on the page).
For example, if a user visits a gallery page, only the visible images will load — for example, the ones above the fold. Any other pictures will load in line with the user’s scrolling, i.e., as they come into view.
Ajax loading is supported in the following Squarespace 7.0 template families:
- Brine
- Farrow
- Skye (blog landing page only)
- Tremont
- York
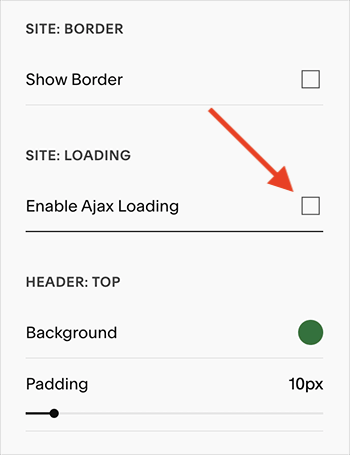
To enable Ajax Loading, you go to Design > Site Styles and tick the ‘Enable Ajax Loading’ box (you can use the search box at the top-left corner of the screen to search for ‘Ajax’ and locate this quickly).

The only thing to watch out for here is that using Ajax loading on Squarespace can interfere with how third-party scripts function.
So, if your site is particularly reliant on third-party code that you’ve added, you may need to tread carefully here — check that any scripts you’ve added are still working properly after enabling Ajax loading.
8. Reduce your DNS lookup time by using a faster provider
⚠️ Important: this step involves some more technical work than the above suggestions, and if implemented incorrectly can cause problems for your site. Proceed with caution, or ask somebody with the relevant technical skills to help you with this.
The final step you can take to speed up your Squarespace site is to reduce your DNS (Domain Name System) lookup time.
For a technical explanation of DNS lookup time, I’d suggest reading this excellent Cloudflare resource on DNS, but a simple explanation of it is this: it’s basically how long it takes your browser to find out where on the web your domain is located.
The DNS lookup has to be performed before anything from your site can be loaded – so you want this to take as short a time as possible.
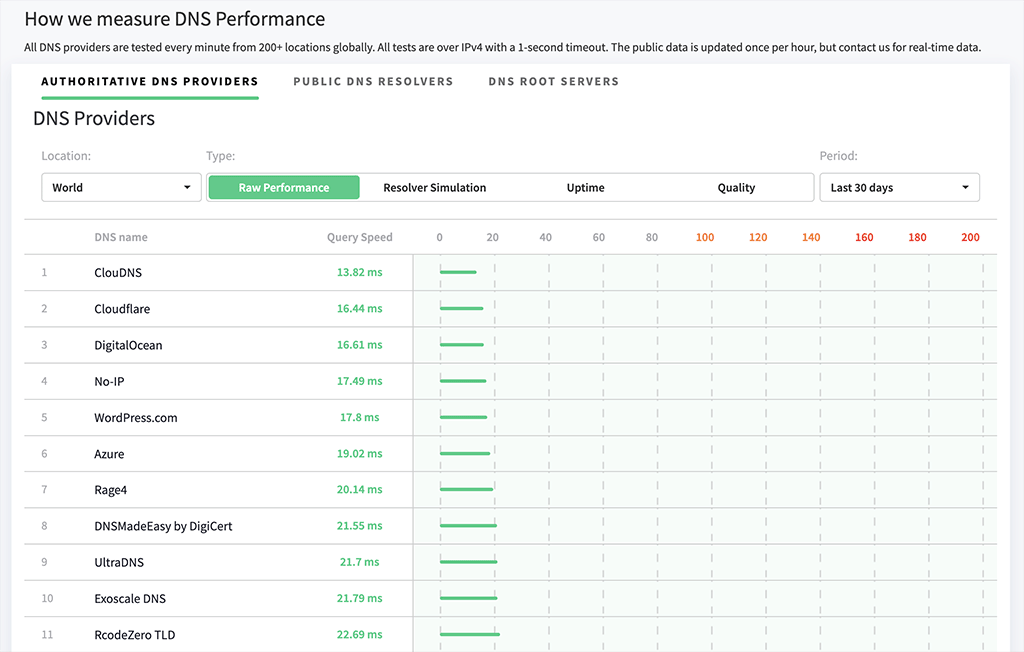
Now, some domain name providers don’t provide particularly fast DNS lookup times, as this chart from DNSPerf.com makes clear.

So, if you’ve registered a domain with a sluggish DNS provider, you could consider:
- transferring your domain to a company offering faster DNS times; or
- switching your nameservers to those of a faster DNS provider.
All this involves a bit of configuration, but if you have the know-how (or the support of someone who does), it’s worth investing a bit of time in this.
For example, we moved some domains used for Squarespace sites over to Cloudflare, and saw some significant reductions in DNS lookup times.
For information on how to do this, you can refer to the Cloudflare section on the Squarespace support site or Cloudflare’s documentation on using Squarespace with the service.
Need some more SEO tips?
I hope you’ve found the above tips on how to speed up a Squarespace site useful! But there are lots of other ways that you can improve your Squarespace site’s performance in Google rankings.
To get access to all our latest SEO resources, just fill in the form below — we’ll give you a free SEO kit and send you all our latest tips and tricks for improving your rankings.
Don’t miss out on our free SEO toolkit
For a limited time only we’re offering our readers some excellent free SEO tools and resources. Sign up now to immediately receive:
- our downloadable cheatsheet containing the 20 key steps to ranking highly in search results
- extended free trials and discounts for leading SEO tools
- our downloadable cheatsheet on how to grow organic traffic to a blog
- 2 in-depth guides to SEO
- ongoing free tips and advice on SEO and growing your business
Related resources
Squarespace resources from Style Factory
- Squarespace SEO tips
- How to add Schema to a Squarespace website
- How to change Squarespace templates
- Squarespace review
- Squarespace vs Shopify
- Squarespace vs Wix
- Wix vs Shopify vs Squarespace
- Squarespace vs Wordpress
- Squarespace Email Campaigns review
- Squarespace competitors guide
- Squarespace review on YouTube
Comments (16)
Hey Chris, thank you. This has been a helpful post. WordPress is the primary CMS we support. However, we have been receiving some interest from potential clients with websites on Squarespace having very serious speed or performance issues.
One website has a performance score of 1 on Google page speed insight. 100% of all the Squarespace websites we have encountered have speed and performance issues. So, we are working on acquiring and perfecting the skill of optimizing Squarespace websites. This post has been helpful. Thanks again, Chris.
Pingdom recommends “compressing components with gzip”, how can I do this? I’ve tried to find resources online but I can’t find anything that makes sense to me. Thanks!
Hi Jen, because Squarespace is a ‘walled garden’ sort of website builder, you won’t be able to implement all of the recommendations that Pingdom makes (and as far as I know there’s no mechanism for compressing with Gzip in Squarespace). However, Pingdom will let you identify stuff that are causing particular bottlenecks, like slow DNS, scripts, fonts and large images etc. Hope this helps?
Super helpful tips (especially the custom thumbnail), thank you!
Thanks Jim! Yes, I’m a fan of that one too, it can make a big difference.
Thanks this is really useful I have been trying lots of different things to reduce our sites file size and improve speed
Do you know if there’s a way to implement browser caching headers on squarespace?Docs seem to skip this.
Hey, which one is easier to do?
transferring your domain to a company offering faster DNS timesswitching your nameservers to those of a faster DNS provider
If I choose second option, is there any guide for this?
Hello, I would on balance say the second option is easier to do (but the first is probably the better option as everything ends up in one place). In terms of a guide, the exact process would depend on the providers I’m afraid. But usually it is just a case of entering a couple of new nameservers into two or three fields – not very complicated. Hope this helps, Chris
Great article Chris! Would transferring your domain name to Squarespace help with speed? Or does that still mean there is a look-up happening ? I’m wondering if Squarespace use a provider for their domain hosting?
Thanks Carolyn! Last time I checked Squarespace used Tucows for their domain registration service. There’s no evidence that I can find that suggests that Tucows is particularly speedy on the DNS lookup front, so I don’t think there’s an advantage to be gained by registering a domain with Squarepsace, no. And it’s safer to keep your domain separate to your hosting setup, because that way if something catastrophic were to happen to your site, you would still have the option of pointing your domain elsewhere.
Hello I’m Aaron from www.theunsportsmen.com – Great read, I got a 77 overall on Pigdom, but any idea on how to fix "add expires header" and "Reduce DNS look up"
I think I’m slowly sinking in to madness. I did the Squarespace Adobe typekit font connection and I’m getting 25% of my page requests as fonts.
Hi Aaron – thanks for the kind words about the post. See tip number 7 regarding DNS lookup time. I’d chat to Squarespace Support regarding expire headers – to the best of my knowledge there’s no easy fix for that. One thing that might also help a bit with regard to speeding up image loading though is to enable Ajax loading – see https://support.squarespace.com/hc/en-us/articles/115000253288 (note that it doesn’t always play nice with third-party scripts though, so watch out for that if you’ve added any).
Great post – I’d never considered DNS lookup time before!
Thanks Christy, glad you found it useful. Just proceed with caution with that one as implementing it incorrectly can cause downtime. But if you get it right, you get a nice (albeit small) speed improvement 🙂