
In this Squarespace GDPR checklist, I’m going to walk you through 7 key tasks you need to complete to ensure that your Squarespace website is fully compliant with the relevant rules. Read on to find out about the legal texts you’ll need to display, how to handle data capture, and the tool you’ll need to create a GDPR-compliant cookie banner.
Since the EU’s introduction of GDPR — General Data Protection Regulation — business owners have to follow strict rules around how they process personal data.
This is especially true if you run a website — the digital tool most commonly used by businesses to capture it.
Now, as somebody with a history of building Squarespace websites, I’ve been asked on a large number of occasions to help make these sites GDPR compliant. So, in this post, I thought I’d outline the main things you need to do just that — below you’ll find a useful checklist of GDPR tasks that are specifically aimed at Squarespace site owners.
⚠️ Please note that I am not a lawyer, so the below information should not be interpreted as formal legal advice but as a checklist of the main tasks involved with compliance.
1. Create the right legal documents for your Squarespace site
There are usually three documents you need to create for use on your Squarespace website in order to ensure GDPR compliance.
These are:
- A website terms of use document
- A privacy policy
- A cookies notice
Let’s look at each in turn.
Website terms of use
As their name suggests, website terms of use — also known as ‘website terms and conditions’ or ‘terms of service’ — govern the use of your website by your visitors.
These texts spell out to your site users what they should expect from you, and what you should expect from them.
Website terms of use documents usually contain:
- information about the website owner, including contact details
- a list of permitted uses of website content
- details about registration requirements, including password and other security measures
- a summary of fees that must to be paid to use the website (if applicable)
- a disclaimer of liability for content on any sites linked to from yours
- a request that users do not post anything illegal or which could be considered defamatory or abusive on your site
- information about your website’s availability
- VAT registration details (if applicable)
- references and links to any privacy or cookies policies.
In terms of how you create a website terms of use document, you can either work with a lawyer — this is obviously the safest approach — or use a template to generate one.
If commissioning a lawyer, try to work with one who specializes in data protection.
As for templates, there are a large number of free and paid-for options available online, but you’ll need to find one that’s appropriate for your particular legal jurisdiction.
Privacy policy
A privacy policy outlines how your business collects, stores and uses personal data gathered via your website.
Examples of personal data include:
- names
- dates of birth
- contact details
- credit card details.
Your privacy policy needs to explain:
- why you are collecting data on your site
- the type of information you are collecting
- the scope and limitation of data processing on your website.
Again, you have two choices here regarding how you craft a privacy policy — ask a lawyer to help you, or use a template.
Cookies notice
Cookies are small text files placed on a user’s computer by websites; they are typically used to collect personal data.
They gather information about a visitor’s use of the website (pages visited, links clicked etc.) or enable the website to recognize a user as an existing visitor or customer when he/she visits it again.
Your Squarespace site needs a cookie notice that outlines:
- what cookies are
- that cookies are in use on your web site
- the kind of cookies that are in use by you and/or third parties — for example Google, Facebook and so on
- how and why cookies are being used
- how a user can opt out of having cookies placed on his or her device.
As with the terms of use and privacy policy documents, you can either commission a lawyer to create a cookies notice, or use a template to provide one.
If you’re struggling to find a template, the Terms Feed website has a useful sample cookies policy you can review (along with useful information on cookies in general).
I’ll return to the issues of cookies later, as dealing with cookie consent properly is the trickiest part of making a Squarespace site GDPR compliant — you’ll need to do more than simply publish a cookies notice to ensure compliance.
⚠️ Important: don’t don’t confuse a ‘cookies notice’ with a ‘cookie banner!’
The ‘notice’ is simply a web page outlining how cookies are used, but a ‘banner’ is a tool that allows people to accept or reject use of cookies. (More on this below.)
2. Convert your legal documents into Squarespace pages
Once you’ve got the above three key documents ready, they need to be converted into standard Squarespace pages.
I usually do this by going to the Squarespace Dashboard > Website > Pages > Not Linked section and adding them there (that way, they won’t show up in your navigation — but you can still add links to them in the footer of your website).

Unfortunately, with legal documents of these nature, it’s usually not just a case of copying and pasting their contents directly into a Squarespace page — there is often a fair bit of cleaning up to do once you paste them into Squarespace.
(This is due perhaps to a lawyerly love of numbering and indenting things!).
To minimize formatting problems, I usually suggest using a ‘Paste and Match Style’ or similar option to insert the contents into the page.
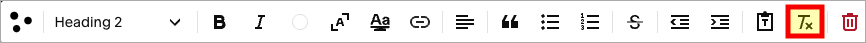
Alternatively, you can paste the content in and use the ‘Clear Formatting’ icon in the Squarespace formatting bar to remove any formatting afterwards (see my screenshot below for its location).

Either way, you’ll then have to make sure you comb through your new pages carefully to ensure that the contents of your documents have been imported into Squarespace correctly, and that you are not presenting your site visitors with any odd spacing or formatting issues.
All your legal documents must be easy for your visitors to access, read and understand.
3. Add links to legal texts in your footer
Links to your terms of use document, privacy policy and cookies notice should ideally be visible on every page of your site.

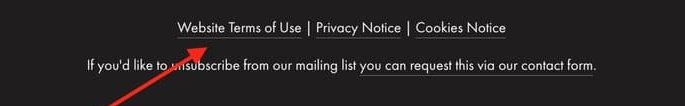
The easiest way to ensure that this is the case is to add them as links in your footer (as per the screenshot above).
Just add the document titles to your footer, highlight them and add the links as you normally would when creating any internal link in Squarespace.
If you need help with this, check out the resource page on the Squarespace website about editing footers or simply watch the video below.
4. Make your mailing list forms ‘honest’
If you’re using data capture forms on your Squarespace site to encourage people to join an email list, you need to ensure that you are being 100% transparent about their purpose.
Some important rules about this transparency and consent apply, but the key ones for most Squarespace users with mailing list sign-up forms are probably as follows:
- The opt-in mechanism on your forms should be highly ‘active’ — the user must always be aware of when they are signing up to a mailing list. Sneaky tricks like pre-populated tickboxes are generally a no-no, for example.
- Your sign up-forms should be written in clear, plain language and highlight what a user can expect to receive in your newsletters.
- If you intend to use your mailing list for a variety of different purposes or processing types, you should use checkboxes to allow users to sign up to to these (for example, if you are using a mailing list to send people information about two very different services, you should provide checkboxes which allow your site visitors to select which one to receive e-newsletters about).
- Every mailing list form should contain a highly visible link to your privacy policy.
- If you offer online services directly to children, forms should have age-verification measures (and relevant parental-consent measures) in place.
The ‘active opt-in’ bit is usually the issue that causes the most confusion amongst site owners — many take this to mean that every form has to have a checkbox.
However, my understanding is that for standalone mailing list forms — i.e., forms that are exclusively used to add people to a mailing list — a button is sufficient, so long as the context makes it very clear that by clicking the button you are signing up to a list.
So, when designing these sorts of forms in Squarespace, I tend to use a ‘Subscribe’ button rather than a ‘Submit’ button to hammer home the active opt-in aspect.
For other forms — contact forms, application forms and so on — a checkbox will usually be necessary to gain the active opt-in however, as the primary purpose of these sorts of forms is not joining a mailing list but supplying information for some other use.
Some exceptions apply, however, so you may be able pre-populate checkboxes in certain contexts.
(It’s best to get a legal opinion on this, particularly if you’re capturing sensitive data via your forms)
5. Send your form data somewhere very safe
If you’re using forms to capture data on Squarespace, you need to make sure that they are sending the data somewhere where it will be stored securely.
If, for example, you’re just sending data from Squarespace to your email account and then adding it to an Excel spreadsheet stored locally on your non-password-protected laptop….you’re not meeting GDPR requirements!
Usually the best way to ensure compliance in this area is to link your Squarespace forms to a dedicated email marketing tool like Mailchimp or GetResponse, both of which take stringent approaches to ensuring GDPR compliance.
It’s a good idea to familiarize yourself with official GDPR guidelines on data security too, particularly if you are handling large quantities of personal data, or sensitive personal data.
Another thing you’ll need to need to consider is where your date is being stored — the EU has rules that need to be followed if you’re transferring personal data outside it.
Finally, familiarizing yourself with the basic principles of cybersecurity is also a good idea when it comes to keeping your customers and subscribers’ data safe.
Now, let’s take a look at the trickiest part of making a Squarespace site GDPR compliant: cookie banners.
6. Add a GDPR compliant cookie banner to your Squarespace site
Obtaining cookie consent is usually the trickiest aspect of making a Squarespace site GDPR-compliant.
As discussed earlier, cookies are small files that websites place on a visitor’s hard drive in order to track or ‘understand’ those visitors.
They can be used for a wide variety of purposes, with key examples including:
Analytics — measuring the number of people visiting your website, working out where your users come from etc.
Advertising — for example, showing retargeted ads on Google or Facebook to people who have visited your site.
Ecommerce — online stores often use cookies that store any personal information entered, as well as any items in a shopping cart, so that visitors don’t need to re-enter this information when they revisit the store.
Personalization — cookies can be used to display content to different users based on their locale or previous behaviour on the site.
One of the biggest implications of GDPR — and probably the biggest for Squarespace site owners — is that no non-essential cookies should be run without your site visitors providing explicit consent for this to happen.
As the name suggests, non-essential cookies cover anything that is not 100% vital for your site to function correctly — meaning that cookies used by popular services such as Google Analytics, Google Adwords, Facebook and Twitter cannot be used on your site until your users give their express permission — known as ‘prior consent’ — for them to be run.
In addition to requiring you to give your your site visitors a means to give this prior consent, GDPR also requires you to log that consent and provide users with a means to revoke it.

Squarespace goes some but not all of the way towards meeting these requirements.
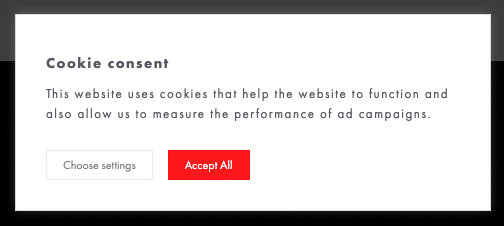
A cookie banner is provided by Squarespace that you can use to notify users of cookie use on your site. This allows visitors to opt out of the non-essential cookies used by Squarespace Analytics and, in Squarespace’s words “some of [the] third-party services connected to your site.”
There’s a problem here in that neither Squarespace’s help page on cookie use or indeed the cookie banner itself tell you what these third-party ones are.
However, when users click the ‘Manage Cookies’ button on the Squarespace cookie consent banner, it lets them reject advertising cookies. These are likely to be the ones that you have connected directly to your Squarespace site in your dashboard (rather than by injecting code into your site).
Notably, the Squarespace cookie banner doesn’t:
- log consent
- provide a means of revoking that consent
So to be honest, if you want to play it 100% safe with regard to GDPR cookie consent, you’ll probably need to turn to a third-party cookie consent tool that works with Squarespace.
Now, after quite a bit of digging, I’ve settled on a product called CookieYes as a GDPR compliant solution for managing cookie consent with Squarespace. This works by scanning your website for any cookies and then allowing you to assign the ones it finds to various categories – strictly essential, performance, tracking, social etc.
It then allows you to add a cookie banner to your Squarespace site (via the addition of a script) which gives visitors the option to either run them all, or access a control panel where they can can access fine-grain, prior consent control over the cookies used on the site.
You can find out how to install CookieYes on a Squarespace site here.
(Note however that CookieYes is not the only third-party cookie banner tool available to Squarespace users — there are quite a few others available).
7. Check your policies and contracts
The above steps should help you get your website broadly in shape for GDPR and broadly compliant with its requirements.
However, there are quite a lot of other less ‘public-facing’ aspects of GDPR that you should also factor into proceedings — and which may impact how you can use your website.
Things you might additionally need to think about include:
Data protection policies
Data security
IT policies
Staff contracts
Client contracts
Responsibilities of data processors and data controllers
…and much else besides!
To help you understand these, I’d recommend reading the guide to GDPR on the GDPR.EU website — it contains an overview of all the key issues along with useful checklists that guide you through the process of becoming compliant.
And, as mentioned more than once in this post, it’s also advisable to ask a lawyer to look over your Squarespace website once you’ve put the above measures in place, and to provide you with advice about GDPR compliance in general.
Good luck with making your Squarespace website compliant, and do feel free to leave any questions in the comments section below! We’ll do our best to help.
Comments (5)
I have a client that needs a large intranet site built, but seeing as they have offices in the UK, it must be GDPR compliant. I understand that GDPR sites must be hosted in the UK. Does SquareSpace have a hosting provider in the UK?
Hi Ted, I wouldn’t really use Squarespace for an Intranet site – it’s more for creating simple, public facing sites. As for the GDPR element, I believe that so long as you aren’t hosting personal data on non-EU servers, you’ll be fine with a service that has servers outside the EU. But I’d consult with a lawyer on that.
(Also, I’m not sure what the Brexity implications are here! Another thing to check with a lawyer. I think data protection law in UK is still quite similar to EU but worth digging into it with a legal professional).
Thanks so much! I have been very confused by the whole Cookie thing and this made it clearer and I do appreciate the link to CookieYes.
This is really helpful – thank you!
I’m new to all this sort of thing, and whilst I’m pretty good at researching things in general, there were a few technical elements with which I was struggling, which are now much clearer.
Looking forward to exploring more of your site once I’ve got my cookie consent sorted!
Thanks for stopping by – glad you found the resource useful!